Anmelden
Erstellen Sie Ihre Website
12 inspirierende Fotografie-Website-Beispiele für 2024
Wenn Sie Ihr Portfolio als Fotograf aufbauen wollen, werden Sie diesen Beitrag interessant finden. Diese Beispiele für Fotografie-Websites werden Sie inspirieren.

Ganz gleich, ob Sie Ihr Portfolio als Fotograf aufbauen wollen oder nach einer echten Website suchen, die die Kraft der Fotografie in Ihr Unternehmen einbindet, dieser Beitrag wird Sie interessieren. Die Erkundung dieser Websites wird Ihren Geist inspirieren!
Inhaltsübersicht
- 21 inspirierende Fotografie-Website-Beispiele für 2024
- Was können Sie von diesen Beispielen für Fotografie-Websites lernen?
- Fotografie Website Beispiele FAQs
- Welche ist die beste Fotografie-Website?
- Brauchen Fotografen eine Website?
- Was sollte eine Fotografie-Website enthalten?
- Wie viele Fotos braucht man für eine Fotografie-Website?
- Wie können Fotografen eine Foto-Website erstellen?
12 inspirierende Fotografie-Website-Beispiele für 2024
1.fast echt
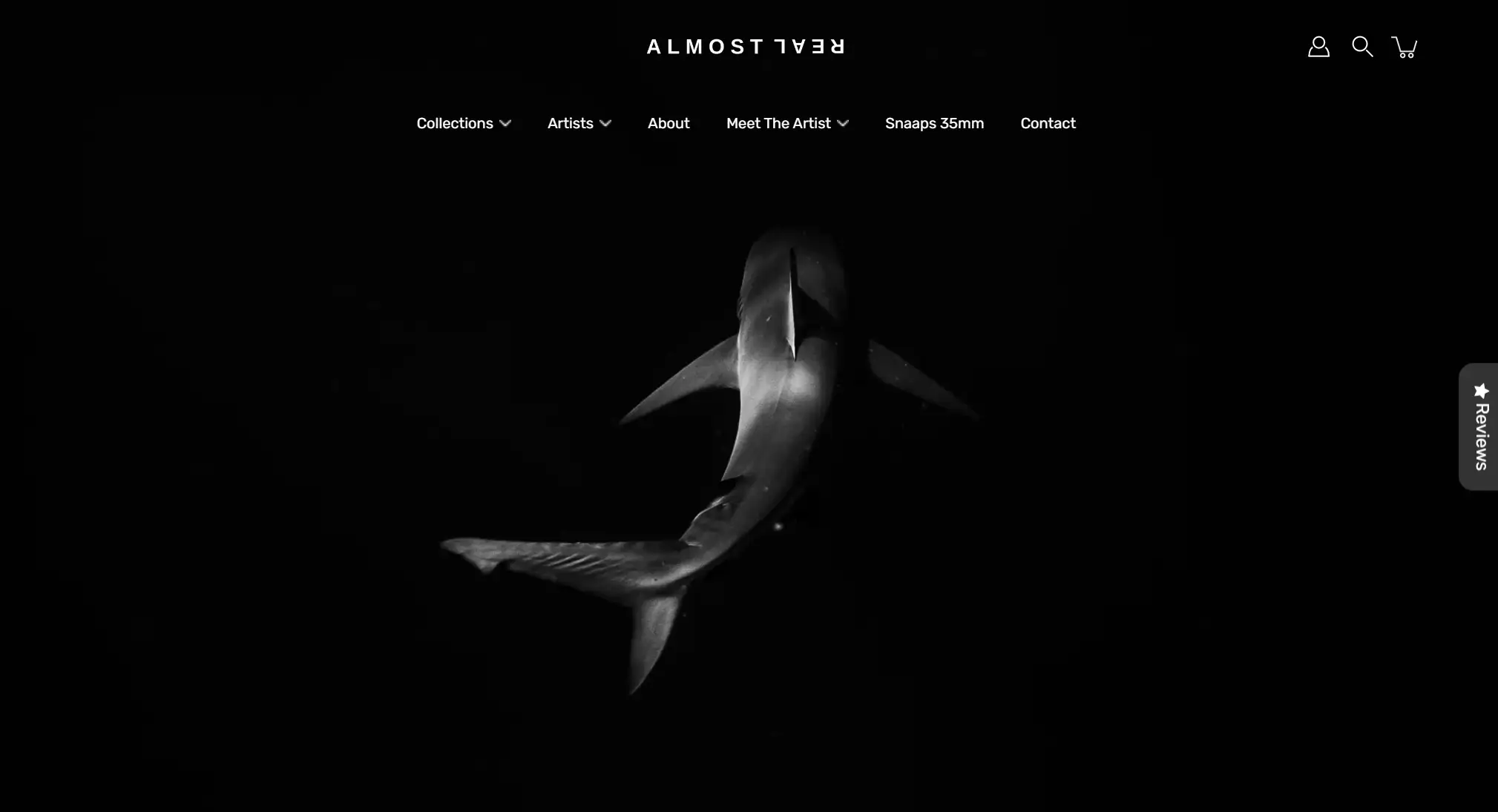
Almost Real ist eine Plattform für Kunstfotografie und visuelle Kunst, die von einer globalen Gemeinschaft von Künstlern und Kreativen geschaffen wurde. Sie bietet ein dynamisches Forum für junge und erfahrene Künstler, um ihre Werke zu präsentieren. Die Website ist besonders interessant, da sie die Geschichten der Künstler und hochwertige Drucke hervorhebt und so eine Brücke zwischen Kunstliebhabern und den Machern der Werke schlägt.

- Das Hauptfarbschema der Website von Almost Real besteht aus Schwarz und Weiß. Der Stil der Website ist einfach und schlicht. Einfache schwarze Linien bilden den Hauptteil der Homepage, mit Abschnitten wie der Präsentation neuer Kunstwerke, Informationen zu Künstlern, beliebten Trends und einer Produktauswahl.
- Menüleisten befinden sich in der Kopf- und Fußzeile. Die Bilder der Kunstwerke in der Ausstellung sind ordentlich kategorisiert, mit zusätzlichen Mikro-Interaktionen wie einer Lupe, die beim Durchsuchen bestimmter Kunstwerke erscheint, um die Fotos näher zu betrachten.
Pro-Tipp: Wenn Ihre Website ein E-Commerce-Geschäft für den Verkauf von Fotografien ist, sollten Sie sich das Website-Design von AlmostReal zum Vorbild nehmen.
2. Peter McKinnon
Peter McKinnon ist ein international renommierter Fotograf und Regisseur, der seine Website nutzt, um Menschen bei der Suche nach dem Sinn hinter der Fotografie zu unterstützen. Die Website profitiert durch den Verkauf von Fotografien, die ein kühnes Streben auf dem Gebiet der Fotografie zeigen.

- Beim Betreten der Website wird man sofort von den großen und exquisiten Fotos in den Bann gezogen. Die Kopf- und Fußzeilen waren außergewöhnlich sauber und aufgeräumt und präsentierten die wichtigsten Links und Kontaktmöglichkeiten des Shops.
- Peter präsentierte in erster Linie seine umfangreichen Fotosammlungen, wie z. B. Lightroom-Voreinstellungen, neben Videoinhalten.
- Darüber hinaus enthält die Website einen Link zu seinem YouTube-Kanal, der den Besuchern Anleitungen zu fotorelevanten Themen bietet.
- Die Benutzerfreundlichkeit der Website ist sehr hoch, mit einer extrem einfachen Navigationsseite.
Pro-Tipp: Ihre Website sollte auf jedem Gerät flexibel angezeigt werden und das Publikum mit bildschirmfüllenden Präsentationen von Bildern fesseln.
3. Mike Kelley
Michael Kelly ist ein aus Kalifornien stammender Fotograf. Seine herausragenden Arbeiten sind in der Architektur zu sehen, aber auch in seiner Leidenschaft für Flugzeuge. Er liebte die Welt der Kunst und des Designs und ließ sie mit Leidenschaft in seine Projekte einfließen.

- Die Website von Mike Kelley verfügt über eine linke Seitenleiste und ein Menü, das auf der linken Seite der Seite verankert ist, so dass die Benutzer nahtlos darauf zugreifen können, unabhängig davon, wo sie zum unteren Ende der Seite scrollen.
- Die Website ist sehr sauber, mit einem weißen Hintergrund, der den Ton für ein minimalistisches Aussehen angibt, ohne jegliche Fußzeile, die die Einfachheit der Seite stören könnte.
- Die "Über"-Seite hat ein informelles, aber amüsantes Layout und einen amüsanten Ausdruck, der die persönlichen Informationen in einem humorvollen Selbstvorstellungsstil präsentiert. Diese Anordnung erhöht das Vergnügen der UX.
ProTip: Sie können die Menüüberschrift auf der linken Seite der Seite fixieren, was die Navigation für die Nutzer enorm erleichtert.
4. levon Biss
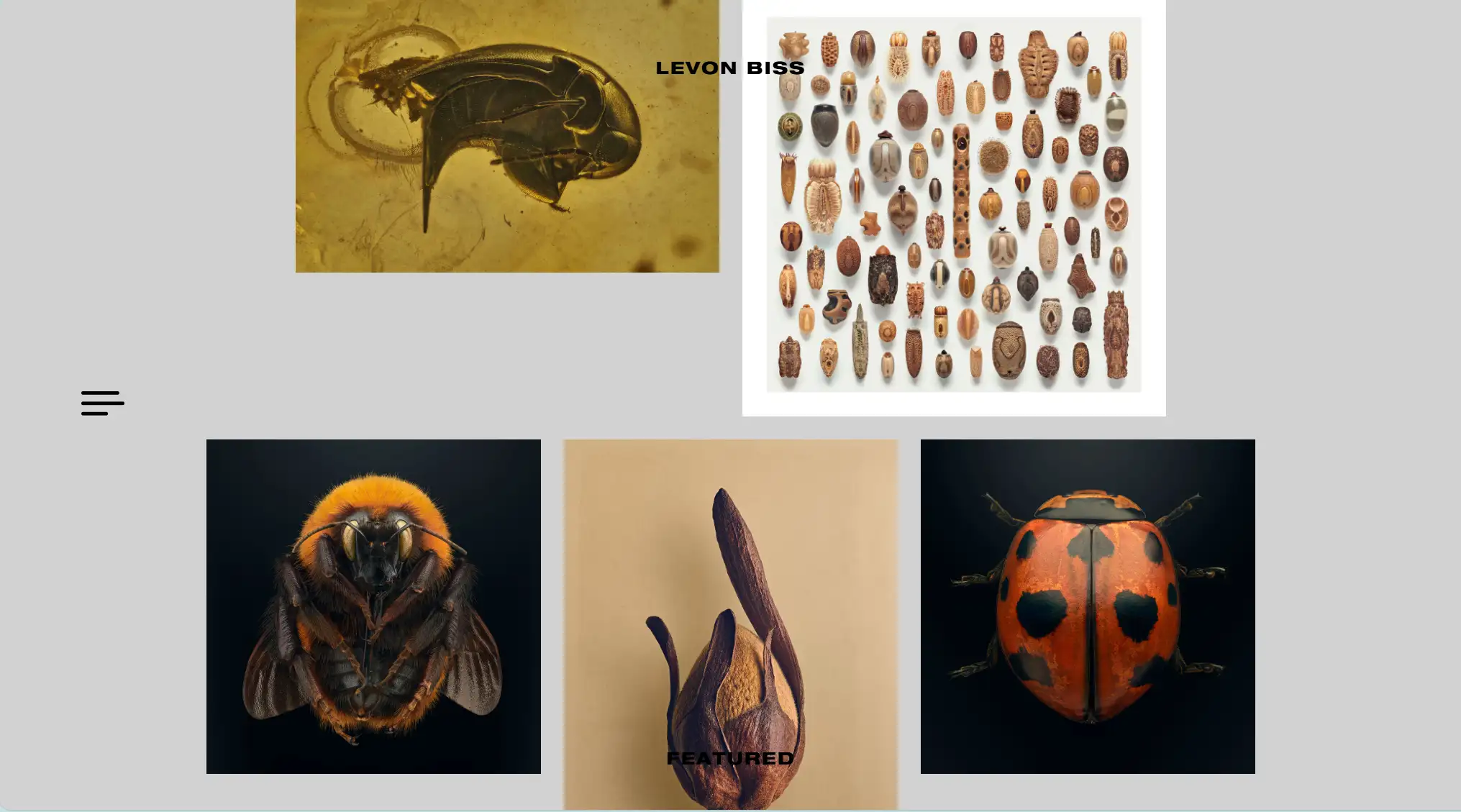
Levon Biss ist ein britischer Fotograf, der in London geboren wurde. Im Laufe seiner Karriere hat Levin ein breites Spektrum an fotografischen Genres abgedeckt, doch am bekanntesten ist er für seine einzigartige Makrofotografie. Seine großformatigen Porträts werden regelmäßig auf der ganzen Welt ausgestellt, und seine Stiche sind in zahlreichen Museen und Privatsammlungen zu finden.

- Die Website zeigt hauptsächlich Fotografien mit einer minimalistischen Navigationsleiste, die sich in der responsiven Navigation auf der linken Seite verbirgt. Dieser Aspekt könnte bei der Gestaltung einer computergestützten Website übersehen werden, aber in diesem Fall funktioniert er gut, da Levon Wert darauf gelegt hat, seine Arbeit im Vollbildmodus zu zeigen.
- Im Anschluss an die Ein-Maschinen-Navigation stehen gut erkennbare Seitenoptionen zur Verfügung. Beispiele sind Projekte, Publikationen, Ausstellungen usw. Die Bilder halten sich nicht an eine saubere Anordnung und widersetzen sich einer starren Layout-Struktur.
- Der Designer hat sich für eine feste Containerbreite und den Abstand zwischen den beiden Bildern entschieden. Eine harmonische Unregelmäßigkeit verleiht der Webseite eine hohe Benutzerfreundlichkeit.
5.Meiwen See
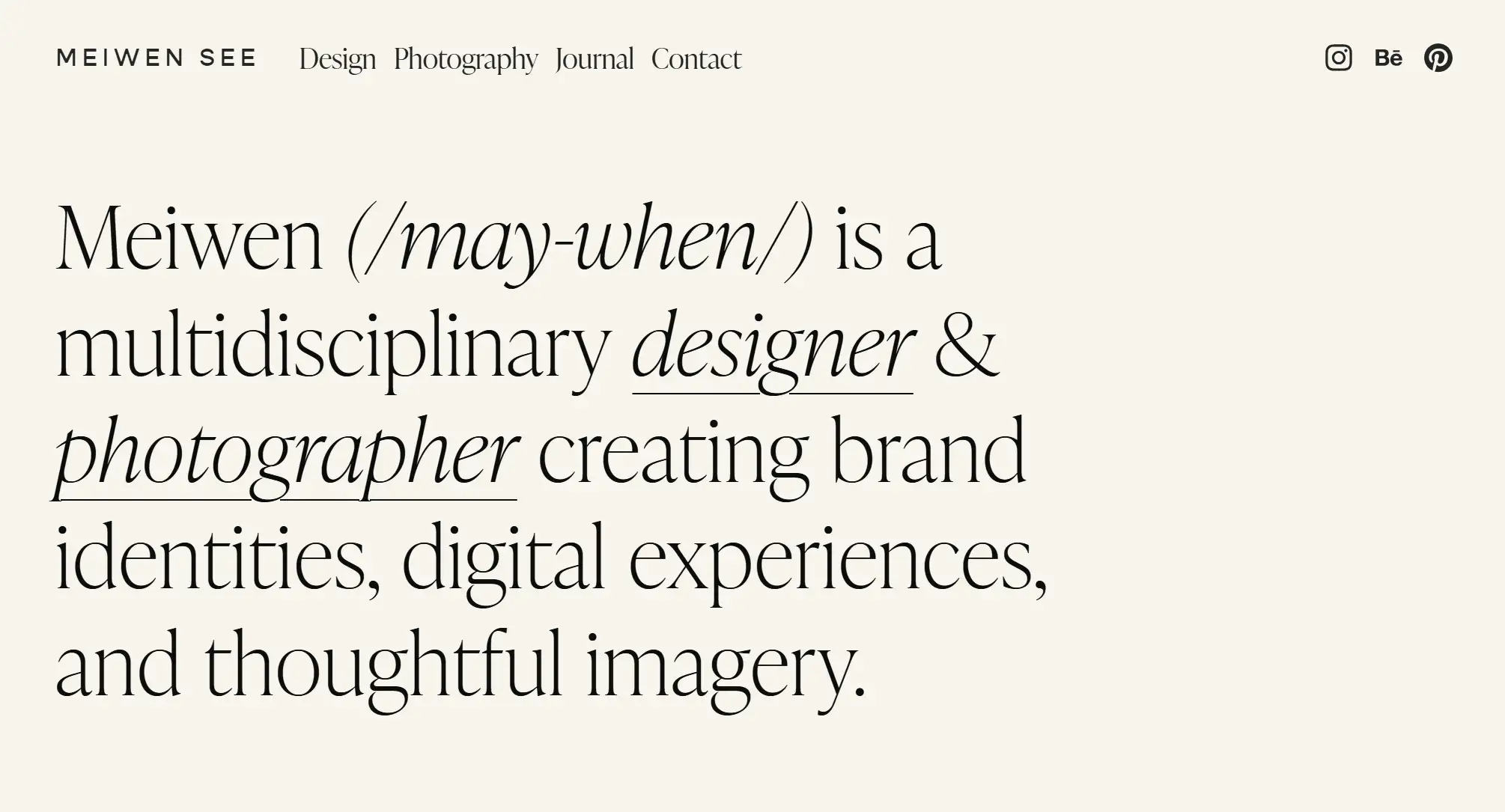
Meiwen See ist eine multidisziplinäre Fotografin und Designerin, die sich auf die Gestaltung von Markenidentitäten, digitalen Erlebnissen und durchdachter Bildsprache konzentriert. Gleich auf der Startseite entscheidet sich Meiwen für ein minimalistisches Design, das eine kurze persönliche Vorstellung, einen Link zu ihrem Design-Portfolio und eine fesselnde Präsentation ihrer besten fotografischen Arbeiten enthält.

- Auf der Homepage gibt es hauptsächlich zwei Inhaltsbereiche: eine kurze persönliche Biografie sowie eine Sammlung von Fotografie- und Designarbeiten und einige ausgewählte Projekte.
- Ihre Website verfügt über ein breit gefächertes Produktportfolio, das Fotografie, Kaffeemarken für Restaurants, Einzelhandel, Wohnkultur, Hotelbranding und Hochzeiten umfasst.
- Sie hält die Nutzer bei der Stange und hilft ihnen zu verstehen, welche Dienstleistungen und welche Qualität sie erwarten können, und ist damit eines der besten Beispiele dafür, wie man den Markenwert steigern kann.
- Jede Bildkategorie verfügt über eine eigene Bibliothek, die sorgfältig kategorisiert ist und ein exquisites ästhetisches Erlebnis bietet. Die kleinste Navigationsleiste kann Besuchern helfen, weitere Portfolios und Kontaktformulare oder Konten in sozialen Medien zu finden.
Profi-Tipp: Die Website eines Fotografen ist nicht nur eine Plattform zur Präsentation seiner Kunstwerke, sondern kann auch als Erweiterung der Markenidentität dienen oder einschlägige Informationen liefern und so das Dienstleistungsangebot erweitern.
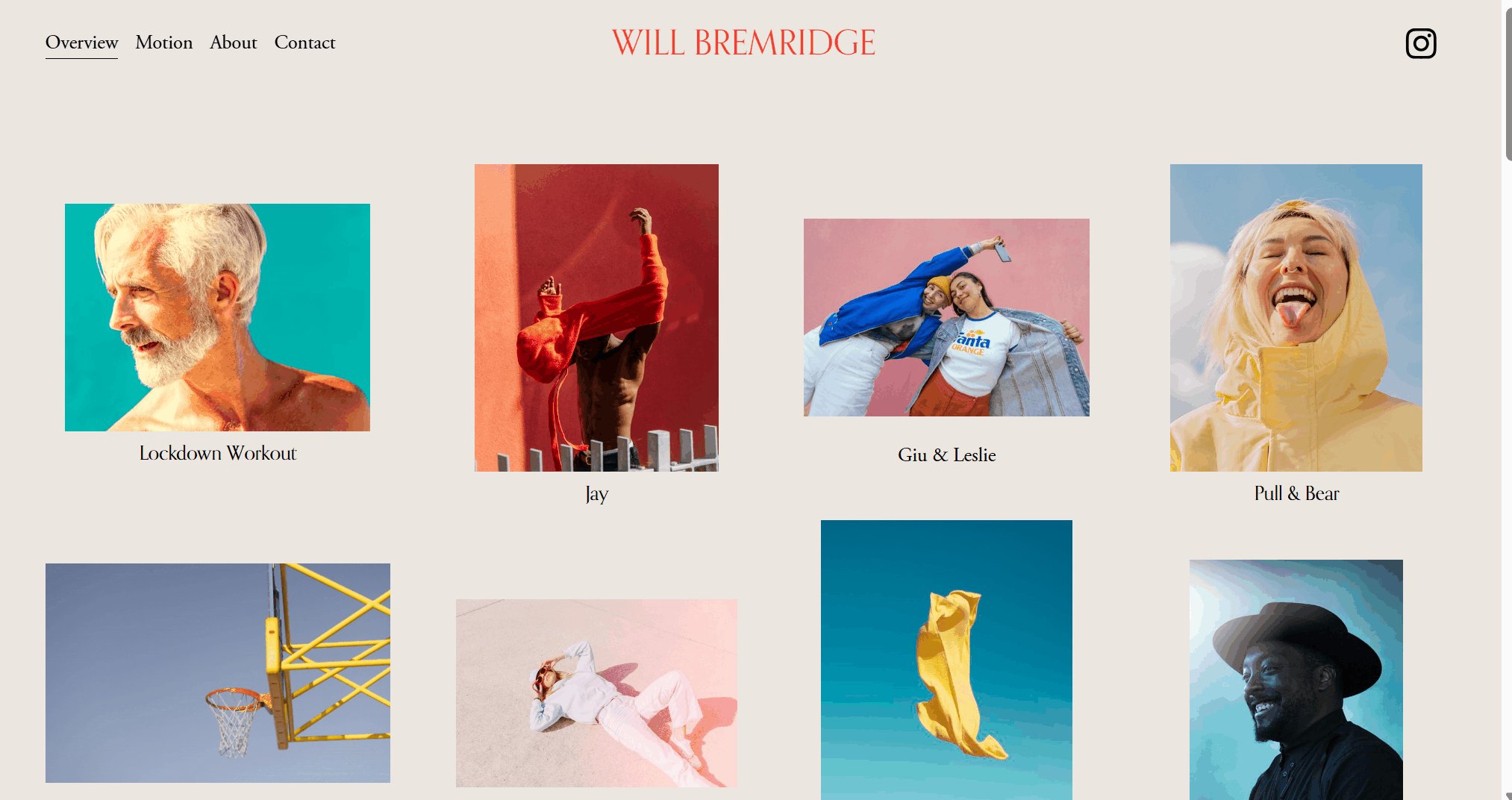
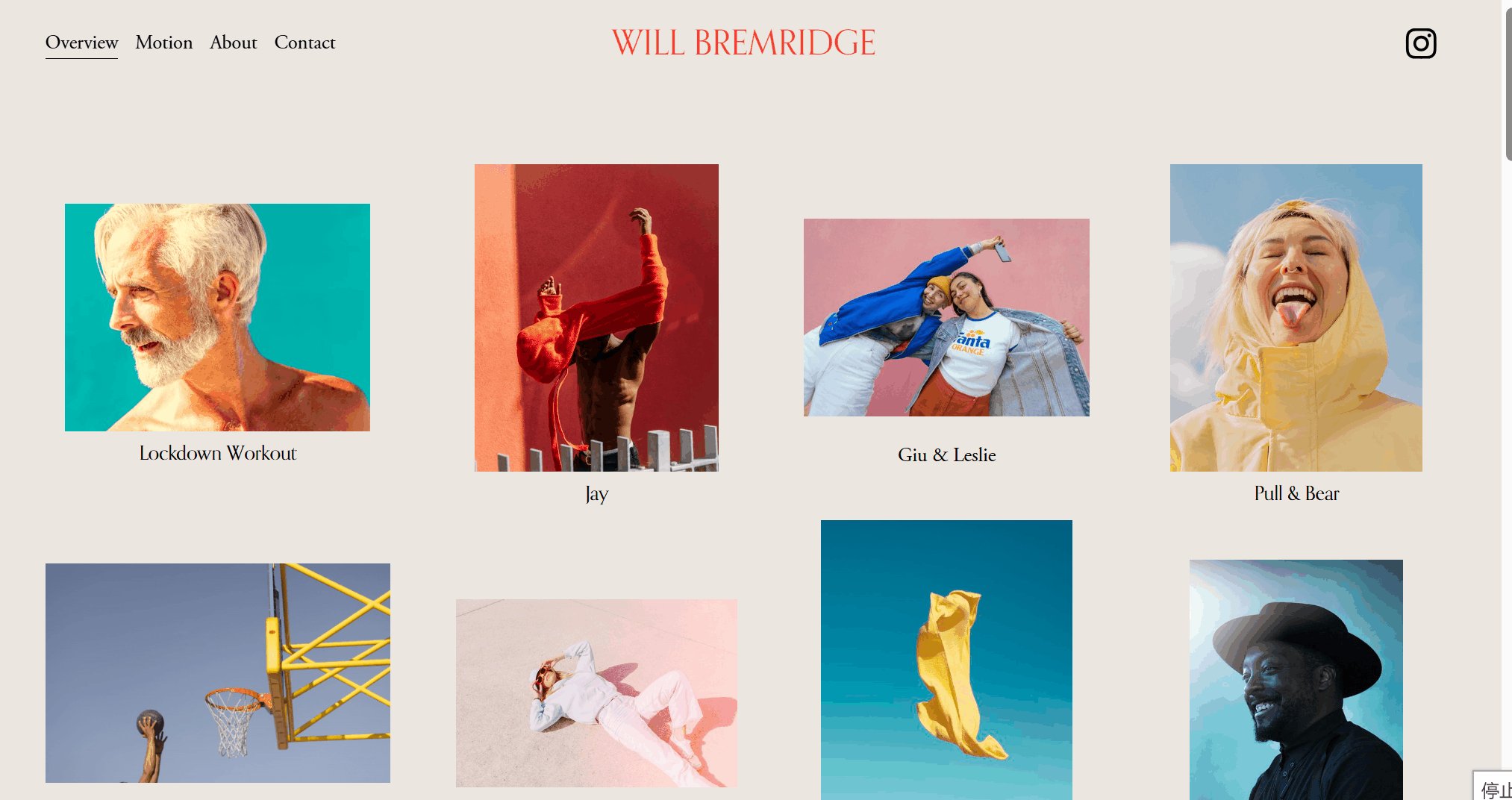
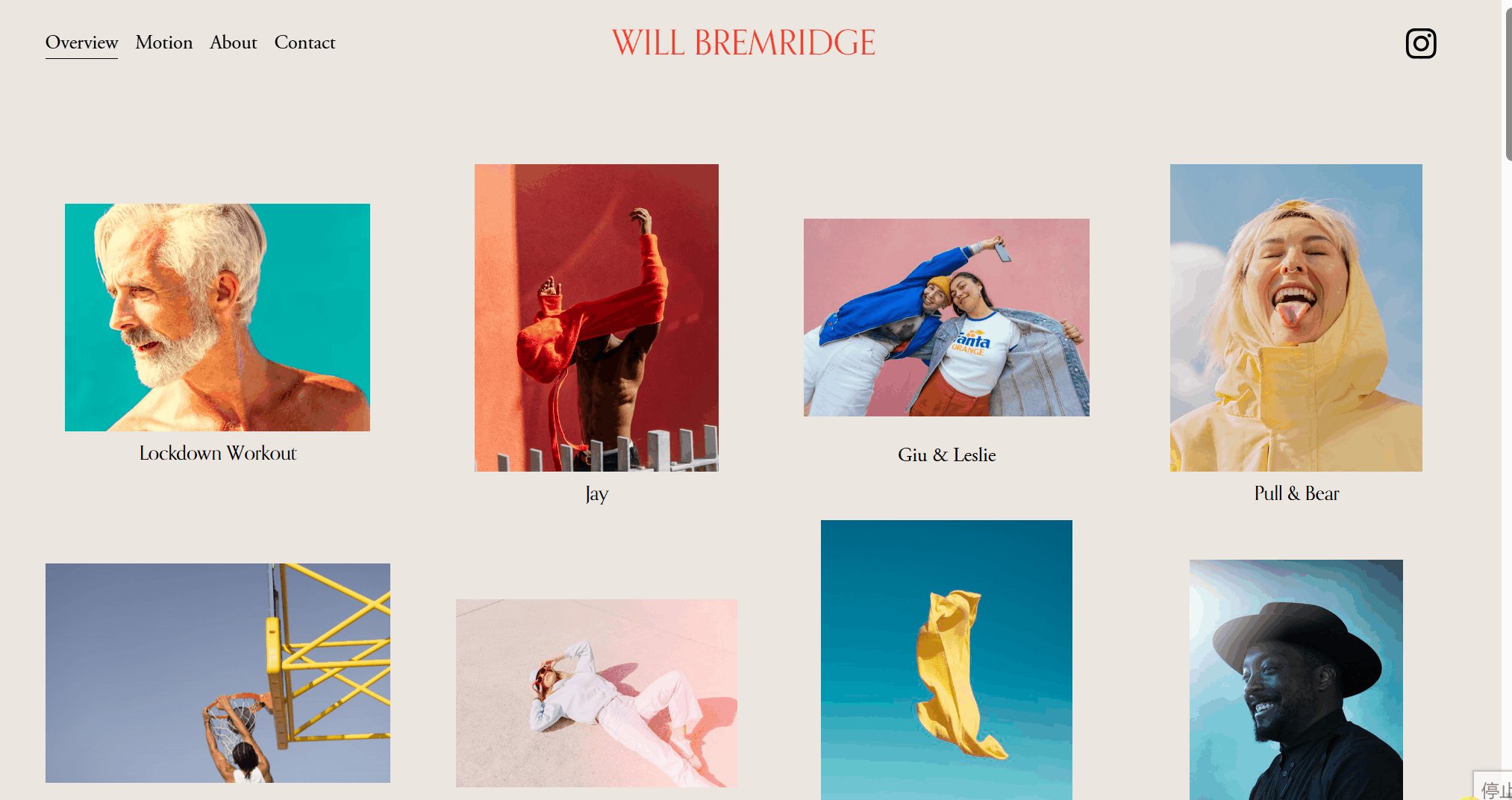
6. Will Bremridge
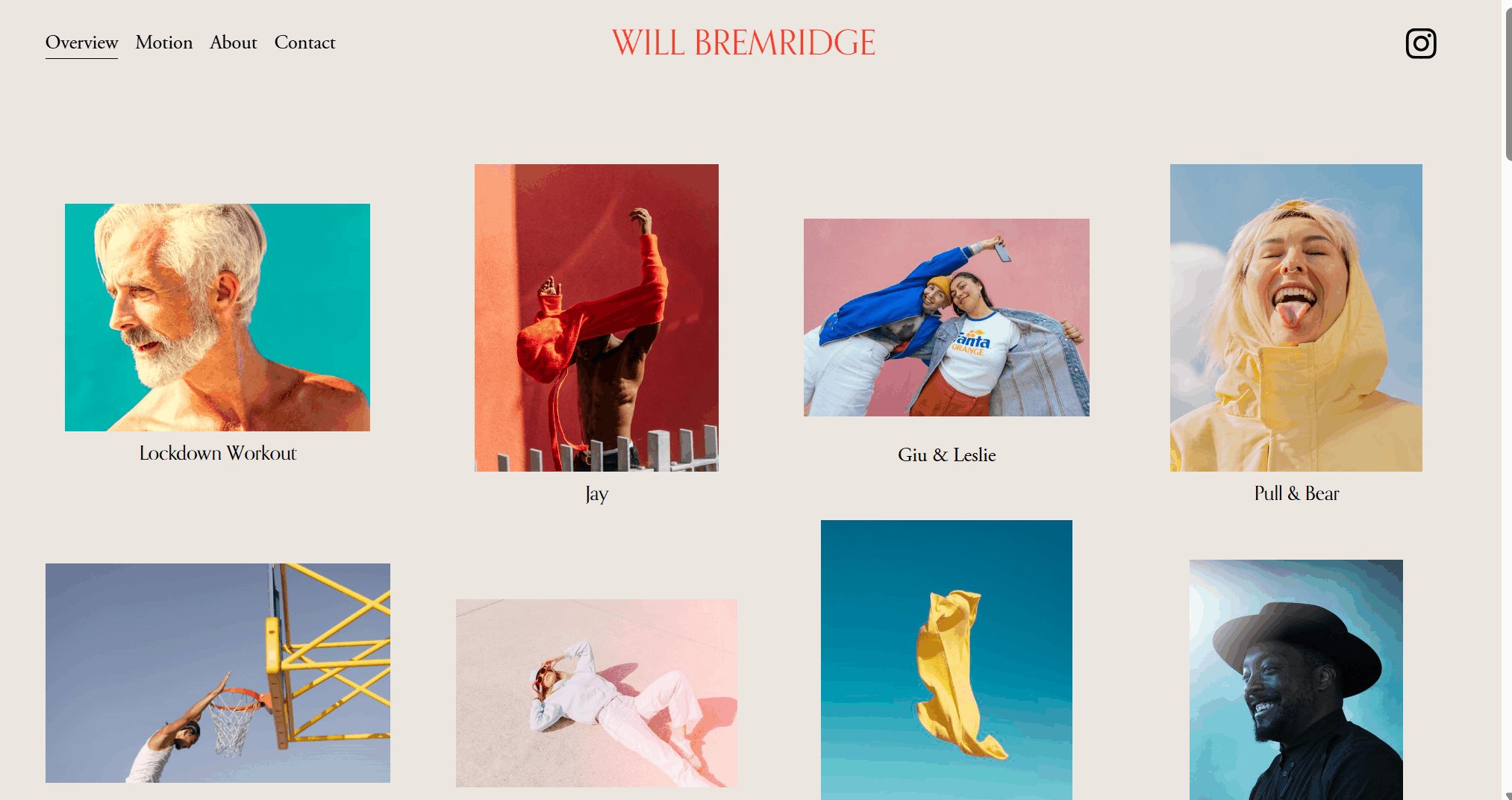
Will Bremridge ist ein in London und Lissabon ansässiger Fotograf, der sich auf Porträt-, Reise- und Lifestyle-Fotografie für Marken, Werbeagenturen und Zeitschriften spezialisiert hat. Alle Projekte von Will Bremridge zeichnen sich durch leuchtende Farben aus, wobei der Schwerpunkt auf der Schaffung von energiegeladenen, fröhlichen und jugendlichen Arbeiten liegt.

- Die Bilder auf Will Bremridges Website sind lebendig, und der weiße Hintergrund der Seiten hebt die Farben der Fotos hervor.
- Außerdem sind die Abstände zwischen den Bildern gut kontrolliert, was für die Nutzer von Vorteil ist. Ein Klick auf die Bilder ermöglicht eine vergrößerte Ansicht.
- Die Startseite der Website ist mit verschiedenen Bildern gefüllt. Sie können auch dynamische Bilder auf der dynamischen Seite finden. Die Verwendung von (dynamischen) Gifs auf der Website hilft, Aufmerksamkeit zu erregen.
Profi-Tipp: Die Verwendung von Animationen und GIFs auf Ihrer Fotografie-Website kann diese zum Leben erwecken und den Inhalt ansprechender machen.
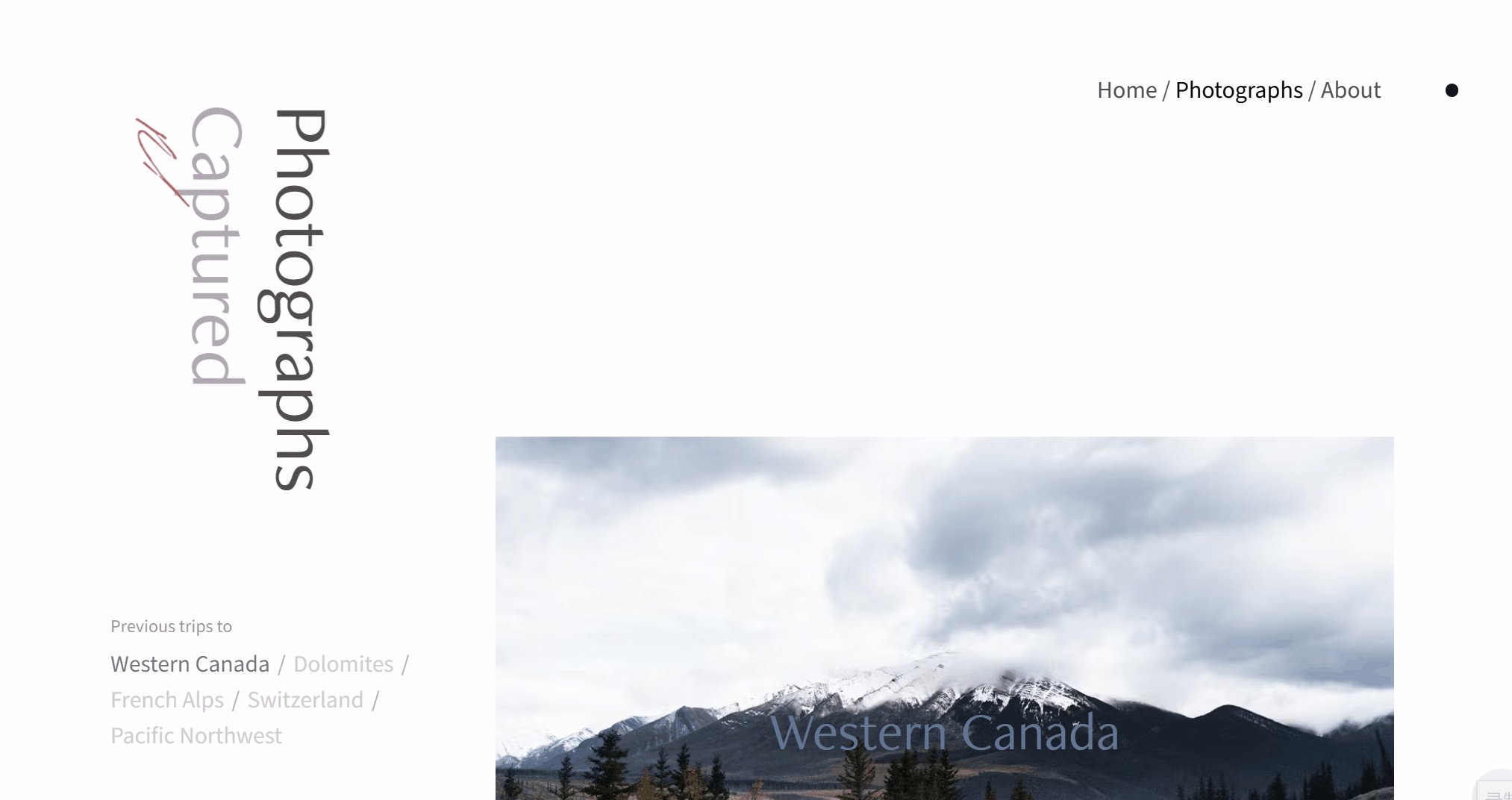
7. Ruud Luijten
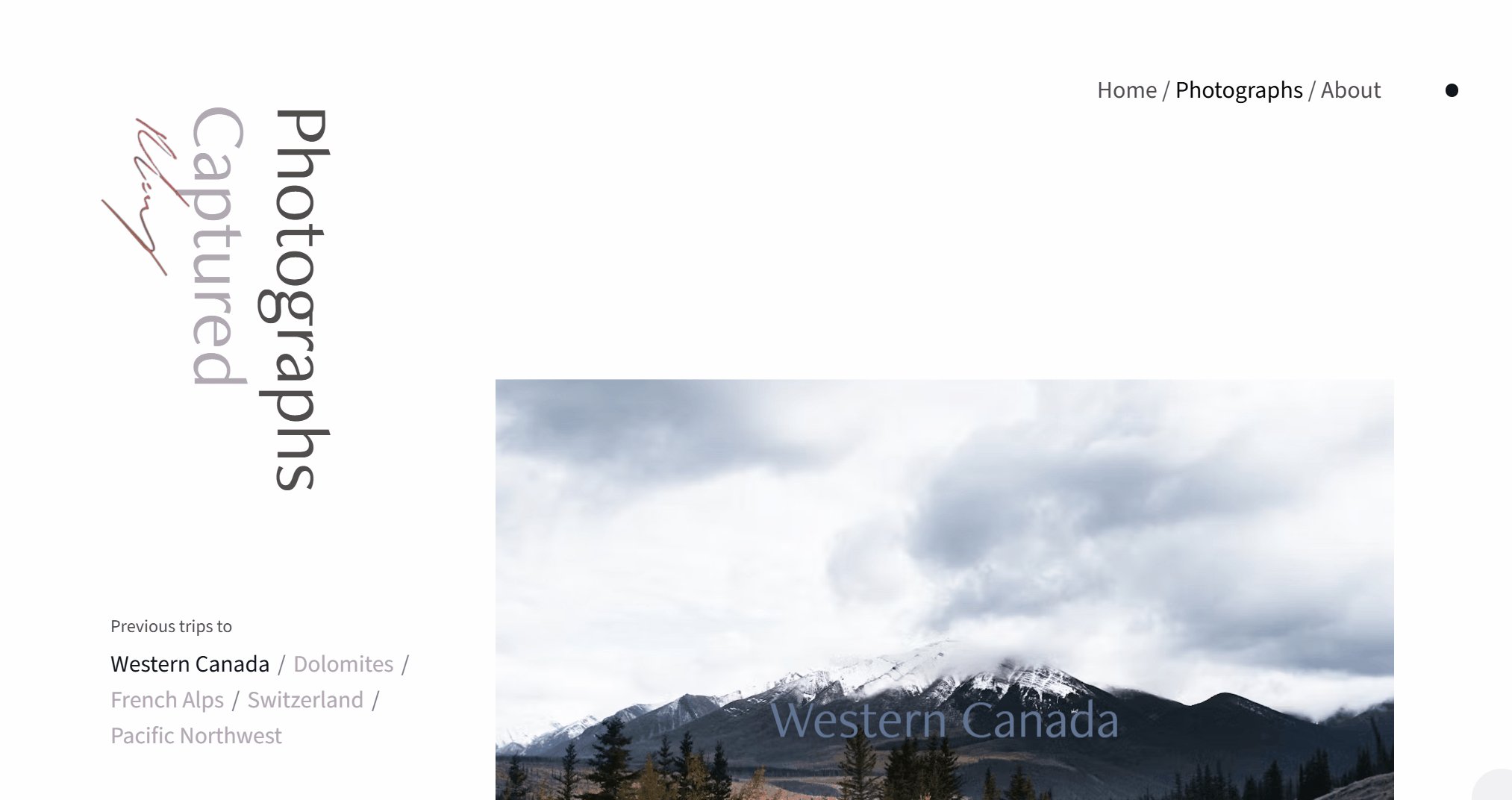
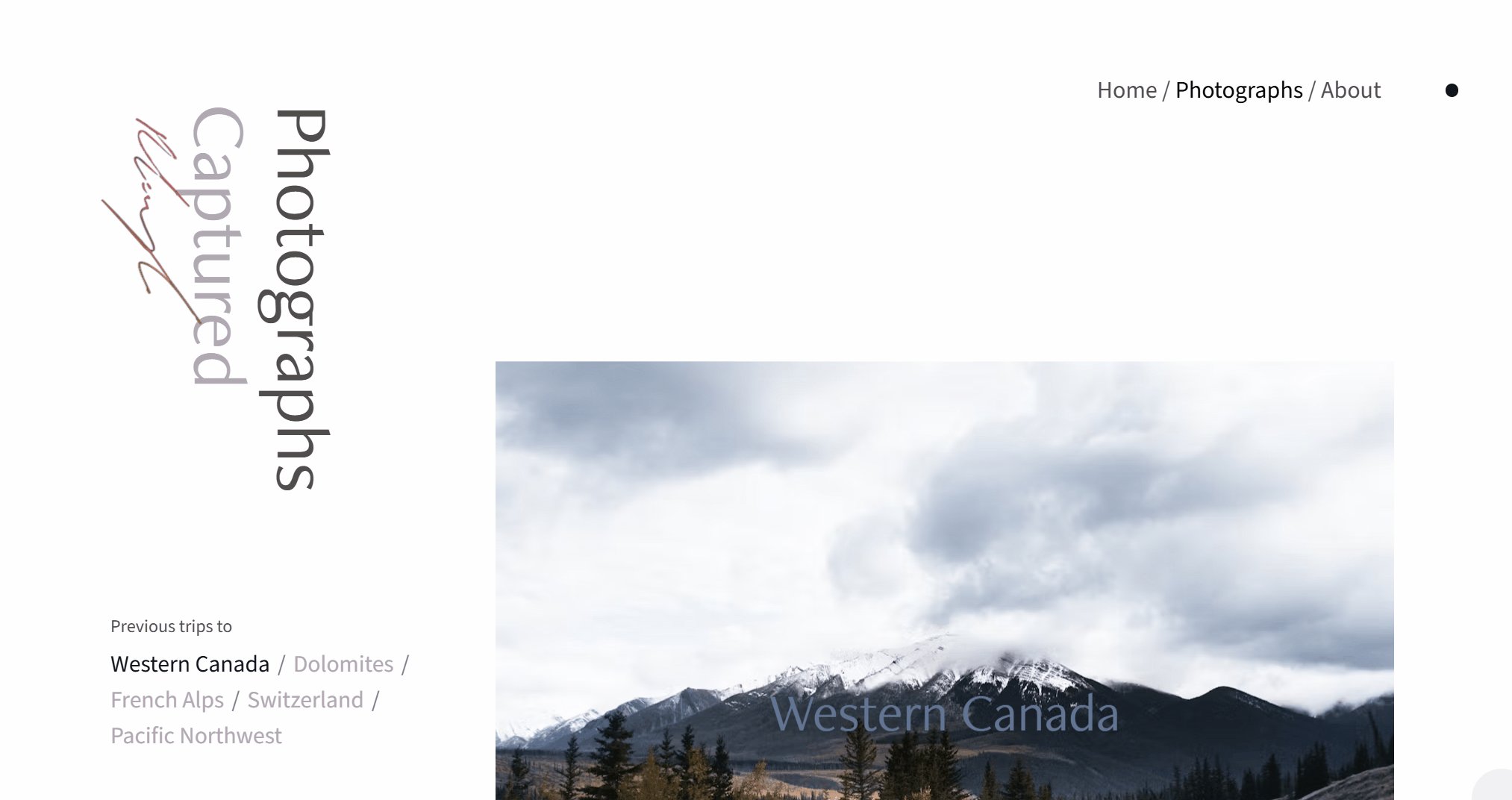
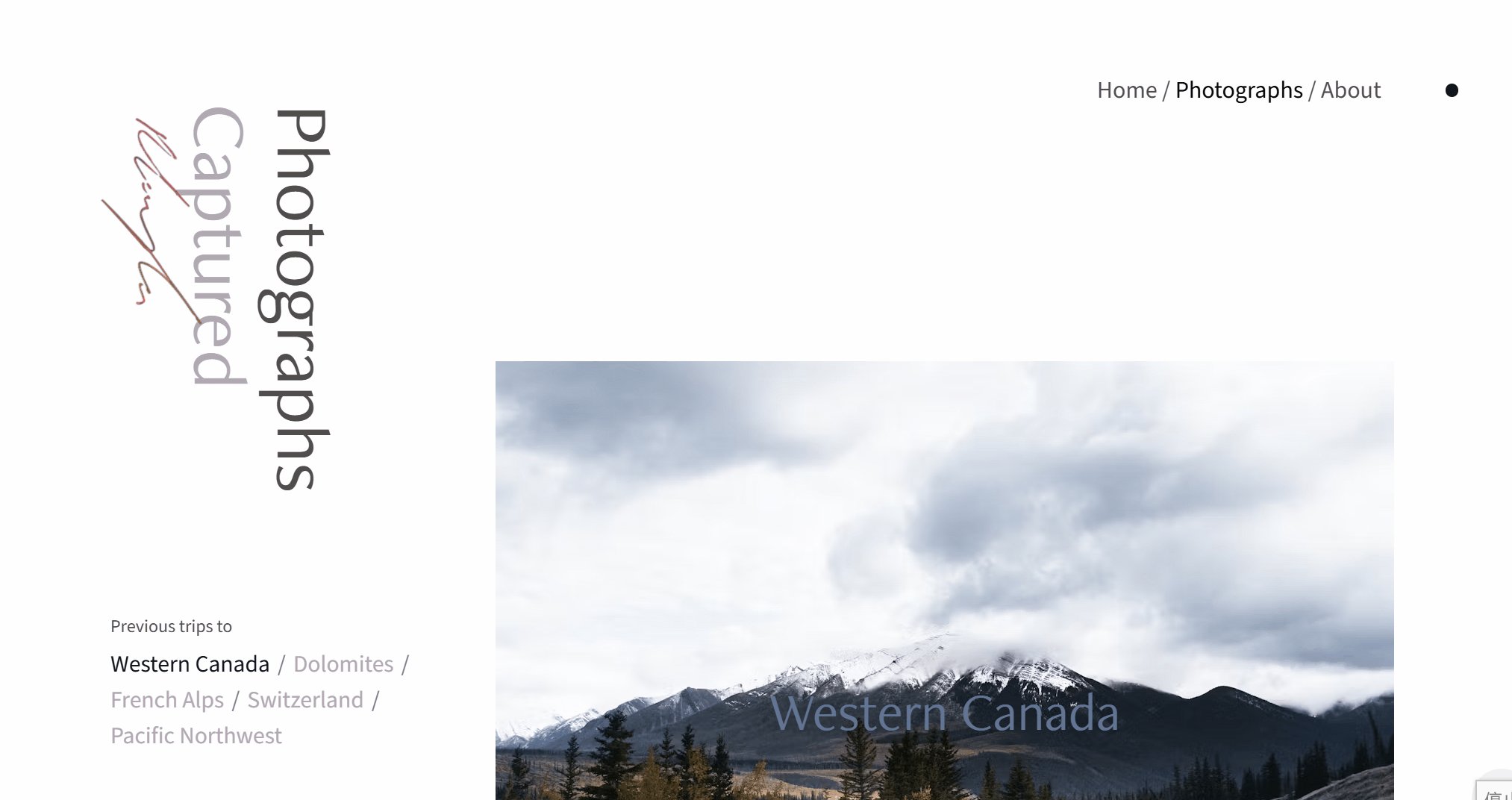
RuudLuijten ist ein in Belgien geborener, autodidaktischer Reisefotograf mit einer Leidenschaft für Outdoor-Aktivitäten und Wildnisabenteuer. Das Design der Website ermöglicht es den Nutzern, die atemberaubende Schönheit der Natur und Ruuds Aufnahmen dieser einzigartigen Momente zu erleben.

- Die Website verfügt über großartige animierte Interaktionen und fließende Bildlaufeffekte, die die Navigation durch subtile Animationen angenehm machen.
- Die Webseite hat einen weißen Hintergrund und die Fotos sind in einem asymmetrischen Stil platziert, der gut verteilt ist. Die Fülle der Fotos und der weiße Raum unterstreichen Ruud Luijtens Fokus auf Naturlandschaften.
- Das Navigationsmenü "Home/Fotos/Über" kann aufgerufen werden, indem man mit dem Mauszeiger über den schwarzen Punkt in der oberen rechten Ecke fährt.
- Ein weiteres innovatives Designelement ist das Logo der Website, das den Namen von Ruud Luijten in einer animierten Markenschrift enthält, was das Engagement der Seite erhöht.
Profi-Tipp: Das Hinzufügen von Animationen und interessanten Effekten kann einer Website den letzten Schliff geben und den Nutzern ein besseres Nutzererlebnis bieten.
8. Carmen Huter
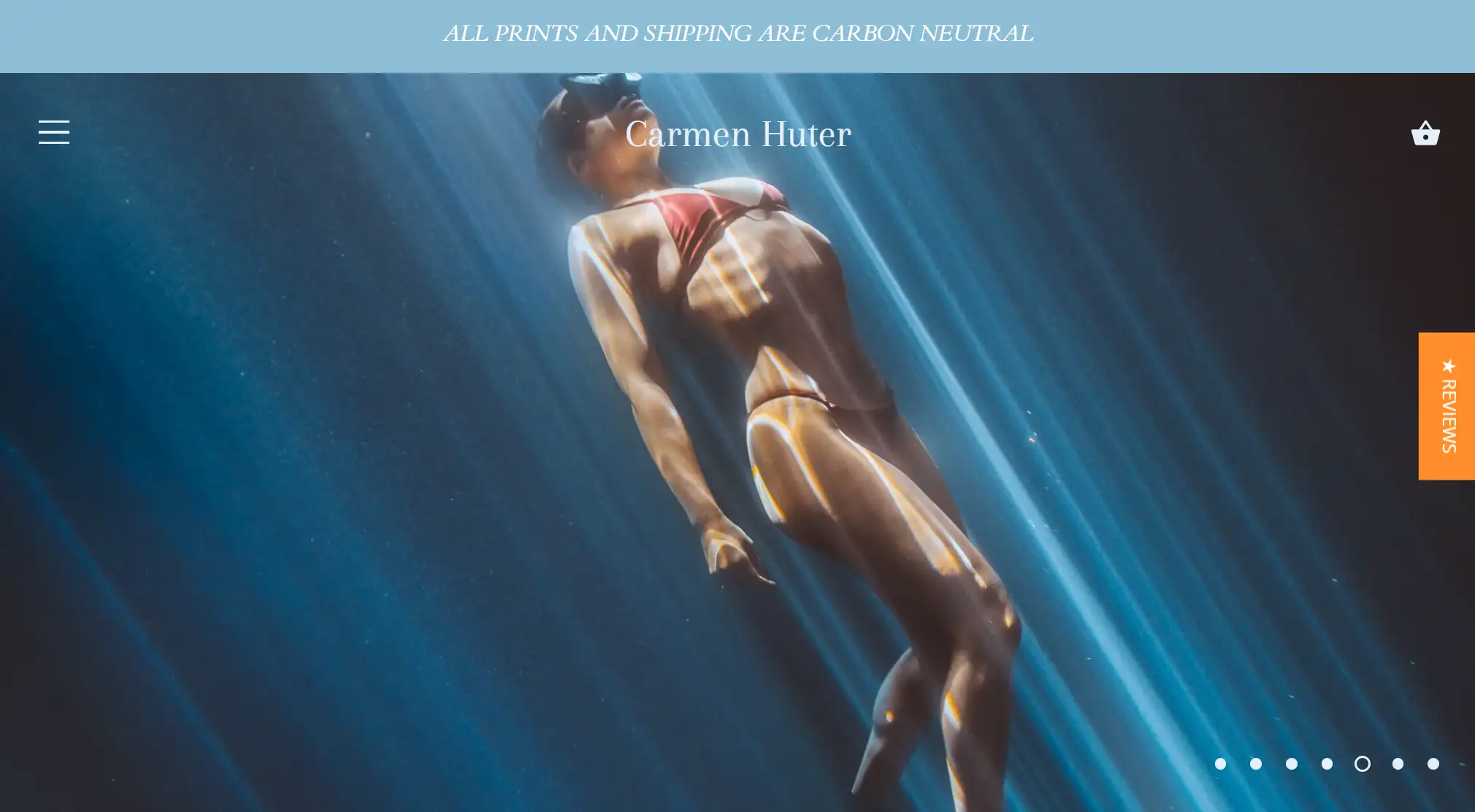
Carmen Huter ist eine weltbekannte Fotografin, die für ihre atemberaubenden Natur- und Landschaftsfotos bekannt ist, die für ihre Schönheit und Kunstfertigkeit gelobt werden. Diese Fotografie-Website verwendet hochwertige Bilder, um die Besucher auf eine aufregende visuelle Outdoor-Abenteuerreise mitzunehmen. Auf dieser Website finden Sie Inhalte, die Sie zu Ihren Reisen, Erkundungen oder zur Erstellung einer ähnlichen Fotografie-Website inspirieren können.

- Die Website bietet atemberaubende Reisefotografie mit einer Homepage, die hauptsächlich aus Blautönen besteht und natürliche Landschaften wie Gletscher, Himmel und Ozeane zeigt. Die Benutzererfahrung vermittelt das Gefühl, in die Szenen einzutauchen, was mit Carmens Schwerpunkt auf Umweltthemen übereinstimmt.
- Der Text in der Mitte des oberen Teils der Homepage betont, dass Drucke und Versand klimaneutral sind, was das Wertversprechen der Website darstellt und zum Umweltschutz beiträgt. Der Inhalt der Homepage ist sehr einfach und hebt nur die Partner hervor, mit denen sie zusammengearbeitet hat, sowie viele provokante Sätze, um die Besucher zu fesseln.
- Auf den Detailseiten "Preset" und "Print" sind zwei Filteroptionen implementiert, mit denen die Nutzer nach Datum oder Preis filtern können, was die Suche erleichtert.
Pro-Tipp: Die Einbeziehung des humanistischen Konzepts der Fotografie und der Markenwerte in das Website-Design kann einen tieferen Wert schaffen.
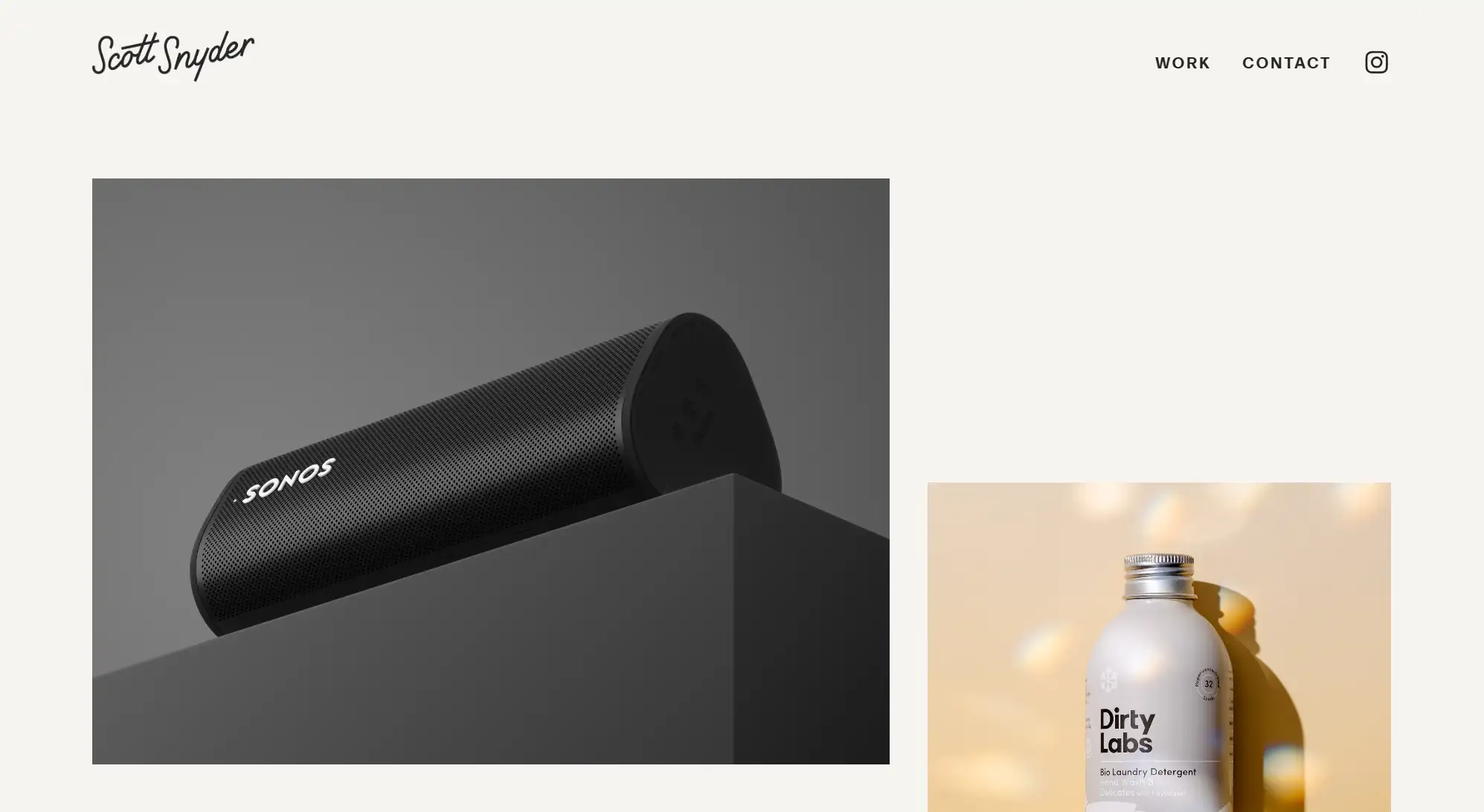
9.Scott Snyder
Scott Snyder ist ein Produkt-/Objektfotograf aus Kalifornien. Aus seinem minimalistischen Portfolio geht hervor, dass seine Fotografie durch klare Linien und erstklassige Qualität gekennzeichnet ist.

- Scotts Website ist einfach und übersichtlich, ohne besondere schriftliche Einführung, und konzentriert sich auf die Präsentation der Arbeiten des Fotografen.
- Er verwendet leicht lesbare Schriftarten, perfekte Bildlaufanimationen, einen winzigen "Über mich"-Bereich und platzierte Kontaktinformationen und Instagram.
- Der professionelle Fotograf präsentiert seine besten Fotos auf der Homepage mit viel Negativraum. Ausführliche Informationen zu den einzelnen Fotoprojekten finden Sie durch Anklicken der jeweiligen Fotos.
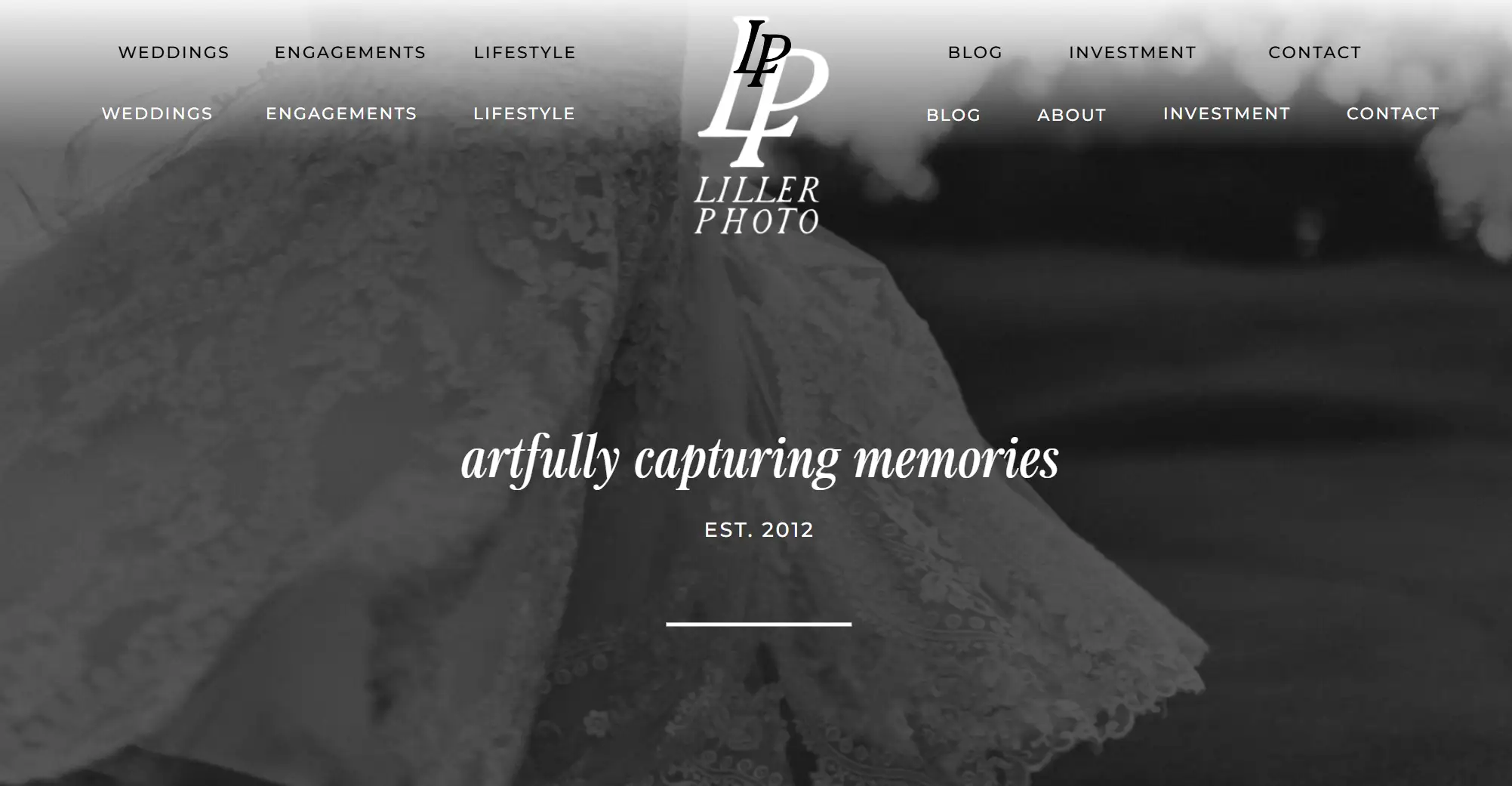
10.Liller Foto
Lauren ist eine professionelle Hochzeits-, Lifestyle-, Porträt- und Familienfotografin. Mit über 14 Jahren Erfahrung und mehr als 200 Hochzeiten unter ihrem Gürtel ist Lauren eines der besten Beispiele für Fotografen-Websites.

- Wenn Sie mit der Maus scrollen, wird die untere Farbe der Titelleiste auf der Homepage allmählich transparent, der schwebende Titel ist am oberen Rand des Bildschirms fixiert, und die Fußzeile hat einen schwarzen Hintergrund mit einer zusätzlichen Schaltfläche "Zurück zum Anfang". Daher ist das Layout der Liller-Website sehr cool.
- Der Bildteil der Website hebt besondere Momente von Hochzeiten hervor und fängt die Wärme durch Fotografie ein.
- Die Website verfügt auch über Blog-Inhalte mit einer großen Anzahl von Hochzeitsfotos, die den Nutzern viel Wissen über Fotografie vermitteln.
Pro-Tipp: Wenn Ihre Website keinen Sticky-Header hat, kanneine Back-to-Top-Schaltfläche sehr nützlich sein, da sie das Nutzererlebnis auf Ihrer Website verbessert.
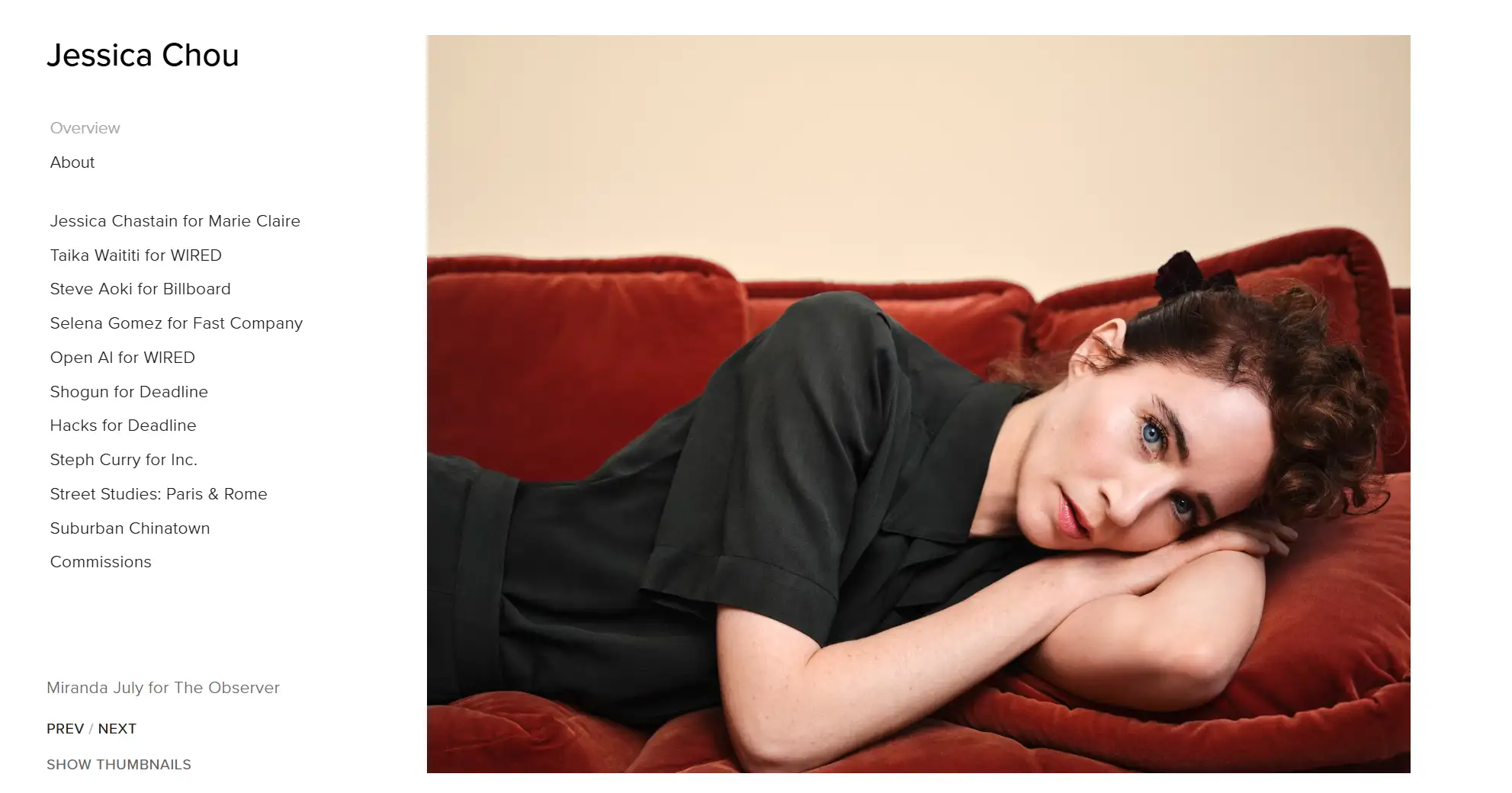
11.Jessica Chou
Jessica Chou ist eine in Los Angeles und San Francisco ansässige Fotografin. Ihre Bilder geben Momente mit schlichter Eleganz wieder und enthüllen die Persönlichkeit und die Geschichten ihrer Motive. Die Website ist eine Darstellung des Minimalismus, mit einem sehr einfachen Layout.

- Die Website enthält einen ausführlichen Abschnitt, in dem ihre Verfügbarkeit, Auszeichnungen, Anerkennungen und Ausstellungen vorgestellt werden. Ihre Website hat nur wenig Text und eine sehr einfache Navigationsleiste.
- Die feste Navigationsleiste auf der linken Seite bindet Informationen effektiv ein, um ihre Inhalte zu vermitteln. Der Hauptbereich auf der rechten Seite zeigt ihr Portfolio mit Bildern aus verschiedenen persönlichen Projekten.
- Allerdings ist die Länge der Homepage etwas lang, und das unendliche Scrollen kann zu ästhetischer Ermüdung bei den Nutzern führen.
ProTipp: Fotografen können Fotos zum Sprechen bringen, so dass Website-Besitzer die Länge des Scrollens auf der Seite entsprechend reduzieren können. Andernfalls können Sie eine Fußzeile und eine Schaltfläche "Zurück zum Anfang" hinzufügen, um das Nutzererlebnis zu verbessern.
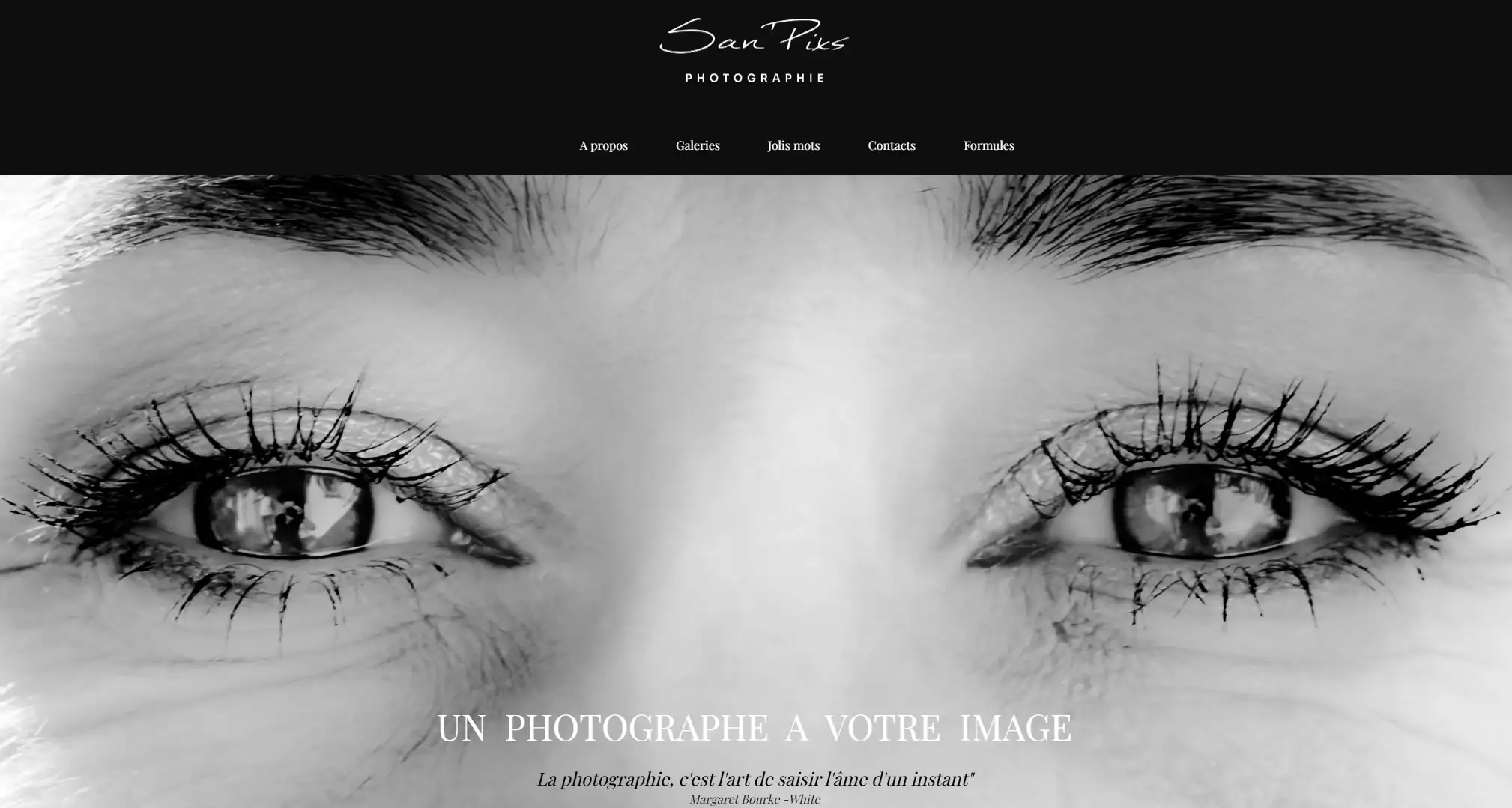
12.San Pixs Photographie
Bei San Pixs Photographie, einem Hochzeitsfotografen, beginnt die Reise der Besucher auf der Website mit eindrucksvollen Bildern auf der Startseite, die kurze Texte und Zitate enthalten.

- Die Website ist in einem schwarz-weiß-grauen Farbschema gestaltet, wobei das Menü oben auf der Seite zentriert ist und Links zu relevanten sozialen Medien unten stehen.
- Die Galerie der Website zeigt hauptsächlich Hochzeits- und Geburtstagsfotografie, aber es gibt auch Straßen-, Natur-, Architektur- und Filmfotografie.
- Eine detaillierte Liste der Hochzeitsfotografie-Pakete und ihrer Preise wird ebenfalls angezeigt, so dass potenzielle Kunden verstehen können, wie viel sie zahlen werden und was sie bekommen können.
Was können Sie von diesen Beispielen für Fotografie-Websites lernen?
Jetzt haben Sie einen guten Überblick über die besten Praktiken, um sich darauf zu konzentrieren, welche Art von Inhalt Sie auf Ihrer Website haben sollten. Werfen wir einen genaueren Blick auf einige großartige Beispiele und sehen wir, was wir von ihnen lernen können.
- Hochwertige statische Bilder.
- Ein stilvolles und modernes Seitendesign zum Scrollen.
- Einige brillante Ideen, um das Bild zum Leben zu erwecken.
- Prägnanter Text mit klarem Fokus.
- Komfortable Navigationsoberfläche.
- Eine an Marken reiche Persönlichkeit.
Fotografie Website Beispiele FAQs
Welche ist die beste Fotografie-Website?
Wir können zwar nicht sagen, welche die "beste" Fotografie-Website ist, aber wir haben diese Liste mit den besten Beispielen zusammengestellt, um Sie zu inspirieren. Diese Fotografie-Websites gibt es in verschiedenen Ausführungen, so dass Sie diejenige auswählen können, die Ihren Bedürfnissen als Design-Referenz entspricht.
Brauchen Fotografen eine Website?
Ja, eine Fotografie-Website ist ein wichtiges Instrument für Fotografen, die ihr Geschäft und ihre Online-Präsenz ausbauen wollen. Sie zieht potenzielle Kunden an, stärkt das Markenimage und bietet einen zentralen Ort, an dem die Kunden Portfolios ansehen, den Fotografen kontaktieren und sogar Dienstleistungen buchen können.
Was sollte eine Fotografie-Website enthalten?
Die Website eines Fotografen sollte ein Portfolio mit kuratierten früheren Projekten, einen Abschnitt "Über mich", in dem der fotografische Hintergrund beschrieben wird, sowie Kontaktinformationen usw. enthalten.
Wie viele Fotos braucht man für eine Fotografie-Website?
Tatsächlich ist die Qualität der auf der Website gezeigten Fotos wichtiger als ihre Anzahl. Wir schlagen vor, etwa 20-30 Ihrer besten Arbeiten zu präsentieren, um einen positiven Eindruck bei den Besuchern zu hinterlassen.
Wie können Fotografen eine Foto-Website erstellen?
Fotografen können mit Wegic ganz einfach Foto-Websites erstellen. Mit diesem Tool können Sie ohne Programmierkenntnisse in 90 Sekunden eine professionell aussehende Website erstellen. Wenn Sie eine Website mit einem sehr guten Preis-Leistungs-Verhältnis erstellen möchten, ist dieser Website-Builder sehr zu empfehlen, da er alle notwendigen Anforderungen an das Website-Design erfüllt, damit Sie sich auf die Präsentation Ihrer Arbeit konzentrieren können. Seine KI kümmert sich um die technischen Aspekte des Webdesigns und sorgt dafür, dass Ihr Portfolio schön präsentiert wird und für potenzielle Kunden zugänglich ist.
Fazit
Fotografie-Websites sind sowohl für Anfänger als auch für erfahrene Fotografen sehr hilfreich. Sie dienen als Plattform für Fotografen, um ihre visuellen Geschichten zu erzählen, ihre erstaunlichen Werke online zu präsentieren und sie in ihrer ganzen Pracht zu zeigen. Von der Hochzeits- bis zur Modefotografie können Sie von diesen Website-Beispielen lernen, um das beste Design für Ihre eigene Website zu finden.
Geschrieben von
Kimmy
Veröffentlicht am
Nov 4, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!