Wie man eine effektive App Landing Page erstellt: 19 Beispiele
Die Erstellung einer gut gestalteten App-Landingpage spielt eine entscheidende Rolle im Wettbewerb tausender mobiler Apps. 19 verschiedene Beispiele werden in diesem Blog vorgestellt, die die vielfältigen Funktionen dieses wichtigen und leistungsstarken Tools veranschaulichen.

Die Erstellung einer gut gestalteten App-Landingpage spielt im Wettbewerb mit Tausenden von mobilen Apps eine entscheidende Rolle. Sowohl eine innovative Strategie als auch ein benutzerfreundliches Design sind wirksam, um Ihre App-Landingpage anspruchsvoll und einzigartig zu gestalten. Sie ist in vielerlei Hinsicht von Vorteil: Sie weckt das Interesse des Publikums an Ihrer App, verbessert die Akzeptanz und fördert das Engagement.
Wie erstellt man eine effektive App-Landingpage?
Für einen guten Start möchten wir Ihnen einige Vorschläge für die Erstellung einer effektiven App-Landingpage unterbreiten:
- Fesselnde Überschrift: Schritt eins: Legen Sie eine aussagekräftige Überschrift fest - sie ist der sichtbarste Teil der App-Landing-Page und wichtig, da sie den ersten Blick des Besuchers bestimmt. Sie muss einfach genug sein, um ihnen zu zeigen, wie Ihre App ihr Problem lösen oder die von ihnen gesuchten Dienste anbieten könnte.
- Fesselndes Bildmaterial: Schritt zwei: Entwerfen Sie ansprechendes Bildmaterial - es ist unverzichtbar, wenn Sie eine effektive App-Landingpage erstellen wollen. Verwenden Sie eine Reihe von qualitativ hochwertigen Bildern (einschließlich Audios, Videos, Bilder), die die Funktion Ihrer App verkörpern können. Machen Sie es Ihrem Publikum so einfach wie möglich, sich ein klares Bild von Ihrer App zu machen.
- CTA(Clear call-to-action): Schritt drei: Erstellen Sie einen direkten CTA (Clear call-to-action), der als zentraler Dreh- und Angelpunkt Ihrer Seite betrachtet werden kann. Er sollte gut aufgebaut und subtil platziert sein, um die Aufmerksamkeit zu wecken. Achten Sie darauf, dass Sie den Besuchern mehr als einen Weg vorgeben.
- Soziale Bestätigungen: Schritt vier: Versuchen Sie, einige Social-Proof-Elemente in Ihre App-Landingpage einzubauen. Das wird Ihre Glaubwürdigkeit erhöhen und Vertrauen schaffen. Die Einführung von Vermerken Dritter wird Ihre potenziellen Nutzer erheblich beeinflussen.
- Prägnante Texte: Schritt fünf: Stellen Sie sicher, dass Ihr Text prägnant ist. Er muss hervorheben, wie Ihre App das Nutzererlebnis verbessert. Ein einfacher und prägnanter Text kann Ihre Botschaft fördern und verstärken.
- In diesem Blog stellen wir 19 verschiedene Beispiele vor, die die vielfältigen Funktionen dieses wichtigen und leistungsstarken Instruments veranschaulichen.
19 Beispiele
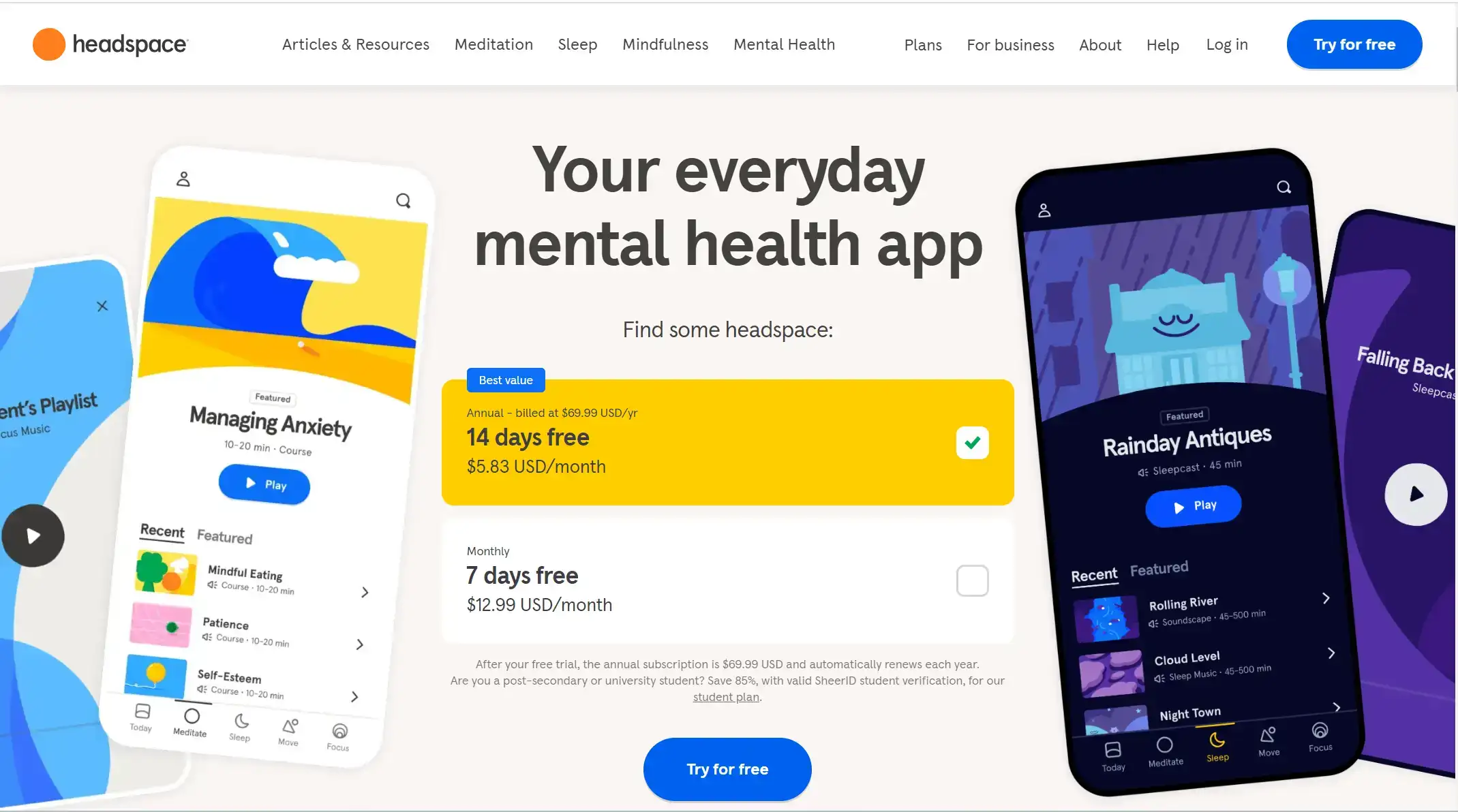
1. Headspace
Was es ist: Headspace bietet jedem Menschen Zugang zu lebenslanger Unterstützung für die psychische Gesundheit. Betrachten Sie es als Ihren lebenslangen Leitfaden für eine bessere psychische Gesundheit. Sie widmen sich der Aufgabe, Menschen dabei zu helfen, schwierige Zeiten zu überstehen und Freude im täglichen Leben zu finden.
Lektionen zum Lernen: Headspace verwendet ein sehr sprunghaftes Farblayout, um die gesamte App-Landingpage interessant und spektakulär zu gestalten. Sobald der Nutzer die Seite öffnet, bekommt er sofort eine Vorstellung davon, was genau die App macht und wie sie genutzt werden kann. Gleichzeitig wird eine kostenlose Testversion der Software in der Mitte der App-Landingpage platziert, was eine Marketingstrategie ist, um die Nutzer zum Herunterladen und zur ersten Nutzung zu bewegen und so die Zahl der Nutzer und die Klickraten zu erhöhen.

2. Skyscanner
Was es ist: Skyscanner bietet Online-Reisesuchdienste (einschließlich Flug-, Hotel- und Mietwagenpreisvergleiche) und andere reisebezogene Dienstleistungen für Reisende auf der ganzen Welt über seine Websites, Apps und andere Plattformen. Skyscanner ist die Brücke zwischen den Kunden und den Plattformen von Drittanbietern für Buchungen, Vermietungen und Ticketing und bietet hauptsächlich Abrufdienste an.
Lektionen, die man lernen kann: Die Landing Page der Skyscanner-App ist in zwei Spalten unterteilt, wobei die Hauptgeschäftsbereiche (einschließlich Flugticketkauf, Hotelbuchung und Autovermietung) in verschiedene Suchspalten unterteilt sind, was es den Nutzern ermöglicht, die entsprechende Schnittstelle entsprechend ihren Bedürfnissen aufzurufen. Die dunkelblaue und hellweiße Hintergrundfarbe lässt die gesamte Seite professioneller und seriöser erscheinen, was das Vertrauen und die Bereitschaft der Nutzer, diese App zu nutzen, ungewollt erhöht.

3. Beruhigen Sie
Was es ist: Calm ist eine App für psychische Gesundheit, die Kunden dabei helfen soll, Stress zu bewältigen, besser zu schlafen und ein glücklicheres und gesünderes Leben zu führen. Ihre forschungsbasierten Tools können Menschen dabei helfen, lebensverändernde Gewohnheiten zur Unterstützung ihrer psychischen Gesundheit zu entwickeln.
Lektionen zum Lernen: Um der Funktionalität der App gerecht zu werden, gestaltete Calm seine App-Landingpage mit einer Kombination aus natürlichen Landschaften und einer Tagline für den Zweck der App. Dies schafft ein Gefühl der Ruhe und Harmonie für den Benutzer. So können sie sich beim Surfen auf der Seite entspannen und die Veränderung des mentalen Zustands erleben, die Calm mit sich bringt. Die Einfachheit der Seite lenkt die Besucher nicht ab und bereitet ihnen kein Unbehagen. Die Schaltfläche zum Herunterladen ist unten auf der Seite hervorgehoben.

4. Triage
Was es ist: Triage ist eine iPhone-Anwendung, die Menschen, die viele E-Mails erhalten, dabei helfen soll, den Überblick über ihren Posteingang zu behalten. Sie zeigt die ungelesenen E-Mails als Kartenstapel an und ermöglicht es den Benutzern, E-Mails, die sie nicht bearbeiten müssen, schnell zu archivieren, eine kurze Antwort zu schreiben oder einige E-Mails zur späteren Bearbeitung aufzubewahren.
Lektionen zum Lernen: Der starke Zusammenprall von Farben erzeugt eine starke visuelle Wirkung auf den Betrachter. Eine hohe Sättigung und kontrastreiche Farben regen die Augen des Nutzers an und verleiten ihn dazu, sich die Einführung in den Inhalt genauer anzusehen. Die unkomplizierte Demonstration der Nutzung der Software verdeutlicht den Nutzern die Funktionalität und vermittelt ihnen ein allgemeines Gefühl für die Software, bevor sie sie herunterladen. Auch die auffällige iOS-Download-Schaltfläche ist kaum zu übersehen.

5 Aktuelle Fahrzeuge
Was es ist: Die App macht die Anmietung flexibel und bequem, da die Nutzer die Möglichkeit haben, ein Fahrzeug "jetzt" abzuholen oder es für "später" zu planen.
Lektionen zum Lernen: Auf der gesamten Seite werden serifenlose Schriftarten verwendet, die zu einer klaren und modernen Ästhetik beitragen. Die Typografie wurde im Hinblick auf Lesbarkeit und Verständlichkeit gewählt, was mit dem allgemeinen benutzerfreundlichen Designansatz übereinstimmt. Im Moment sind die CTAs auch strategisch platziert, wobei kontrastierende Farben und klare Formulierungen verwendet werden, um die Interaktion der Nutzer zu fördern. Dadurch werden die Besucher besser zu den gewünschten Aktionen geführt, ohne aufdringlich zu sein.

6. Clipdrop
Worum es geht: Das Unternehmen bietet seinen Nutzern eine Lösung, die es ihnen ermöglicht, insbesondere Bilder oder Texte von einem Computer oder/und Fotos von realen Objekten, die mit einem Telefon aufgenommen wurden, zu erfassen und sie direkt in ein Computerprogramm einzufügen, um Montagen zu erstellen oder Fotos zu bearbeiten.
Lektionen zum Lernen: Clipdrop bietet eine Einführung in seine App-Inhalte in Form eines Videos auf der App-Landingpage, so dass die Betrachter nichts tun müssen, um etwas über die App zu erfahren. Wenn sie auf der Seite nach unten gleiten, werden sie erneut mit einer detaillierten Produktvorstellung und einem Download-Button konfrontiert. Die gesamte Seite ist gut strukturiert und klar gegliedert.

7. Gevena
Was es ist: Genf ist die Gruppenchat-App, die Kunden mit den Menschen verbindet, die sie treffen wollen, und mit den Dingen, die sie in ihrer Stadt unternehmen wollen.
Lektionen zum Lernen: Im Vergleich zu anderen Seiten verwendet Gevana viel Weißraum, um zu gewährleisten, dass der Betrachter seine visuellen Ideen ausweiten kann. Aber dann werden die Landing-Buttons und Links der App mit deutlichen fluoreszierenden Farben hervorgehoben. Für die Überschrift werden verschiedene Schriftarten verwendet, die die Aufmerksamkeit des Betrachters auf sich ziehen. Das Video auf dem rechten vertikalen Bildschirm scrollt kontinuierlich durch die kreative Arbeit und die Erfahrungen der bestehenden Nutzer der App und trägt so zum Reichtum der gesamten Seite bei.

8. Kiff
Was es ist: Kiff wurde mit einem Ziel gegründet: den Menschen zu helfen, ihre Lebensmittel in ihrem bestmöglichen Zustand zu essen. Denn Lebensmittel verlieren ihren Nährwert, wenn sie zu lange aufbewahrt werden, und wenn sie verdorben sind, können sie ein Risiko für die Gesundheit der Menschen darstellen. Wer frische Lebensmittel isst, verschwendet weniger, spart Geld und schont den Planeten.
Lektionen zum Lernen: Die kluge Kombination von Kiffs eigenem Slogan und der tatsächlichen Nutzung der App ist ein sehr kreativer Designansatz. Die Verwendung verschiedener Themenfarben für jede Art von Lebensmitteln bereichert die Landing Page der App und macht dem Nutzer klarer, was die einzelnen Kategorien sind. Die grüne Farbe des Logos und des Slogans spiegelt den umweltfreundlichen Geist wider.

9. Langsam
Was es ist: Slowly wurde gegründet, um die traditionelle Brieffreundschaft in das digitale Zeitalter zu übertragen. Im Gegensatz zu anderen Social-Media-Apps, bei denen Schnelligkeit und Kürze im Vordergrund stehen, bietet Slowly eine persönlichere und intimere Art der Kommunikation - ein Brief nach dem anderen.
Lektionen zum Lernen: Die Website für die Landing Page von Slowly verkörpert einen unverwechselbaren Designstil, der sich durch eine Mischung aus Gekritzel, Raffinesse und einem Hauch von Verspieltheit auszeichnet. Darüber hinaus gibt es gelegentliche Illustrationen, die interessant und skurril sind und zum freundlichen und zugänglichen Eindruck der gesamten Seite beitragen. Die Seite vermittelt auf wirksame Weise die Werte des Unternehmens und lädt potenzielle Kunden dazu ein, sich auf visuell ansprechende Weise mit dem Inhalt zu beschäftigen.

10. Ulysses
Was es ist: Ulysses für Mac, iPad und iPhone ist ein Texteditor für Schriftsteller und Gewinner des renommierten Apple Design Award. Sein angenehmes, fokussiertes Schreiberlebnis, kombiniert mit effektiver Dokumentenverwaltung, nahtloser Synchronisation und flexiblem Export, machen Ulysses zu einer erstklassigen Wahl für Schreiber aller Art.
Lektionen zum Lernen: Die App-Landingpage für Ulysses zeichnet sich durch einen schlanken, professionellen Designstil aus, der sich auf Klarheit und Funktionalität konzentriert. Das Farbschema besteht nur aus verschiedenen Schattierungen von Schwarz, Grau und Weiß. Diese Wahl schafft ein sauberes und minimalistisches Erscheinungsbild, das typisch für viele professionelle und technisch orientierte Websites ist. Die Verwendung von subtilen Farbverläufen verleiht dem Design Tiefe und Raffinesse, ohne vom Inhalt abzulenken.

11. Strong
Was es ist: Strong ist die intuitivste und bequemste Art, Fitnessstudio- und Gewichtheber-Workouts zu verfolgen und den Fortschritt der Nutzer zu messen. Es ist ein Ort, an dem jeder seinen gesamten Trainingsverlauf aufzeichnen kann, sicher in der Cloud.
Lektionen zum Lernen: Die Landing Page der Strong-App zeigt einen nutzerorientierten Designstil. Das Design spiegelt die Markenidentität von Strong durch seine klare und benutzerfreundliche Oberfläche wider. Der Fokus auf Klarheit und Funktionalität steht im Einklang mit Strongs Engagement, ein robustes und intuitives Fitness-Tracking-Erlebnis zu bieten. Der Einsatz von Bildern ist minimal, aber zielgerichtet. Icons und Illustrationen werden sparsam eingesetzt, um den Text zu ergänzen und die visuelle Navigation zu erleichtern.

12. Duolingo
Was es ist: Duolingo ist die beliebteste Sprachlernplattform und mit mehr als 500 Millionen Nutzern die am häufigsten heruntergeladene Bildungs-App der Welt. Die Mission des Unternehmens ist es, Bildung kostenlos, unterhaltsam und für alle zugänglich zu machen. Duolingo ist so konzipiert, dass es sich wie ein Spiel anfühlt, und es ist wissenschaftlich erwiesen, dass es effektiv ist. Zusätzlich zu seiner Kernplattform hat das Unternehmen den Duolingo English Test entwickelt, eine erschwingliche und bequeme Option zur Sprachzertifizierung, die von Tausenden von Institutionen akzeptiert wird.
Lektionen zum Lernen: Die Website verwendet helle und kräftige Farben wie leuchtende Grün- und Blautöne und warme Orangetöne. Diese Farben erhöhen nicht nur die visuelle Attraktivität der Seite, sondern vermitteln auch ein Gefühl von Lernen und Energie. Die Seite macht ausgiebig Gebrauch von humorvollen und persönlichen Illustrationen und Grafiken, die nicht nur dekorativ sind, sondern auch dazu dienen, den Inhalt zu erklären und besser zu verstehen. Sie sorgen für ein entspannteres und angenehmeres Nutzererlebnis. Darüber hinaus führt diese App-Landingpage reichhaltige interaktive Elemente wie Animationseffekte und Gamification-Design ein, die nicht nur das Engagement und die Attraktivität der Nutzer erhöhen, sondern auch den Lernprozess lebendiger und interessanter gestalten.

13. Bär
Was es ist: Bear ist eine schöne, leistungsstarke und einfache Markdown-Notiz-App, mit der Sie Ihr Leben erfassen, schreiben und organisieren können. Es ist vollgepackt mit fortschrittlichen Funktionen, die sich von selbst erschließen, sobald die Benutzer eintauchen.
Lektionen zum Lernen: Der Designstil der Website der Bärenanwendung kombiniert moderne visuelle Elemente, klare und prägnante Botschaften und personalisierte illustrative Animationen in einer Weise, die den Zielnutzer effektiv anspricht und das Nutzererlebnis verbessert, während gleichzeitig die Merkmale und Funktionen des Produkts subtil präsentiert werden. Außerdem wird eine Vorschau darauf gegeben, wie die App bei der Nutzung auf verschiedenen Geräten aussehen wird.

14. Photon
Was es ist: Photon Studio ist eine Ergänzung zu Photon Camera, die auf jedem kompatiblen iOS- oder MacOS-Gerät ausgeführt werden kann. Es ermöglicht Benutzern, dieses Gerät mit ihrem Telefon zu verbinden, auf dem Photon Camera läuft, und zeigt in Echtzeit das zuletzt aufgenommene Foto an.
Lektionen zum Lernen: Diese Seite demonstriert einen Designstil, der sowohl geradlinig als auch technologisch ist, mit etwas Kreativität und Einzigartigkeit. Die Farbwahl ist einfach und entspricht dem professionellen und modernen Gefühl des technischen Produkts, während die roten und violetten Akzente zur Lebendigkeit und visuellen Attraktivität der Seite beitragen. Der animierte Hintergrund auf der Homepage ist sauber, aber sehr kompatibel mit dem Thema des Produkts und trägt zur Modernität und Attraktivität bei.

15. Givingli
Was es ist: Givingli ist nicht nur eine App, sondern auch eine Möglichkeit für die Nutzer, sich in den wichtigsten Momenten des Lebens zu verbinden. Givingli zeigt Werke von Dutzenden unabhängiger Künstler und bietet sowohl Komfort als auch eine persönliche Note in jedem Geschenk und Gruß.
Lektionen zum Lernen: Die App-Landingpage von Givingli ist sehr eindrucksvoll und beeindruckend. Die Website verwendet hochwertige Illustrationen, die nicht nur dazu dienen, Produkte und Dienstleistungen zu präsentieren, sondern auch zur visuellen Attraktivität der Seite und zum Gefühl der Professionalität beitragen. Die Animationen sind sauber und einfach, wie z. B. der Übergangseffekt beim Scrollen und der Farbverlauf der erscheinenden Elemente, wodurch die Seite dynamischer und moderner wirkt.

16. Flashform
Was es ist: Dies ist ein einfach zu bedienender Dienst, der es den Nutzern ermöglicht, den Versand von Kontaktformularen von ihrer Website an ausgewählte Messenger mit wenigen Klicks zu konfigurieren.
Lektionen zum Lernen: Das Design der Seite verwendet große Schriftgrößen und kontrastreiche Schriftarten, um die visuelle Wirkung zu verstärken. Die verschiedenen Schriftarten im Text (z. B. fett, kursiv) schaffen eine Hierarchie, die ins Auge fällt. Die dunkle Hintergrundfarbe steht in starkem Kontrast zu dem hellgrünen Text, wodurch dieser besser zur Geltung kommt und leichter zu lesen ist. Auch das Farbverlaufsmuster in der Mitte der Seite sorgt für visuelle Attraktivität und dient als Akzent. Erwähnenswert ist, dass der Text die Kernfunktion der Marke klar und prägnant vermittelt: "Wir verschicken nur Formulare und das ist alles". Dieser direkte Ausdruck vermittelt die Botschaft der Marke schnell auf dem Markt.

17. Great Jones
Was es ist: Ein von Frauen geführtes, in New York ansässiges Kleinunternehmen, das seinen Kunden die Möglichkeit geben will, zu Hause zu kochen - und ihre Küche zu einem glücklichen Ort zu machen.
Lektionen zum Lernen: Durch die Darstellung von Szenen aus dem täglichen Leben vermittelt Great Jones ein intimes und warmes Markenimage, das es den Verbrauchern ermöglicht, die Verbindung zwischen der Marke und ihrem eigenen täglichen Leben zu spüren. Diese Art von Design schafft eine emotionale Resonanz bei den Verbrauchern und erhöht die Zugänglichkeit und den Wiedererkennungswert der Marke. Die Schaltfläche "Shop the Sale" leitet die Nutzer zum Kauf an und erhöht die Interaktivität und die Konversionsrate der Seite. Darüber hinaus erhöhen die Informationen über den kostenlosen Versand, die 30-tägige Probezeit und die kostenlose Rücksendung oben auf der Seite das Vertrauen des Nutzers in den Kaufvorgang.

18. Munchery
Was es ist: Munchery war ein Online-Startup für Essensbestellungen und Essenslieferungen, das in San Francisco, Los Angeles, Seattle und New York City tätig war. Es wurde 2011 von zwei Gründern gegründet, die einen Lieferservice für Essen anbieten wollten, der gesünder ist als Pizza und chinesisches Essen. Die Mission des Unternehmens war es, "gutes Essen für jedermann zugänglich zu machen".
Lektionen zum Lernen: Das große Suchfeld und die klaren Überschriften vermitteln den Nutzern eine klare Vorstellung von den Hauptfunktionen der Website, sobald sie die Seite betreten, und das Design ist einfach und intuitiv. Die Aufforderung zum Herunterladen und die Schaltfläche zum Abonnieren am oberen Rand bieten zusätzliche Möglichkeiten zur Einbindung der Nutzer und tragen zur Verbesserung der Nutzererfahrung und der Konversionsraten bei. Die Verwendung von Orange als Akzentfarbe ist sowohl lebendig als auch dezent, hebt wichtige Informationen hervor (wie die Überschrift "EIN REZEPT FINDEN" und die Schaltfläche "AKZEPTIEREN") und lenkt den visuellen Fokus des Nutzers.

19. Zoom
Was es ist: Zoom, eine weit verbreitete Videokonferenzanwendung, die Online-Meetings, Webinare und virtuelle Versammlungen erleichtert. Es ermöglicht Nutzern, sich über Video, Audio und Chat über verschiedene Geräte wie Desktop-Computer, Laptops, Tablets und Smartphones zu verbinden.
Lektionen zum Lernen: Die Zoom-Website verfügt über eine klare und einfache Navigationsleiste. Die obere Navigationsleiste enthält in der Regel Hauptabschnitte wie "Suche", "Support", "Beitreten" usw., so dass die Benutzer schnell die gewünschten Informationen finden können. Die Hauptnavigationsleiste enthält in der Regel die Rubriken "Suche", "Support", "Beitritt" usw., so dass die Nutzer schnell die gewünschten Informationen finden können. Das Seitenlayout ist einfach, mit einer klaren Hierarchie der Informationen, so dass die Nutzer leicht navigieren und den Inhalt der einzelnen Abschnitte verstehen können. Die App-Landingpage verfügt über klare CTA-Schaltflächen wie "Kostenlos anmelden", "Waage kontaktieren", "Anmelden" usw., die in auffälligen Farben und Positionen gestaltet sind, um die Nutzer zum nächsten Schritt zu ermutigen.

Erstellen Sie selbst eine App-Landingpage
Wir hoffen, dass diese wunderbaren Beispiele Ihnen helfen werden, Ihre eigene App-Landingpage zu erstellen. Bevor Sie mit der Gestaltung beginnen, sollten Sie den Kundenstamm, den Sie ansprechen möchten, und den Bedarf an Nutzer-Konversionsraten definieren. Egal, ob es sich um ein einfaches oder ein raffiniertes Design handelt, das ultimative Ziel ist es, die Anzahl der Nutzer und die Klickraten für Ihre App zu erhöhen. Bitte bedenken Sie, dass Ihre App-Landingpage mehr als nur ein Werkzeug ist - sie ist das Tor zum Erfolg Ihrer App.
Geschrieben von
Kimmy
Veröffentlicht am
Nov 4, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI