Anmelden
Erstellen Sie Ihre Website
16 unverzichtbare Web-Designer-Fähigkeiten, die Sie im Jahr 2024 benötigen
Entdecken Sie die wichtigsten Fähigkeiten, die ein Webdesigner braucht, um im Jahr 2024 erfolgreich zu sein, einschließlich HTML, CSS, JavaScript, UX/UI-Design und mehr. Bleiben Sie in der sich ständig weiterentwickelnden Welt des Webdesigns mit unserem umfassenden Leitfaden an der Spitze.

Webdesign ist eine ständig wachsende und wettbewerbsintensive Branche, und daher kann die Entwicklung der besten Webdesigner-Fähigkeiten eine große Aufgabe sein. Ich bin mir ziemlich sicher, dass Sie nicht allein sind, wenn Ihnen wie mir bestimmte Fragen durch den Kopf gehen, z. B. welche Fähigkeiten entscheidend sind oder wie Sie sich mit den Trends auf dem Laufenden halten können.

Ganz gleich, ob du am Anfang deiner Karriere als Webdesigner stehst oder dich einfach nur verbessern willst, es ist wichtig, verschiedene Gesichtspunkte zu berücksichtigen und sich über die wichtigsten Fähigkeiten eines Webdesigners im Klaren zu sein. In diesem Leitfaden finden Sie eine Liste der grundlegenden Fertigkeiten, die einen erfolgreichen Webdesigner im Jahr 2024 ausmachen. Von Programmiersprachen bis hin zu Designprinzipien ist alles dabei, um Ihnen zu helfen, Ihre Web-Design-Fähigkeiten zu verbessern. Nun, lassen Sie uns mit der Bestimmung der Fähigkeiten von Webdesignern beginnen, die Ihnen helfen werden, sich in diesem wettbewerbsintensiven Markt von der Masse abzuheben.
Welche Fähigkeiten brauchen Webdesigner, um im Jahr 2024 erfolgreich zu sein?
Beherrschung von HTML und CSS

Die Grundlage des Webdesigns besteht im Wesentlichen aus zwei Elementen: Hypertext Markup Language oder HTML und Cascading Style Sheets oder CSS. Dies sind grundlegende Sprachen, die für die Entwicklung und Gestaltung von Websites verwendet werden. HTML definiert den Inhalt einer Website und besteht aus Hypertext, so dass keine Formatierung erforderlich ist; CSS hingegen bestimmt das Layout, die Farben und die Schriftarten der Website. HTML und CSS sind Grundvoraussetzungen für jeden Webdesigner, da ein Webdesigner diese beiden Sprachen beherrschen sollte.
Beherrschung von JavaScript
JavaScript trägt dazu bei, Websites interaktiv zu gestalten, weshalb die Beherrschung dieses Bereichs für Webdesigner unerlässlich ist. Was die Funktionen angeht, so können Sie mit JavaScript spannende Inhalte erstellen, z. B. Schieberegler, Pop-ups und ansprechende Formulare. Die Kenntnis von JavaScript ermöglicht es, bessere Websites zu entwickeln, die für den Benutzer interaktiver sind. Die Kenntnis der wichtigsten Programmiersprachen des Jahres 2024 JavaScript und die Kenntnis der wichtigsten Frontend-Frameworks: React, Angular, Vue.js sind wesentliche Kompetenzen für Web-Designer. Diese Frameworks helfen dabei, die Anzahl der Schritte zu minimieren, die für die Entwicklung einer Webanwendung notwendig sind, und ermöglichen es, anspruchsvolle und interaktive Webanwendungen zu entwerfen. Das Wissen um die Einbindung von Animationen mit JavaScript, die Verwaltung von Benutzerereignissen und das DOM sind die Fähigkeiten, mit denen sich Webdesigner in einem gesättigten Arbeitsmarkt hervorheben.
Responsive Design und mobile Optimierung

In einer Welt, in der immer mehr Besucher von mobilen Geräten kommen, ist ein richtig entwickeltes Responsive Design ein Muss. Diese Fähigkeit beinhaltet die Erstellung von Websites, auf die von verschiedenen Geräten aus zugegriffen werden kann - vom PC bis zu mobilen Geräten. Eine responsive Website garantiert, dass der Nutzer unabhängig vom verwendeten Gerät, sei es ein PC, ein iPad oder ein anderes tragbares System, immer das beste Erlebnis hat. Die Kenntnis von Web-Lehrbüchern wie der fließenden und flexiblen Gestaltung von Layouts und Media-Queries sowie die Arbeit mit flüssigen Bildern im Jahr 2024 ist entscheidend. Ein weiterer Aspekt der mobilen Optimierung ist die Anpassung an die Benutzerfreundlichkeit mobiler Websites und die Gewährleistung schneller Ladezeiten auf den Geräten. Daraus lässt sich schließen, dass Webdesigner sich auf "Mobile-First"-Designtechniken konzentrieren sollten, die den Anforderungen der mobilorientierten Umgebung gerecht werden.
UX/UI-Design-Prinzipien
Die beiden grundlegenden Elemente des Webdesigns sind das User Experience Design, auch UX-Design genannt, und das User Interface Design, auch UI-Design genannt. UX-Design zielt auf die Benutzerfreundlichkeit einer Website ab, um ein hervorragendes Erlebnis zu bieten und so die Reise des Kunden zu verbessern, während sich UI-Design auf das Aussehen der Website konzentriert. Bis 2024 müssen Webdesigner mit UX/UI-Design vertraut sein, damit sie in der Lage sind, Websites zu entwickeln, die leicht zu navigieren, kreativ und schön anzusehen sind. Das reicht von der Nutzerforschung über die Entwicklung von Wireframes und Prototypen bis hin zu den Prinzipien des Design Thinking. Noch wichtiger ist das Wissen über allgemeine Farbprozesse, Schriftarten und das Layout von UI-Elementen auf dem Bildschirm.
Kenntnisse über Web-Zugänglichkeit
Die Barrierefreiheit im Web befasst sich mit der Fähigkeit von Menschen mit Behinderungen, Zugang zu den entwickelten Websites zu erhalten. Barrierefreiheit ist beim Webdesign im Jahr 2024 von entscheidender Bedeutung, um allen Menschen ein tolles Erlebnis zu bieten. Dazu gehören die Einhaltung der WCAG und die Verwendung verschiedener Optionen wie ALT-Text für Bilder, Tastaturnavigation und WAI-ARIA (Web Accessibility Initiative - Rich Internet Applications). Es ist wichtig zu wissen, wie man für Bildschirmlesegeräte gestaltet und die richtige Verwendung von Farben mit ausreichendem Kontrast sicherstellt, einschließlich der Erstellung geeigneter Formulare, um mehr Menschen zu erreichen und rechtliche Konsequenzen zu vermeiden.
Vertrautheit mit Content Management Systemen (CMS)

Webentwicklungs-Frameworks wie Content-Management-Systeme (CMS) WordPress, Joomla, Drupal usw. sind die am häufigsten verwendeten Lösungen für die Erstellung und Verwaltung von Websites. Sie erleichtern den Kunden die künftige Aktualisierung und Verwaltung von Websites, nachdem sie einmal eingerichtet wurden. Bis 2024 sollten die Webdesigner mit diesen Plattformen sehr gut vertraut sein, da sie den Entwicklungsprozess erleichtern und es den Kunden ermöglichen, die Inhalte ihrer Webseiten einfach zu verwalten. Das Verständnis der CMS-Themen, Plugins und Anpassungsmöglichkeiten ist entscheidend für die Gestaltung flexibler und planetarischer Websites. Darüber hinaus tragen Kenntnisse über CMS-spezifische Leistungsoptimierungstechniken, Sicherheitsaspekte und das Wissen, wie regelmäßige Aktualisierungen sichergestellt werden können, zur Verbesserung der Effizienz und Stabilität von Websites bei.
SEO und digitales Marketing
Internetmarketing und Suchmaschinenoptimierung (SEO) sind immer mit der Gestaltung und Entwicklung von Websites verbunden. Bis 2024 können es sich Webdesigner nicht leisten, Methoden zur Verbesserung des Suchmaschinen-Rankings zu ignorieren, um den Traffic auf der Website zu erhöhen. Es ist von entscheidender Bedeutung, die grundlegenden Konzepte der Suchmaschinenoptimierung (SEO) zu kennen. Dazu gehören Schlüsselwörter, Meta-Tags und Alt-Tags für Bilder, da dies zur Verbesserung der Sichtbarkeit der Website und der Besucherzahlen beitragen wird. Daher ist die Einbeziehung von SEO-Überlegungen in den Webdesign-Prozess für jedes Unternehmen, das online tätig ist, entscheidend. Auch Einblicke in digitale Marketingtechniken, einschließlich Social Media Marketing, E-Mail-Marketing und PPC, können Webdesignern bei der Entwicklung umfassender Webmarketing-Lösungen helfen. Wichtig sind auch Kenntnisse und Fähigkeiten im Bereich der Leistungsüberwachung mit Hilfe von Analysetools und die Nutzung dieser Daten zur Steigerung der Marketingergebnisse.
Beherrschung von Grafikdesign-Tools

Grafikdesign ist auch ein Teil des Webdesigns, da es die Gestaltung von Logos, Symbolen, Bildern und Illustrationen umfasst, die in die Website eingefügt werden sollen. Grafikdesign-Fähigkeiten spielen eine zentrale Rolle beim Website-Design, da die Ästhetik eine Kernkomponente des Website-Designs ist. Dazu gehören Kenntnisse über Farben, Schriftarten und mechanische Seitenanordnungen. Programme wie Adobe Photoshop, Illustrator und Sketch werden häufig verwendet, wenn es um die Gestaltung von Websites und Grafiken geht. Darüber hinaus garantieren Kenntnisse über Vektorgrafiken, Bildoptimierung und responsive Bilder, dass Artikel, Icons oder andere Bilder hell aussehen und auf verschiedenen Geräten schneller geladen werden.
Verständnis der Web-Performance-Optimierung
Die Leistung einer Website ist ein Faktor, der sich stark auf das Benutzererlebnis und die Platzierung auf der Suchergebnisseite auswirkt. Das Web leistungsfähiger zu machen, ist die Hauptaufgabe, die Webdesigner im Jahr 2024 in Angriff nehmen werden. Dazu gehören Bildoptimierung, Lazy Loading, Minification von CSS/JavaScript und anderen Dateien sowie die Verwendung von Browser-Caching-Techniken.
Auch das Wissen um Faktoren wie die praktische Nutzung von Content Delivery Networks, die Minimierung der Server-Antwortzeit und die Server-Einrichtung werden sich positiv auf die Effizienz der Website auswirken. Die Verwendung von Website-Analyseinstrumenten wie Google PageSpeed Insights und GTmetrix zur Überprüfung und Analyse der normalen Website-Leistung wird ebenfalls empfohlen, um etwaige Leistungsprobleme zu erkennen und zu beheben.
Kollaboration und Kommunikationsfähigkeiten
Webdesign als Prozess ist eher eine Teamleistung, die die Zusammenarbeit mit Kunden, Entwicklern, Inhaltsanbietern und anderen Endnutzern erfordert. Im Jahr 2024 müssen Webdesigner gute Kommunikatoren sein, die in der Lage sind, sich auszudrücken, Informationen zu sammeln und Feedback zu geben. Dazu gehören Zuhören, strukturierte und auf den Punkt gebrachte Informationen/Vorschläge und die Fähigkeit zu erklären, warum bestimmte Designentscheidungen getroffen wurden. Außerdem sollten sich Webdesigner bei der Verwendung von Produktivitäts-, Projektmanagement- und Kooperationstools wie Slack, Trello und Asana wohlfühlen. Der Beziehung zwischen den Mitgliedern des Teams, das die Website gestaltet, und den Kunden sollte große Bedeutung beigemessen werden.
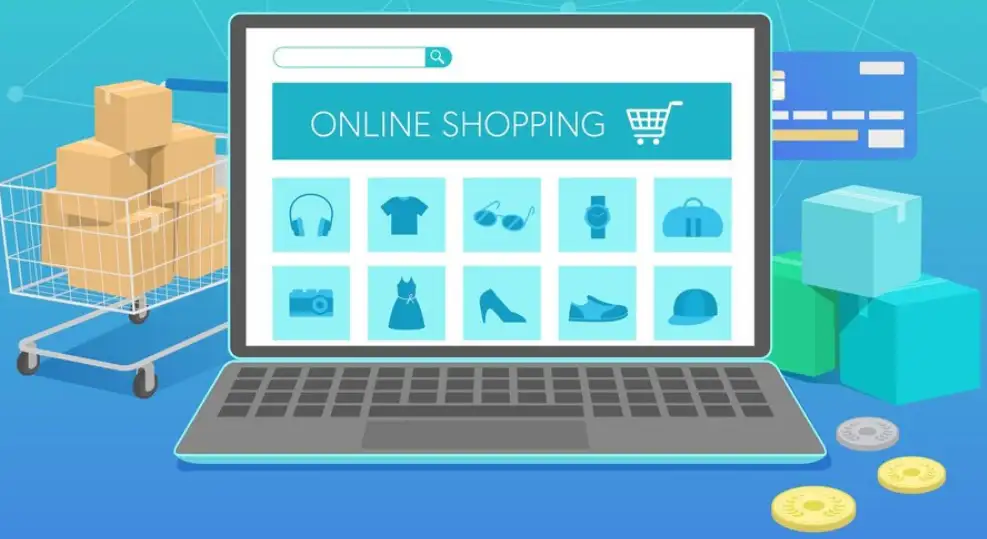
Kenntnisse der E-Commerce-Plattform

Online-Shopping ist im digitalen Zeitalter zu einem wichtigen Aspekt des täglichen Lebens geworden. Daher ist das Verständnis von E-Commerce-Plattformen wie Shopify, WooCommerce und Magento für jeden Webdesigner unerlässlich. Die Nutzung dieser Plattformen ermöglicht es Ihnen, effektive und benutzerfreundliche Online-Shops zu erstellen. Mit diesem Fachwissen können Sie eine breite Palette von Funktionen einer E-Commerce-Website verwalten, darunter Produktlisten und Zahlungsgateways, Bestandsverwaltung und Kundenerfahrung. Die Beherrschung dieser Plattformen ermöglicht es Ihnen, nahtlose Einkaufserlebnisse zu entwickeln, die die Anforderungen von Unternehmen und Verbrauchern erfüllen. Diese Fähigkeit verbessert nicht nur Ihre Fähigkeit, starke E-Commerce-Sites zu erstellen, sondern macht Sie auch anpassungsfähiger und marktfähiger als Webdesigner in einem zunehmend wettbewerbsorientierten Geschäft.
Kenntnisse der Webanimation
In der Regel steigert der Einsatz von Animationen im Internet die Nutzung erheblich, indem er eine Website lebendig und gesund erscheinen lässt. Einige der zusätzlichen Medientypen machen die Präsentation für das Publikum durch Interaktivität interessanter. Die Animation zusammen mit anderen Aktivitäten in der Präsentation macht die Benutzererfahrung angenehmer. Um ästhetisch ansprechende und anspruchsvolle Webdesigns zu erstellen, sind Informationen über eine Vielzahl von Animationswerkzeugen und deren Verwendung erforderlich. GreenSock (GSAP), CSS-Animationen, Webtools und Anwendungen, einschließlich Adobe Animate, können bei der Erstellung großartiger Web-Elemente helfen. Diese können von Webdesignern erlernt und verstanden werden, um sanfte Übergänge, interessante Effekte und dynamisches Bildmaterial einzubauen, die zu einer klareren und leichter zu bedienenden Website führen.
Anpassungsfähigkeit und ständiges Lernen

Der Bereich des Webdesigns verändert sich sehr schnell und dynamisch, da jeden Tag neue Tools, Technologien und Trends auftauchen. Man muss bereit sein, zu lernen und flexibel zu sein, um mit den neuen Techniken im Bereich der Spezialisierung umgehen zu können. Die Fähigkeiten von Webdesignern im Jahr 2024 sind dynamisch und erfordern von den Designern lebenslanges Lernen, so wie sich auch die Technologie ständig weiterentwickelt. Das bedeutet, dass sie sich kontinuierlich über Branchentrends, Webkurse, Workshops, Konferenzen und die Web-Design-Community informieren müssen. Die Akzeptanz neuer Tools, Frameworks und Designmethoden wird Webdesignern helfen, sich weiterzuentwickeln und bessere Lösungen anzubieten. Darüber hinaus trägt die Bereitschaft, Feedback zu erhalten, neue Ansätze auszuprobieren und Misserfolge zu bewerten, zur persönlichen Entwicklung und Verbesserung des Arbeitsplatzes bei.
Liebe zum Detail
Bei der Gestaltung von Webseiten gelten viele Grundsätze, zu denen auch die Arbeit am Detail gehört. Struktur und Typologie, Farbe und Gliederung, Abstand und Raster sind die wichtigsten Komponenten, die bei der Gestaltung einer Website verwendet werden, und jede dieser Komponenten erfordert ein professionelles und effektives Design. Ästhetik bedeutet also nicht nur, dass die Dinge gut aussehen, sondern auch, dass das Besondere eine Rolle spielt und zum Gesamtkonzept der Benutzererfahrung beiträgt.
Denken Sie darüber nach, wie Text und Grafiken angeordnet sind. Insgesamt ist es wichtig, die Dinge richtig auszurichten, da dies nicht nur zur Ästhetik der Website beiträgt, sondern auch zu ihrer Funktionalität. Die Verwendung von Schriftarten und Farben ist einheitlich, was zur Wiedererkennung der Marke beiträgt und das Verständnis dafür erhöht, wie die Verbraucher mit der Website umgehen können. Subtile Merkmale wie die Veränderungen, die auftreten, wenn der Cursor über eine Schaltfläche fährt, oder der Abstand zwischen den Zeilen können für die Wahrnehmung und Interaktion der Nutzer entscheidend sein.
Achtsamkeit hilft auch bei der Identifizierung und Korrektur von Problemen, die Auswirkungen auf die Website haben. Dazu gehört, dass überprüft wird, ob es nicht funktionierende Links gibt, ob Bilder korrekt für das Laden optimiert sind und ob die Website auf verschiedenen Geräten und Webbrowsern gut läuft. Das mag vielleicht etwas übertrieben vorsichtig sein, aber zumindest können Webdesigner saubere und schlank aussehende und vor allem gut funktionierende Websites erstellen.
Darüber hinaus fallen Fragen, die mit der Zugänglichkeit zu tun haben, unter die Liebe zum Detail. Es kommt mehr darauf an, dass jeder, der die Website besucht, eine Möglichkeit hat, auf ihr zu navigieren, auch wenn er behindert ist. Dazu gehört auch die Einhaltung von Richtlinien für die Barrierefreiheit im Internet, wie z. B. die Bereitstellung von Alt-Sprache für Bilder, die Verwendung von informativen Linktexten und die Gewährleistung eines ausreichenden Farbkontrasts.
Problemlösungskompetenz

ProblemlösungWer sich mit Webdesign beschäftigt, verbringt in der Regel viel Zeit mit der Diagnose von Problemen und der Entwicklung von Lösungen für diese Probleme. Gute Problemlösungsfähigkeiten ermöglichen es Ihnen, mit Problemen umzugehen; sei es, dass Sie ein Layout reparieren, das ein Problem hat, oder den Code debuggen, der einen Fehler entwickelt hat. Diese Fähigkeit ist unabdingbar, um funktionale und problemlose Websites zu erstellen.
Grundlegendes Verständnis der Back-End-Entwicklung
So sehr Website-Designer auch an der Oberfläche arbeiten, so sehr gewinnen sie, wenn sie ein Minimum an Wissen über die Oberfläche besitzen. So werden Webdesigner im Jahr 2024 mit grundlegenden Konzepten der serverseitigen Technologien, Datenbanken und APIs vertraut sein. Dazu gehört auch das Verständnis, wie Webanwendungen mit den Servern zusammenarbeiten, wie Daten aus den Datenbanken abgerufen werden und wie Webanwendungen mit anderen Diensten außerhalb der Anwendung zusammenarbeiten. Vorkenntnisse in Sprachen wie PHP, Python oder Node sind von Vorteil. JS-Kenntnisse können Webdesignern und -entwicklern helfen, ihre Bemühungen bei der Erstellung von Webseiten und der Lösung von Problemen zu bündeln. Wenn Sie wissen, wie man Content-Management-Systeme anpasst, Server konfiguriert und Datenbanken verwaltet, können Sie die Gesamtfunktion und Leistung von Websites verbessern.
Die letzten Pinselstriche für Ihr Web-Design-Meisterwerk

Wenn man diese Fähigkeiten als Webdesigner kultiviert, ist man in der Lage, hervorragende Websites zu gestalten. Auf diese Weise sind Sie für jede Webdesign-Aufgabe gewappnet, da Ihre Fähigkeiten immer auf dem neuesten Stand bleiben und Ihr Wissen über die neuesten Trends aktualisiert wird. Wenn Sie sich diese Fähigkeiten aneignen, sind Sie auf dem besten Weg, bis 2024 und darüber hinaus ein hervorragender Web-Designer zu sein. HTML, CSS, JavaScript, UX/UI-Design, Barrierefreiheit im Web und SEO sind nur ein Beispiel für Bereiche, in denen jeder Webdesigner seine Fähigkeiten erweitern sollte, um neue Trends und Technologien zu kennen. Weitere wichtige Faktoren sind die grafischen Fähigkeiten des Designers, sein Wissen über die Leistungsfähigkeit des Webs, seine Kooperationsbereitschaft sowie seine Bereitschaft und Fähigkeit, Webdesign-Fertigkeiten zu erlernen.
Durch die Schärfung der oben genannten Fähigkeiten und die Bereitschaft, sich neuen Herausforderungen zu stellen, werden Webdesigner in der Lage sein, die Chancen zu maximieren, die sich in diesem wettbewerbsintensiven Teilbereich des Webdesigns bieten, und so in der Lage sein, Kunden und Nutzern sinnvolle und perfekte Websites anzubieten, die ihren Bedürfnissen entsprechen.
Die meisten Webentwicklungsdienste bieten komplexe und verwirrende Prozesse an. Wenn Sie solche komplizierten Angebote satt haben und nach einem Unternehmen suchen, das Ihnen eine schöne und bequeme Website bieten kann, sind Sie bei Wegic genau richtig. In der Tat, mit der Hilfe von Wegic, wird die Erstellung von Webseiten kein Problem mehr sein. Egal, ob Sie ein neuer oder ein professioneller Webdesigner sind, mit der neuen Wegic-Lösung können Sie ein gewünschtes Website-Design erstellen und in der sich ständig verändernden Welt des Website-Designs erfolgreich sein. Besonders hervorzuheben ist die Tatsache, dass es höchste Zeit ist, Wegic auszuprobieren und die Ergebnisse im Bereich des Webdesigns zu genießen.
Wenn Sie diese Bereiche der Webdesigner-Kompetenz abdecken, sind Sie für die Aufgaben und Bedingungen des Jahres 2024 gerüstet. Mit dem Wissen in den Ruhestand zu gehen, dass ich noch viel zu lernen habe und nie aufhören werde, mich selbst herauszufordern, großartige Websites zu erstellen.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 31, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!