Anmelden
Erstellen Sie Ihre Website
Nachhaltige Webdesign-Trends, die das Jahr 2025 prägen: Warum sind sie wichtig?
Erfahren Sie mehr über die neuesten Trends für nachhaltiges Webdesign im Jahr 2025. Stellen Sie sicher, dass Ihre Website diesen Trends folgt, um eine umweltfreundliche Leistung zu erzielen.

Mit der rasanten Ausbreitung des Internets steigt auch der Wunsch der Menschen nach digitalen Erfahrungen. Auch die digitale Welt ist in diesen Jahren aufgeblüht. Hinter diesem Phänomen stehen jedoch erhebliche Umweltkosten. Das ist der starke Anstieg des Kohlenstoff-Fußabdrucks im Netz. Dies ist zu einem globalen Problem geworden, das niemand mehr ignorieren kann. Angesichts dieser Situation ist der Bedarf an nachhaltigen Designpraktiken dringender denn je geworden.
Mit Blick auf das Jahr 2025 schwimmen Unternehmen und Entwickler auf der Welle des nachhaltigen Webdesigns. Sie wollen eine grünere digitale Welt schaffen, indem sie Energieverbrauch und Abfall reduzieren. Dieser Trend verändert die Art und Weise, wie wir Websites erstellen. Er macht sie umweltfreundlicher, schneller und zugänglicher. Es ist eine wichtige Praxis zur Förderung der ökologischen und sozialen Verantwortung.
In diesem Blog befassen wir uns mit den wichtigsten Trends für nachhaltiges Webdesign. Außerdem stellen wir vor, wie KI-basierte Website-Builder wie Wegic Ihnen helfen können, eine effiziente und umweltfreundliche Website zu gestalten.

Zum Inhaltsverzeichnis
- Die Umweltauswirkungen des Webdesigns
- Die 8 wichtigsten Trends für nachhaltiges Webdesign im Jahr 2025
- Wegic: Ihr Partner für nachhaltiges Webdesign
- Schlussfolgerung
Die Umweltauswirkungen des Webdesigns
Bevor wir über nachhaltige Webdesign-Trends sprechen, sollten wir zunächst einen Blick auf die Umweltauswirkungen von Websites werfen. Die Infrastruktur des Internets - Datenzentren, Server und die sie verbindenden Netze - verbraucht viel Energie für ihren Betrieb.
Außerdem erhöht eine Website, die viele Bilder, Videos und komplizierte Codes enthält, die Last und den Energieverbrauch weiter.
Im Folgenden sind einige Fakten aufgeführt, die wir berücksichtigen sollten:
- Die durchschnittliche Website erzeugt etwa 1,76 Gramm CO2 pro aufgerufener Seite.
- Eine Website mit 10.000 Seitenaufrufen pro Monat kann mehr als 200 kg CO2 pro Jahr ausstoßen.
- Bis 2030 wird die für das Internet benötigte Energie 8 % des weltweiten Strombedarfs ausmachen.
Immer mehr Unternehmer sind sich ihrer Verantwortung für den Umweltschutz bewusst. Infolgedessen hat sich auch der Trend zum nachhaltigen Design von Websites entwickelt. Er bietet eine Lösung für die Erstellung sowohl effektiver als auch umweltfreundlicher Websites.
Die 8 wichtigsten nachhaltigen Webdesign-Trends für 2025
Wir haben einige Vorhersagen für die nachhaltigen Trends, die im nächsten Jahr die Runde machen werden. Lassen Sie uns diese gemeinsam erkunden und versuchen, ihnen zu folgen.

01. Leichtgewichtige und effiziente Kodierung
Bis 2025 werden sich schlanke Kodierung und Skripting immer mehr durchsetzen. Langer und komplexer Code verlängert die Serverladezeiten, verlangsamt das Surfen im Internet und führt zu einem höheren Energieverbrauch.
Die Lösung besteht darin, Ihren Code einfach und effizient zu halten. Die Vereinfachung der Kodierungspraktiken ist ein wichtiger Schritt auf dem Weg zu einem nachhaltigeren Netzwerk, auch wenn dies einige Zeit und Mühe erfordert.
Eine effektive Möglichkeit, den Rationalisierungsprozess zu beginnen, ist die Durchführung eines Green Code Audits. Es hilft Ihnen, Redundanzen und Ineffizienzen in Ihrem Code aufzuspüren, so dass Sie unnötigen Ballast leicht beseitigen können. Betrachten Sie es als eine Art digitalen Hausputz für Ihre Website.
02. Grüne Hosting-Lösungen
Die Speicherung von Website-Dateien auf herkömmlichen Servern verbraucht viel Energie. Green Hosting trägt jedoch dazu bei, diesen Verbrauch zu senken, indem es erneuerbare Energien nutzt und Datenzentren näher an den Nutzern platziert. Durch die Verkürzung der Datenübertragungswege sparen grüne Server eine Menge Energie. Sie sind zweifelsohne besser für die Umwelt.
Führende Organisationen wie der WWF haben begonnen, grünes Hosting zu nutzen. Sie betreiben ihre Websites auf Servern, die mit erneuerbarer Energie betrieben werden. In einigen Fällen verwenden sie effiziente Tools wie Vue.js, um Ressourcen zu sparen.
Virtuelle private Server (VPS) werden bei den Nutzern von Shared Hosting immer beliebter. Sie können wachsen und Ressourcen nach Bedarf bereitstellen, ohne von den Aktivitäten anderer Nutzer beeinträchtigt zu werden. Dies führt zu einer besseren Leistung und Effizienz zu einem erschwinglichen Preis. Wenn Sie sich für grünes Hosting und VPS entscheiden, können Sie den Energieverbrauch Ihrer Website senken und die Geschwindigkeit Ihrer Website erhöhen.
03. die Macht der KI für das Webdesign nutzen
Künstliche Intelligenz (KI) verändert den Bereich des Webdesigns ständig und macht den Designprozess viel einfacher und effizienter als je zuvor. Diese KI-gesteuerten Tools zur Website-Erstellung können Ihren persönlichen Stil herausfinden und Ihnen überzeugende Website-Vorlagen empfehlen. Danach passen sie das Design nach Ihren Wünschen an. Diese Aufgabe mag früher mehrere Stunden oder Tage gekostet haben, aber jetzt ist sie mit nur wenigen Klicks erledigt.
Heutzutage müssen Sie keine komplexen Code-Kenntnisse mehr beherrschen, um eine Website zu erstellen. Mit Hilfe leistungsstarker AI-Website-Builder wie Wegic, Wix und Squarespace können Sie schnell eine vollständig anpassbare Website erstellen.

Darüber hinaus gibt es für Anfänger, die zum ersten Mal Webdesign kennenlernen, verschiedene Anleitungsvideos und Texterklärungen, mit denen sie Designfähigkeiten erlernen können. Der YouTube-Kanal von Wegic zum Beispiel lädt mehrere Tutorial-Videos hoch, um Neulingen den Einstieg zu erleichtern.
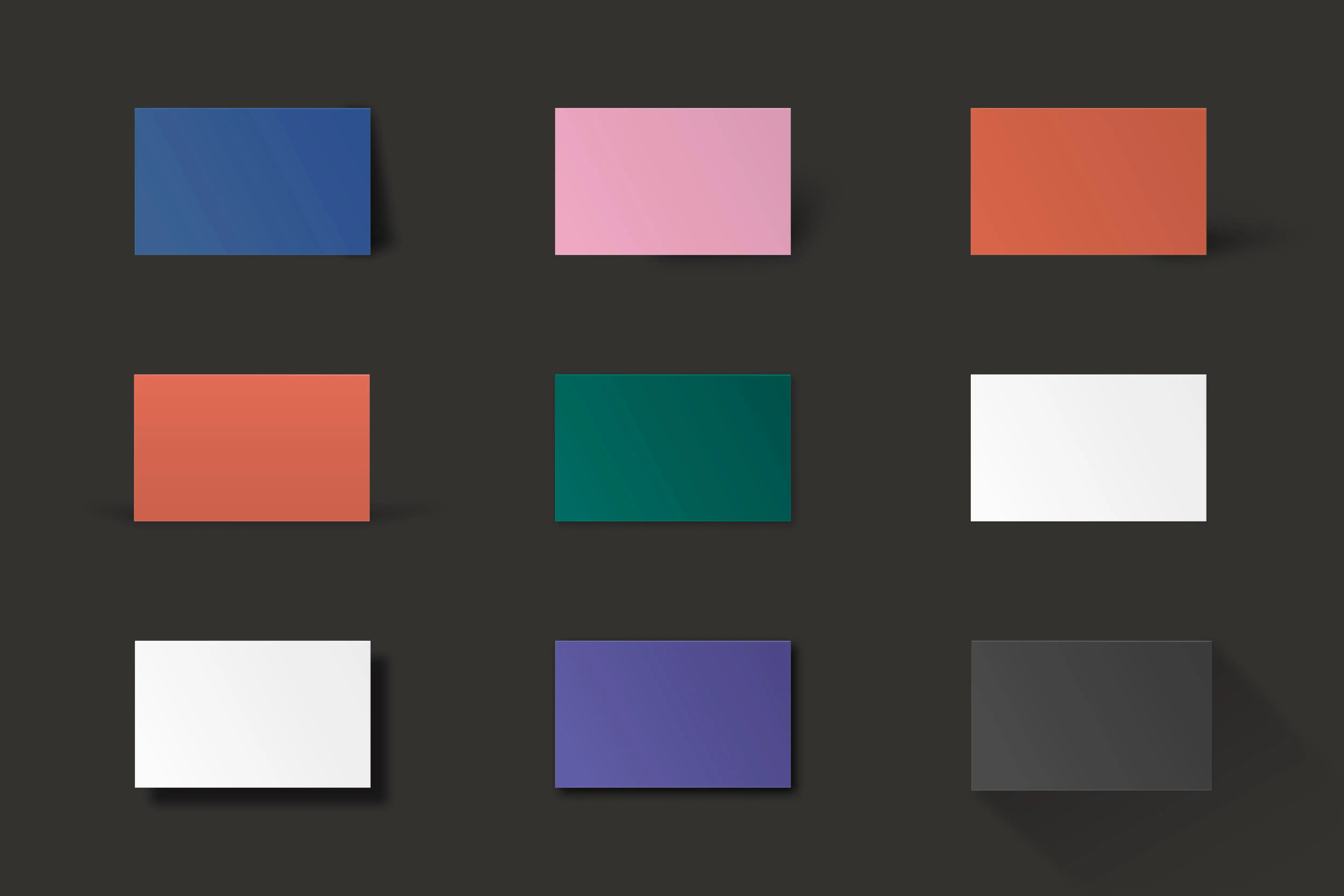
04. Dunklere Farbpaletten
Als wesentlicher Bestandteil der Website-Gestaltung wird auch die Verwendung von Farben im Jahr 2025 einen neuen nachhaltigen Entwicklungstrend einleiten. Designer verwenden bevorzugt dunkle Farben und Pastelltöne. Abgesehen davon, dass sie mit den Modetrends Schritt halten, haben sich die Designer auch deshalb für diese Farben entschieden, weil sie die Anforderungen an die Helligkeit des Bildschirms effektiv reduzieren und die Energieeinsparung fördern.
Dunklere Farben wie Schwarz, Dunkelgrün und kräftiges Rot liegen voll im Trend. Diese Farben sind optisch ansprechend und stechen in schwach beleuchteten Umgebungen hervor. Dieses Design verbindet auf geschickte Weise Mode mit Nachhaltigkeit und optimiert den Energieverbrauch des Pixels, was es zu einem vorbildlichen Beispiel für grünes Design macht.

Dieser Trend fällt mit der zunehmenden Beliebtheit des "Nachtmodus" bei mobilen Geräten zusammen. Nach Angaben von Google kann der Stromverbrauch im dunklen Bildschirmmodus deutlich um 63 % gesenkt werden. Daher ist das dunkle Design nicht nur ein avantgardistisches Merkmal, sondern auch ein aufkommender Umwelttrend im User Experience Design. Diese Designstrategie reduziert den Energieverbrauch und bietet gleichzeitig ein modernes und attraktives visuelles Erlebnis.
05. optimierte Bilder und Medien
Bis 2025 werden wahrscheinlich immer mehr Marken hochauflösende Bilder durch energieeffizientere Bilder ersetzen. Illustrationen im SVG-Stil sehen zwar einzigartig "körnig" aus, eignen sich aber hervorragend zum Energiesparen. Im Vergleich zu herkömmlichen Raster- und Fotobildern haben Vektorbilder nicht nur weniger Pixel und kleinere Dateigrößen, sondern entsprechen auch besser den Anforderungen nachhaltiger Websites.
Daher werden die traditionellen hochauflösenden Bilder in Zukunft vielleicht allmählich durch diese Vektorillustrationen ersetzt. Wundern Sie sich nicht, wenn Sie auf Ihren Lieblingswebsites immer mehr Halbtonbilder finden - es ist ein Zeichen für den Trend zum energieeffizienten Webdesign. Dieser Trend kann die Ladegeschwindigkeit der Website verbessern und gleichzeitig den Stromverbrauch des Servers senken, was eine Win-Win-Situation darstellt.
06. Mobile-First-Design
Mobile-First-Design wird zu einem Kernelement der grünen Strategie 2025. Dieses Designkonzept reduziert die Notwendigkeit für die Nutzer, schwere Inhalte auf dem Desktop zu laden, verbessert den Fluss des Browsens auf kleinen Bildschirmen, verkürzt den Designprozess, verwaltet effektiv die Ressourcengröße und ist gut für Energiesparfunktionen wie den "Nachtmodus" geeignet.
Die Designer begannen mit der Optimierung der Erfahrung auf kleinen Bildschirmen und dehnten diese nach und nach auf große Bildschirme aus, um auf begrenztem Raum ein maximales kreatives Potenzial zu stimulieren und so die Designeffizienz zu verbessern. Die "Mobile-First"-Strategie führt dazu, dass sich Designer auf die wichtigsten Inhalte und Aktionen konzentrieren, bevor sie den Markt für große Bildschirme betreten. Infolgedessen konzentrieren sich die User Experience Designer zunehmend auf das Design für kleine Bildschirme, was ein natürlicher Trend ist.

Heute werden mehr als 64 % der Online-Suchaktivitäten von mobilen Geräten initiiert, was zweifellos die weit verbreitete Einführung von Mobile-First-Design beschleunigt hat. Gleichzeitig hat der Anstieg der Sprachsuche auch zu Energieeinsparungen geführt, da die Nutzer bei der Suche nach Informationen nicht eine ganze Seite laden müssen.
Kurzum: Mobile-First-Design ist eine kluge Entscheidung zur Verbesserung des Nutzererlebnisses und ein wichtiger Schritt, um das Webdesign in eine nachhaltigere und energieeffizientere Richtung zu lenken. Diese Designstrategie optimiert nicht nur das Nutzererlebnis, sondern schlägt auch eine neue Richtung bei der Umsetzung einer grünen Strategie ein.
07. Minimalistisches Web-Design
Minimalistisches Design wird im Jahr 2025 ein Comeback erleben. Es ist nicht nur optisch ansprechend, sondern kann auch erheblich Energie für Ihre Website sparen. Indem Sie die Anzahl der Dateien auf der Anmeldeseite reduzieren, können Sie die Ladegeschwindigkeit und den digitalen Fußabdruck effektiv verbessern.
Noch interessanter ist, dass Menschen, die minimalistische Designstrategien anwenden, wahrscheinlich positive Ergebnisse in Bezug auf die Ausgaben der Nutzer erleben. Das minimalistische Design erleichtert die Navigation auf der Website und lässt die Marke gleichzeitig professioneller erscheinen.
Als Vertreter des Minimalismus hat Apple diesen Trend zur Benutzerfreundlichkeit angeführt. Die clevere Nutzung des weißen Raums auf der Website vereinfacht das Surfen und erfüllt die beiden Ziele Schönheit und Umweltschutz.

08. Geringere Abhängigkeit von Tools und gängigen Formaten
Fortschritte in der Technologie und Innovationen bei den Design-Tools haben dazu geführt, dass ehemals begehrte Formate wie Grafikanimationen und 3D-Benutzeroberflächen einfacher zu erstellen sind. Heutzutage können Webdesigner, Entwickler und Autoren von Inhalten 3D-Designsoftware im Browser verwenden, um ansprechende und interaktive Erlebnisse zu schaffen, insbesondere zum Rendern von rotierenden Objekten, virtuellen Szenen oder interaktiven Produkten.
Es besteht jedoch die Sorge, dass eine coole Technologie, wenn sie weit verbreitet und einfach zu verwenden ist, zu einer Modeerscheinung werden kann. Die weit verbreitete Einführung von 3D-Design kann zu einer Homogenisierung des Webdesigns führen, und Benutzerfreundlichkeit ist nicht unbedingt gleichbedeutend mit innovativen Durchbrüchen.
Dies erinnert uns daran, dass wir uns trotz besserer UX- und Design-Tools nicht immer auf sie verlassen müssen.
Wegic: Ihr Partner für nachhaltiges Web-Design
Wenn Sie ein Neuling sind, der noch nie eine Website entworfen hat, dann könnte es eine entmutigende Aufgabe für Sie sein, eine nachhaltige Website zu erstellen. Glücklicherweise ist der weltweit erste KI-Webdesigner und -entwickler Wegic hier, um zu helfen. Er hat es sich zur Aufgabe gemacht, nachhaltiges Webdesign für jedermann zugänglich zu machen.

Hier in Wegic, können Sie:
- Minimalistisches Design: Der KI-Assistent von Wegic optimiert direkt das Layout und die Bilder der Website. Der Energieverbrauch kann reduziert werden, ohne dass die Ästhetik darunter leidet.
- Nutzen Sie die Generierung statischer Websites: Die Plattform von Wegic generiert automatisch statische Websites, was die Serverlast reduziert und die Leistung verbessert.
- Verbessern Sie die Benutzerfreundlichkeit: Mit integrierten Funktionen wie Dark Mode und CDN-Integration sorgt Wegic dafür, dass Ihre Website schnell, effizient und benutzerfreundlich ist.
In einer Welt, in der Nachhaltigkeit nicht mehr optional ist, bietet Wegic die Werkzeuge, die Sie benötigen, um umweltfreundliche Websites zu erstellen, die den Erwartungen moderner Verbraucher entsprechen.
Fazit
Die Unternehmen können einige Strategien anwenden, die den oben genannten Trends folgen. Zum Beispiel ein leichtgewichtiges Design oder ein dunkler Modus. Diese Strategien können die Umweltbelastung verringern und die Benutzerfreundlichkeit verbessern. Darüber hinaus kann auch der Ruf Ihrer Marke verbessert werden. Mit Tools wie Wegic war es noch nie so einfach, Nachhaltigkeit im Webdesign zu erreichen.
Die Nachfrage nach umweltfreundlichen Websites wächst ständig. Wir glauben, dass Sie in Zukunft erfolgreicher sein werden, wenn Sie die Nachhaltigkeit in den Vordergrund stellen. Sind Sie also bereit, den ersten Schritt zur Erstellung einer grünen Website zu machen, nachdem Sie diese nachhaltigen Webdesign-Trends kennengelernt haben? Beginnen Sie noch heute mit Wegic, um Ihre nachhaltige Website zu erstellen.
Geschrieben von
Kimmy
Veröffentlicht am
Nov 5, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!