Anmelden
Erstellen Sie Ihre Website
20+ Tipps, um Ihre Website im Jahr 2025 herausragend zu machen
Entdecken Sie 20+ Expertentipps, mit denen Sie Ihre Website in einer wettbewerbsorientierten Online-Welt hervorheben können. Erfahren Sie, wie Sie die Reaktionsfähigkeit auf Mobilgeräte verbessern, das Design optimieren, die Geschwindigkeit erhöhen und vieles mehr, um ein herausragendes Nutzererlebnis zu schaffen.

Sie haben also Ihre Website erstellt - herzlichen Glückwunsch! Aber denken Sie daran, dass dies erst der Anfang Ihrer Reise ist. In der heutigen riesigen Online-Landschaft ist es nicht einfach, sich von den unzähligen Konkurrenten abzuheben. Um Ihnen zum Erfolg zu verhelfen, gebe ich Ihnen 20+ Tipps, mit denen Sie Ihre Website aufwerten und wirklich herausragend machen können.
20+ Tipps, um Ihre Website herausragend zu machen
01.mobile Reaktionsfähigkeit
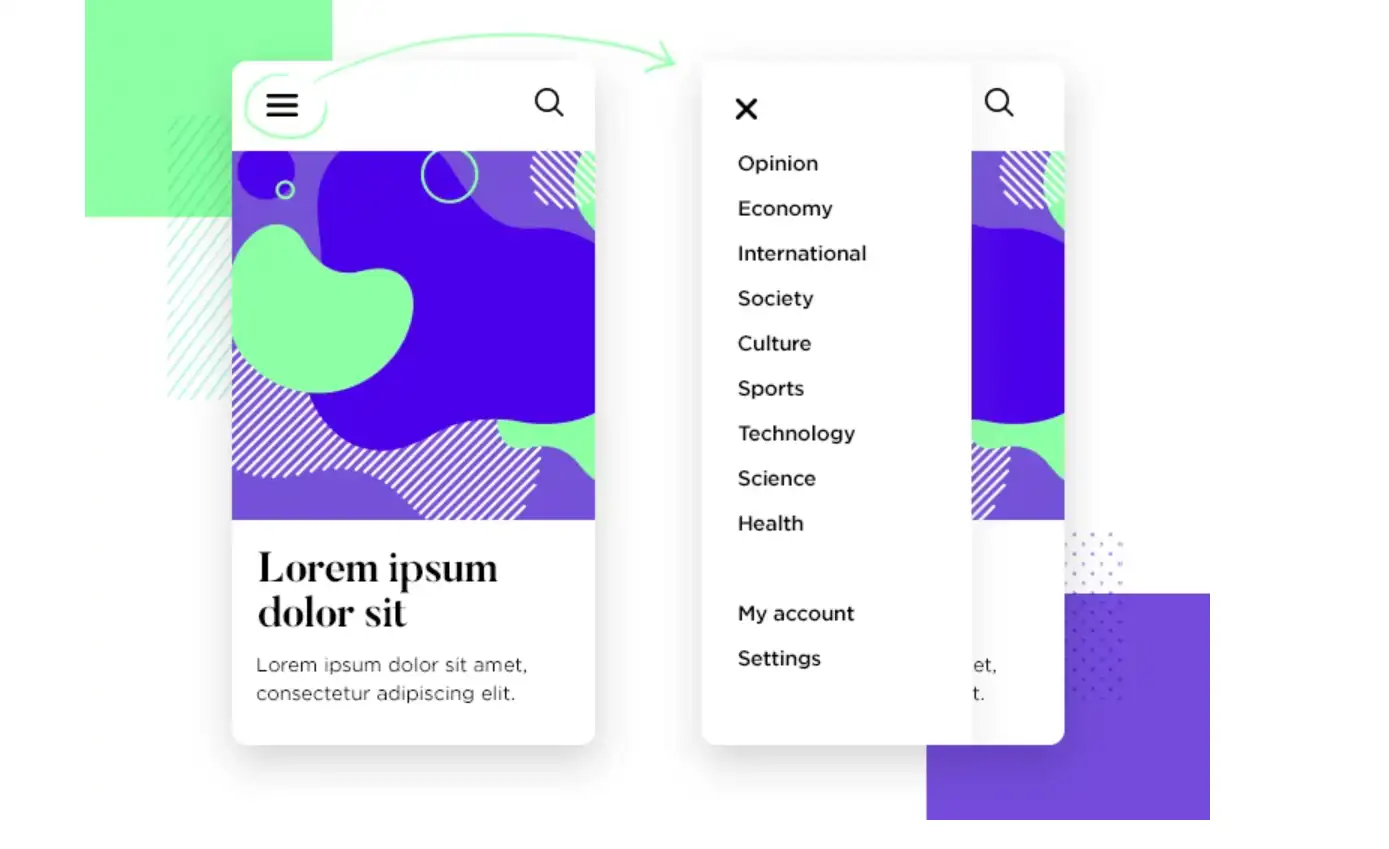
02.einfache Navigation
03.einfaches Design
04.schnelle Ladegeschwindigkeit
05.bewährte CTA-Praktiken
06.Weißraum
07.Saubere, leicht lesbare Schriftarten
08.URL-Struktur
09.interne Verlinkung
10.die Optimierung von Seitentiteln, Meta-Beschreibungen und Tags
11. strategische Farbwahl
12. die Integration sozialer Medien
13.visuelle Elemente
14.Layout-Vielfalt
15.Publikumsforschung
16.Benutzer-Persönlichkeiten
17.regelmäßige Inhaltsaktualisierungen
18.die Abbildung der Benutzerreise (Journey Mapping)
19.Mikro-Interaktionen
20.die Datenanalyse
21.A/B-Tests
01.mobile Reaktionsfähigkeit
Der Grund, warum ich die mobile Reaktionsfähigkeit an die erste Stelle setze, ist, dass sie so wichtig ist. Mobile Responsiveness soll sicherstellen, dass die Nutzer den Inhalt Ihrer Website auf verschiedenen Geräten normal sehen können, einschließlich Layout, Bilder usw. Nach Angaben von Google stammen fast 80 % der weltweiten Suchanfragen von mobilen Nutzern, was zeigt, dass die Mobilfreundlichkeit eine immer wichtigere Rolle bei der Erstellung und Optimierung von Websites spielt. Google bestraft sogar Websites, die nicht mobilfreundlich sind, und senkt ihre Platzierungen.
Stellen Sie also sicher, dass Ihre Website für mobile Nutzer freundlich ist.

02. Einfache Navigation
Achten Sie darauf, dass Ihre Navigation einfach und intuitiv ist, damit Ihre Nutzer schnell die gewünschten Informationen finden können. Sie müssen die Schaltflächenstruktur vereinfachen und dem Prinzip des Minimalismus folgen, indem Sie nur die wichtigsten Schaltflächen beibehalten, damit Sie die Nutzer führen können und nicht zu viel Verwirrung beim Publikum stiften.
Wenn möglich, können Sie auch ein Suchfeld hinzufügen. Dies kann den Nutzern helfen, die gewünschten Informationen schneller zu finden. Außerdem ist jede Suche eine sehr wichtige Informationsquelle, und Sie können auch intuitiv verstehen, was jedes Publikum sehen möchte. Diese Daten können Ihnen helfen, Ihre Website und die Navigation weiter zu optimieren.
Für mobile Nutzer sind Hamburger-Schaltflächen aufgrund der kleineren Bildschirmgröße eine gute Wahl, aber achten Sie darauf, dass sie einfach zu bedienen sind.

03. Einfaches Design
Weniger ist mehr. Wenn eine Website einfach gestaltet ist, können die Nutzer schnell finden, wonach sie suchen, ohne überwältigt oder verwirrt zu werden. Gleichzeitig führt ein einfaches Design dazu, dass sich Ihr Publikum auf die wichtigsten Inhalte konzentriert.
Um Ihr Design einfach zu gestalten, können Sie die Verwendung von Farben einschränken, Ihren Inhalt bewusst gestalten und einfache Schriftarten wählen. Diese Designs erhöhen die Lesbarkeit und machen es Ihrem Publikum angenehmer, Ihre Website zu besuchen.
04. schnelle Ladegeschwindigkeit
Eine schnelle Ladegeschwindigkeit kann die Nutzererfahrung verbessern und die Möglichkeit eines Nutzerverlusts verringern. Statistiken zufolge schließen Nutzer, die eine Website nicht innerhalb von vier Sekunden öffnen können, die Seite und gehen auf andere Websites. Erhöhen Sie also zumindest die Ladegeschwindigkeit Ihrer Website auf weniger als drei Sekunden, je schneller, desto besser.
Analysieren Sie die Gründe für die langsame Ladegeschwindigkeit der Website und optimieren Sie sie. Im Allgemeinen liegt es daran, dass zu viele Bilder oder Videos auf Ihrer Website vorhanden sind, was die Ladegeschwindigkeit beeinträchtigt. Sie können die Größe der Bilder oder Dateien komprimieren oder eine Fortschrittsbalken-Animation hinzufügen, was Ihnen hilft, die Netzwerkgeschwindigkeit zu erhöhen, die Ängste der Nutzer während des Warteprozesses zu lindern und die Nutzererfahrung zu verbessern.

05. bewährte CTA-Praktiken
CTAs leiten Nutzer zu bestimmten Aktionen auf Ihrer Website an, z. B. zur Anmeldung für einen Newsletter, zu einem Kauf oder zum Herunterladen einer Ressource. Überzeugende CTAs können dazu beitragen, die Konversionsrate zu erhöhen. Indem Sie den Nutzern sagen, was sie als Nächstes tun sollen, können Sie die Verwirrung verringern und so zum Handeln bewegen.
Achten Sie darauf, dass Ihre CTAs eine handlungsorientierte Sprache verwenden, z. B. "Mehr erfahren" oder "Jetzt herunterladen". Diese Sprache ist prägnant und aussagekräftig und schafft ein Gefühl der Dringlichkeit. Dies ist eine großartige Möglichkeit, Ihre Zielgruppe zum nächsten Schritt zu bewegen und sie zum Klicken auf die Schaltfläche zu ermutigen.
Auch die Platzierung und Farbe Ihrer CTAs sollte sorgfältig überlegt sein. Wenn Sie große CTA-Schaltflächen mit kontrastierenden Farben verwenden, heben sie sich vom restlichen Inhalt ab. Sie können diese CTA-Schaltflächen am Ende von Blogbeiträgen, auf Landing Pages oder im Heldenbereich Ihrer Homepage platzieren. Stellen Sie sicher, dass sie leicht zugänglich sind, ohne dass Sie zu viel scrollen müssen.

06. Weißraum
Die Verwendung von Weißraum sorgt nicht nur für mehr Ordnung auf der gesamten Seite, sondern lenkt auch die Aufmerksamkeit des Publikums auf die wichtigsten Inhalte. Gleichzeitig kann die Verwendung von weißem Raum auch dazu führen, dass Ihre Seite weniger überfüllt ist und ein Gefühl des Atmens entsteht.
07. saubere, leicht lesbare Schriftarten
Saubere, leicht lesbare Schriftarten können die Lesbarkeit von Inhalten verbessern und Ihren Nutzern helfen, Ihre Inhalte leichter und einfacher aufzunehmen, was das Nutzererlebnis verbessern kann. Wenn die Nutzer blinzeln oder Ihren Text entziffern müssen, verlassen sie die Seite wahrscheinlich, was zu höheren Absprungraten führt.
Sie können serifenlose Schriftarten wie Arial oder Roboto wählen, die auf Bildschirmen leichter zu lesen sind. Eine Schriftgröße von 16 px oder mehr mit ausreichendem Zeilenabstand sorgt für Klarheit und Komfort für die Leser. Wählen Sie auch nicht mehrere Schriftarten, da dies Ihren Inhalt unübersichtlich macht und Ihr Publikum verwirrt.

08. URL-Struktur
Eine prägnante und einprägsame URL-Struktur erleichtert es den Suchmaschinen, den Inhalt Ihrer Website zu lesen, was dem Crawling und der Indexierung Ihrer Website förderlich ist und das Ranking der Website verbessert.
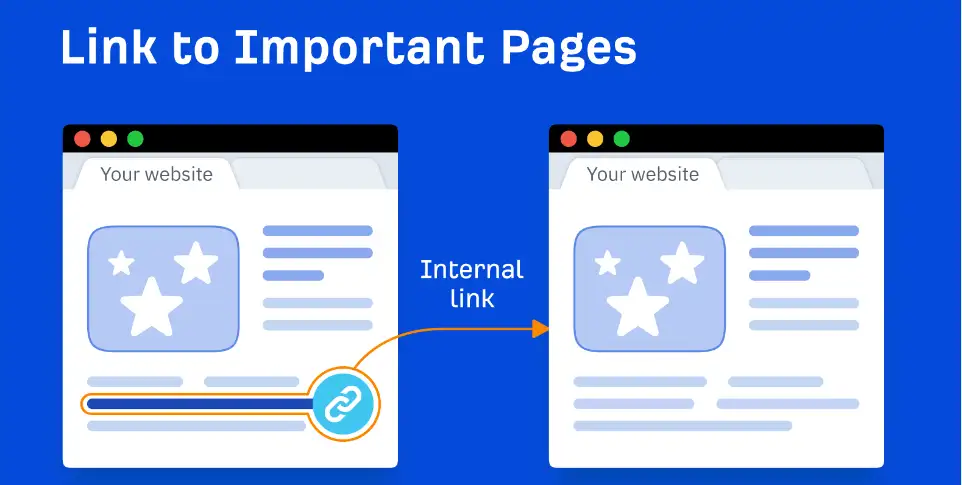
09. interne Verlinkung
Die interne Verlinkung ist wichtig, weil Suchmaschinen wie Google interne Links verwenden, um den Inhalt Ihrer Website zu durchsuchen und zu indizieren. Eine gut strukturierte interne Verlinkung kann das Ranking Ihrer Website verbessern. Darüber hinaus kann sie den Nutzern helfen, die gewünschten Informationen schneller zu finden.
Achten Sie also darauf, dass Ihr Ankertext beschreibend und für die verlinkte Seite relevant ist. Wenn Sie irrelevante oder zufällige Links einfügen, könnte das Publikum verwirrt sein, was die allgemeine Benutzerfreundlichkeit beeinträchtigen könnte. Ein weiterer wichtiger Punkt ist die Vermeidung von "hier klicken" als Ankertext. Stattdessen sind spezifische Schlüsselwörter besser geeignet.

10. die Optimierung von Seitentiteln, Meta-Beschreibungen und Tags
Saubere und klare Titel, Meta-Beschreibungen und Tags geben Ihrem Publikum einen schnellen Überblick über den Inhalt Ihrer Seite. Wenn sie an Ihrem Inhalt interessiert sind, werden sie eher auf den Link klicken. Dies erhöht auch die Klickrate.
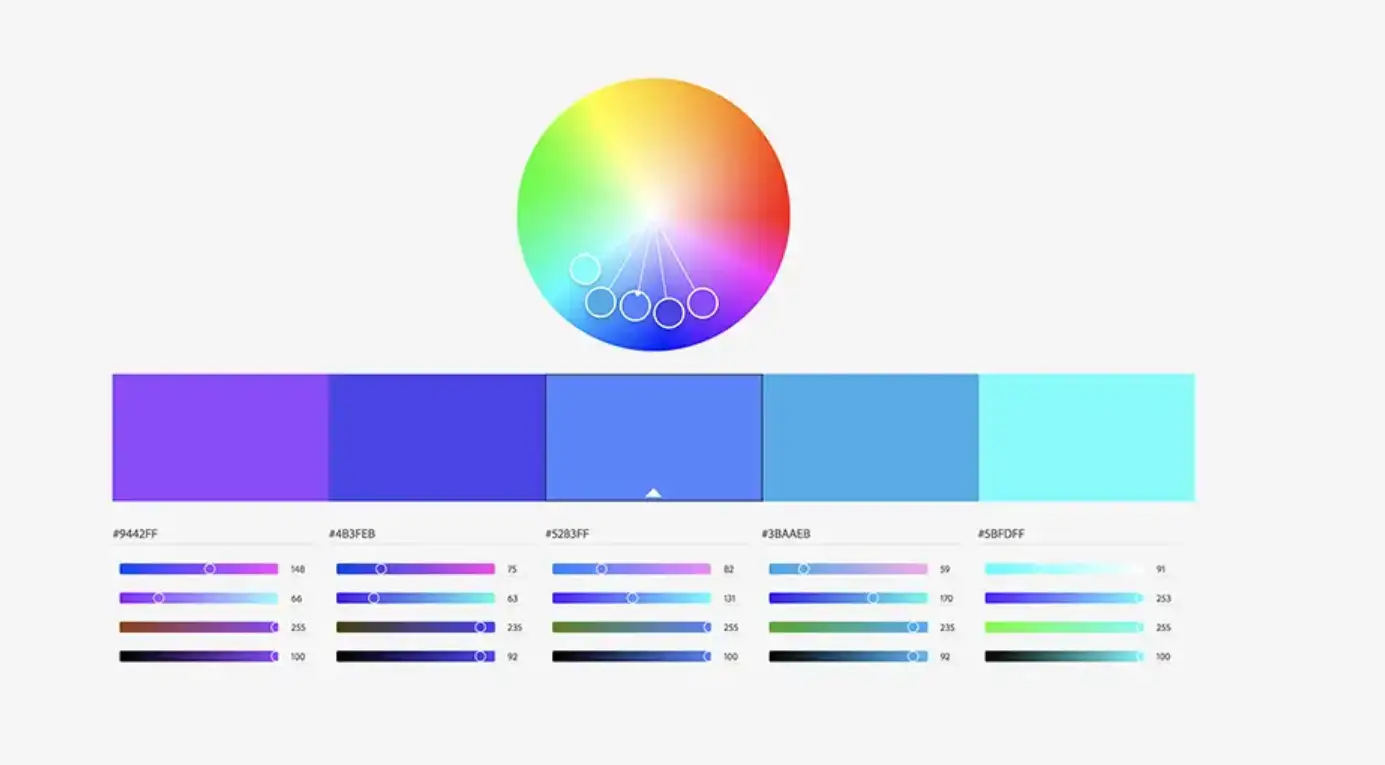
11. strategische Farbwahl
Die Wahl der richtigen Farbe für Ihre Website ist sehr wichtig, denn sie ist ein sehr intuitives Element, das einen tiefen ersten Eindruck bei Ihrem Publikum hinterlassen kann. Wie Sie die richtige Farbe wählen, hängt von vielen Faktoren ab.
Wenn Sie bereits ein Markenlogo haben, müssen die Farbe der Website und die Farbe des Logos im Stil übereinstimmen, was die Professionalität unterstreichen und die Markenbekanntheit erhöhen kann.
Farben haben auch eine psychologische Wirkung. Verschiedene Farben können unterschiedliche Gefühle vermitteln. Blau kann ein Gefühl der Ruhe und des Vertrauens hervorrufen und wird oft von einigen Finanzinstituten oder Technologieunternehmen verwendet. Grün steht für Natur, Vitalität und Gesundheit und wird häufig von vielen Lebensmittelherstellern verwendet.
Die Kenntnis einiger Farbkombinationen kann Ihnen helfen, die Farben für Ihre Website besser auszuwählen, z. B. analoge Farben, Komplementärfarben usw. Achten Sie darauf, dass die von Ihnen gewählte Farbkombination einen ausreichenden Kontrast aufweist. Ein hoher Kontrast trägt zur Verbesserung der Benutzerfreundlichkeit bei, insbesondere zwischen Text und Hintergrund. Zum Beispiel kann ein gelber Hintergrund mit schwarzem Text oder ein schwarzer Hintergrund mit weißem Text die Lesbarkeit des Inhalts verbessern.
Sie können auch eine Software zur Farbanpassung verwenden, um zu sehen, wie Sie Farben anpassen können, um bessere Effekte zu erzielen. Zum Beispiel Adobe Color und Coolors.

12.soziale Medien Integration
Soziale Medien helfen Ihnen, Ihre Reichweite zu vergrößern. Wenn Ihre Nutzer die Inhalte auf Ihrer Website teilen, ziehen sie ein größeres Publikum an und bringen mehr Besucher. Die Integration sozialer Medien ermutigt Besucher, mit Ihren Inhalten zu interagieren, indem sie sie liken, teilen oder kommentieren. Dadurch wird das Engagement erhöht und eine stärkere Verbindung zu Ihrem Publikum aufgebaut.
Sie können eine Schaltfläche zum Teilen auf Ihrer Website hinzufügen, um soziale Netzwerke zu integrieren. Ein solches Design wird es den Besuchern leicht machen, Ihre Inhalte zu teilen. Ziehen Sie auch die Einbindung Ihrer sozialen Feeds in Betracht, damit Ihre Website dynamisch und vernetzt bleibt.

13. visuelle Elemente
In dieser sich rasant entwickelnden Ära der fragmentierten Informationen haben die Menschen immer weniger Geduld, lange Texte zu lesen. Daher kann das Hinzufügen von hochwertigem Bildmaterial wie Bildern und Videos zu Ihren Inhalten mehr Besucher auf Ihre Website locken. Noch wichtiger ist, dass Bilder und Videos die Persönlichkeit und die Werte Ihrer Marke auch ohne Worte vermitteln können.
Verwenden Sie hochauflösende Bilder, Videos und Infografiken, um Ihre Botschaft zu vermitteln. Denken Sie daran, dass visuelle Elemente Ihren Inhalt unterstützen und nicht überschatten sollten.
14. Layout-Vielfalt
Viele Websites im Internet haben das gleiche Layout für jede einzelne Seite. Konsistenz ist nicht schlecht, aber wenn Sie Ihrer Website ein frisches und einnehmendes Gefühl geben wollen, sollten Sie die Layouts für jeden Ihrer Navigationsordner aktualisieren.
15. Nutzerforschung
Die Nutzerforschung umfasst vor allem die Analyse der Demografie, des Verhaltens, der Vorlieben, der Herausforderungen und der Bedürfnisse Ihrer Nutzer. Auf diese Weise können Sie sich ein umfassendes Bild davon machen, wer Ihre Kundenzielgruppe ist und welche Bedürfnisse und Erwartungen sie hat. Wenn Sie diese Informationen verstanden haben, können Sie ihre Bedürfnisse erfüllen, ihre Probleme lösen und die Nutzerzufriedenheit mit Ihrem Design, Ihrer Inhaltsproduktion usw. verbessern.
Sie können Fragebögen durchführen, um die Bedürfnisse und das Feedback der Nutzer zu sammeln. Sie können auch die Websites von Mitbewerbern analysieren, herausfinden, was gut funktioniert und was nicht, und dann Ihre Strategie entsprechend anpassen.
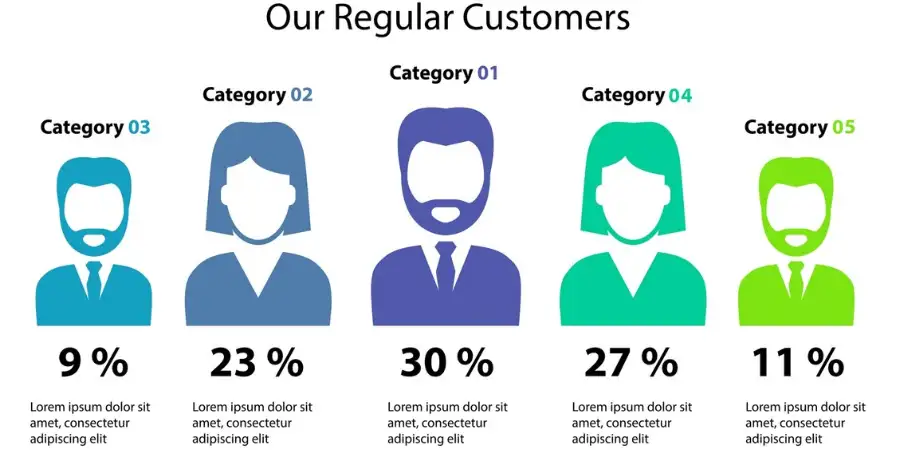
16. Benutzer-Personas
Wenn die Durchführung von Nutzerforschung Ihnen helfen kann, ein umfassendes Verständnis des gesamten Publikums zu erlangen, dann sind Nutzer-Personas zielgerichtet und spezifisch, und ihr Zweck ist es, Ihr Publikum zu segmentieren. Nach der Durchführung von Zielgruppenforschung fassen Sie die Daten in User Personas zusammen. Anschließend können Sie die Gemeinsamkeiten und Unterschiede zwischen verschiedenen Gruppen analysieren und detaillierte Profile erstellen, die jedes wichtige Segment repräsentieren. Benutzer-Personas können Ihnen helfen, weitere detaillierte Strategien zu entwickeln, maßgeschneiderte Inhalte für verschiedene Segmente zu erstellen und deren spezifische Bedürfnisse zu erfüllen.
Sie sollten Ihre Personas in regelmäßigen Abständen aktualisieren, um Veränderungen in Ihrer Zielgruppe oder Markttrends zu berücksichtigen.

17. regelmäßige Aktualisierung der Inhalte
Wenn Sie die Inhalte Ihrer Website in Echtzeit aktualisieren, können Sie mehr Kunden anziehen und diese aktiv halten. Vor allem, wenn Sie heiße Themen häufig aktualisieren, kann dies Ihr Suchmaschinenranking verbessern und das Interesse Ihres Publikums aufrechterhalten. Andererseits können veraltete Inhalte zu einem Rückgang der Besucherzahlen und des Vertrauens der Nutzer führen.
Sie können einen Inhaltskalender erstellen, mit dem Sie den Inhalt Ihrer Website konsistent und relevant halten können. Sie können auch jederzeit Branchentrends beobachten, analysieren, worauf die Menschen achten, und auf der Grundlage dieser aktuellen Themen relevante Inhalte erstellen.
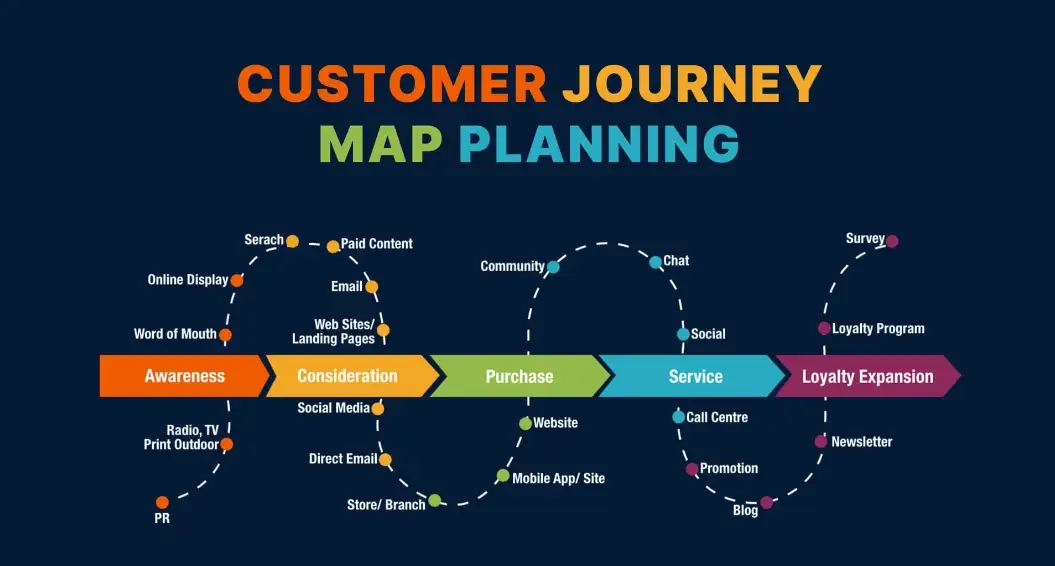
18. Mapping der User's Journey
Das Mapping der User's Journey zeigt auf, wie Ihr Publikum von Anfang bis Ende mit Ihrer Website interagiert. So können Sie nachvollziehen, welche Schritte sie unternehmen, wonach sie suchen und was sie erleben, wenn sie auf Ihrer Website surfen. Wenn Sie jeden ihrer Schritte kennen, können Sie sie zum Abschluss der Schritte und Aktionen führen, die sie ausführen sollen, z. B. zur Registrierung oder zum Kauf.
Bei diesem Prozess können Sie analysieren, bei welchen Schritten die Nutzer stecken bleiben oder verwirrt sind, was sich auf den Abschluss der nächsten wichtigen Aktion auswirkt, und Sie können entsprechend optimieren. Stellen Sie sicher, dass Ihr Design auf das Erlebnis ausgerichtet ist.

19. Mikro-Interaktionen
Mikrointeraktionen sind kleine, subtile Animationen oder Designelemente, wie z. B. Hover-Effekte. Wenn sich der Mauszeiger auf eine Schaltfläche bewegt, kann sich die Farbe ändern oder die Schaltfläche wird größer. Diese Designs können die Benutzerinteraktion und die Benutzererfahrung verbessern, indem sie die Benutzer zum Ausführen der erwarteten Aktionen anleiten。.
Achten Sie darauf, dass Ihre Mikro-Interaktionen einfach und subtil sind. Sie sollten das Erlebnis verbessern, ohne abzulenken。 Gleichzeitig sollten sie sinnvoll und funktional sein. Sie sollten eine Bestätigung sein, wenn das Publikum eine erfolgreiche Aktion durchführt.

20. datenanalyse
Glauben Sie, dass Sie mit der Erstellung einer Website fertig sind und sie in Ruhe lassen können? Wenn Sie wollen, dass Ihre Website lange läuft und Geld einbringt, ist das bei weitem nicht genug. Sie müssen die Leistung der Website ständig überwachen und analysieren, Ihr Publikumsprofil analysieren, wie lange es auf Ihrer Website bleibt und welcher Kanal den meisten Verkehr für Sie anzieht. Was sind die Trends bei den Schlüsselwörtern? Dies ist eine langfristige Aufgabe. Sie können Tools wie Google Analytics verwenden, um das Nutzerverhalten auf Ihrer Website zu verfolgen. Die Analyse dieser Daten hilft Ihnen zu verstehen, was funktioniert und was verbessert werden muss.
21. A/B-Tests
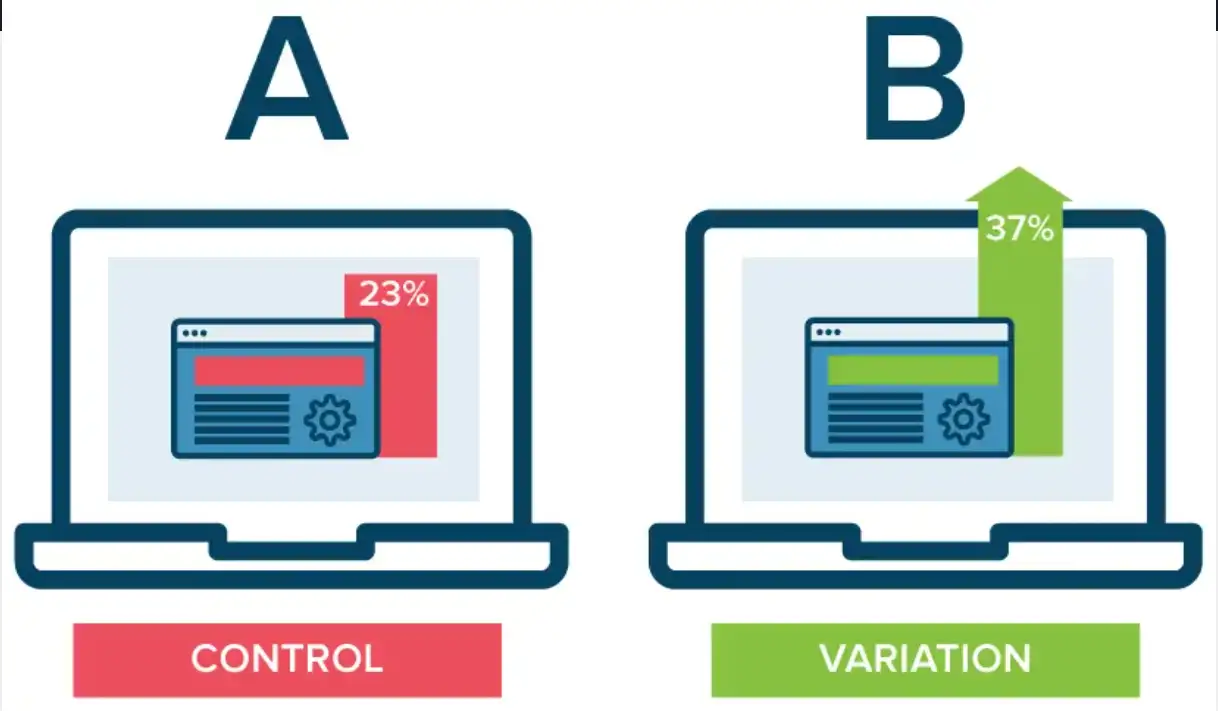
A/B-Tests sind wichtig, denn sie helfen Ihnen herauszufinden, was auf Ihrer Website am besten funktioniert, indem Sie zwei Versionen derselben Seite miteinander vergleichen. Sie könnten zum Beispiel herausfinden, ob eine rote Schaltfläche mehr Klicks erhält als eine blaue Schaltfläche. Mit A/B-Tests können Sie dies testen und feststellen, welche Version Ihren Besuchern besser gefällt. Auf diese Weise können Sie Änderungen vornehmen, um Ihre Website zu verbessern.
Eine Sache, die Sie bei A/B-Tests beachten müssen, ist, dass Sie nur eine Sache zwischen den beiden Versionen ändern können, z. B. die Farbe einer Schaltfläche. Auf diese Weise wissen Sie genau, was die Ursache für die Unterschiede ist.

Fazit
Denken Sie bei der Umsetzung dieser Tipps daran, dass die Gestaltung einer herausragenden Website ein fortlaufender Prozess ist. Es geht um kontinuierliche Verbesserung, darum, den Trends voraus zu sein und immer an die Bedürfnisse Ihrer Nutzer zu denken.
Wenn Sie sich auf mobile Reaktionsfähigkeit, Einfachheit, Geschwindigkeit und die anderen Strategien, die wir besprochen haben, konzentrieren, sind Sie auf dem besten Weg, eine beeindruckende Website zu erstellen. Sie wird sich nicht nur von der Konkurrenz abheben, sondern auch ein nahtloses, ansprechendes Erlebnis für Ihre Besucher bieten. Verfeinern, testen und aktualisieren Sie Ihre Website ständig, und Sie werden die Ergebnisse in kürzester Zeit sehen.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 30, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!