Log in
Build Your Site
Graphic Design Portfolios: Top 10 Websites
Explore these stunning graphic design portfolio websites. Find inspiration to design your ideal website.

If you're a graphic designer, then undoubtedly you're in luck because you can speak for yourself through your pieces and build a close personal relationship with your target audience. Instead of a flattering cover letter or a sweet email to a potential client, all you need to do is just show off your pieces, your skills, and your extensive design experience to arrest their attention. Considering that you may be wondering how to fully showcase your graphic design work, our recommendation is to create a graphic design portfolio website for yourself. What's different is that now with the help of website-building tools, especially AI website builders, creating a graphic design portfolio is as easy as winking.
So, how can you create a highly professional and unique digital design portfolio? We've picked 10 great graphic design portfolios for you to use as inspiration. Now, let's take a look at these outstanding portfolios and then adopt free website builders to design your ideal graphic design portfolio.
Click here to Build your site
Overview
-
What is a Graphic Design Portfolio Website?
-
Top 10 Graphic Portfolio Websites
-
How to Create Your Graphic Design Portfolio?
What is a Graphic Design Portfolio Website?
A graphic design portfolio website is usually an overview of your historical design works. It shows what you have achieved so far as a graphic designer and where you are headed in the future. Through this portfolio, clients can fully understand your work, style and some other background information that will help them see your talent. This is crucial (especially for freelance graphic designers)
Whereas designers used to have to physically present and introduce their art to clients, with a digital graphic design portfolio, you can simply send a link to the client. You can also regularly update your portfolio to attract more visitors. If desired, you can even use SEO keywords to increase the likelihood that new potential customers will find your home page through a search.
Top 10 Graphic Design Portfolio Websites
1.Naomi Umezu
Naomi Umezu is a Brazilian graphic designer and illustrator who chose the one landing page strategy to present her works. Apart from those works, even the designer's graphic design portfolio website is a piece of art, both the design and the site itself.

Lessons to Learn from Naomi's Website:
Creativity and use of color
It's easy to see that this designer is good at using bright colors combined with geometric shapes to create eye-catching visual effects. She uses green, orange, white and other colors to make a sharp contrast on the homepage, as well as some abstract but very expressive plant patterns in the background, which show her unique creativity in color matching and graphic design. You can also add rich visual elements to your portfolio design.
Detail treatment
The portfolio is crucial because it is not only a personal presentation of the designer, but also the first impression of the client. Therefore, every element and detail in the website must be carefully crafted. From font selection to pattern arrangement, think carefully about how to lay it out. Designers should pay attention to the harmonious unity of the whole and the part in the creation process, as well as the professionalism and integrity of the whole work.
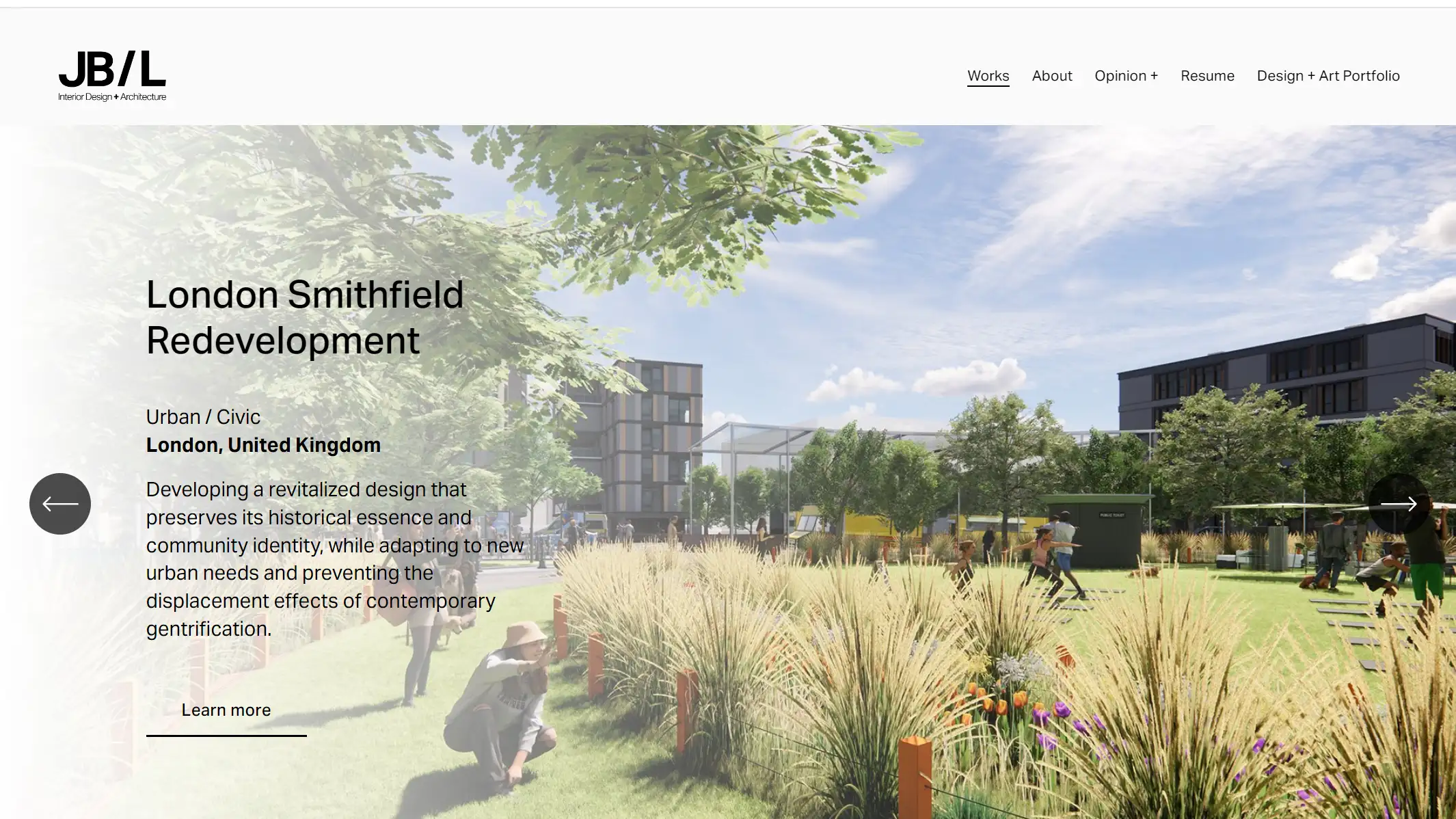
2.Jae Bin Lee
Jae Bin is a recent graduate in environmental and interior design at Syracuse University, and also minied in Architecture, Design and Startups, and Information Technology. He works in the fields of graphic design, architecture, interior design and user interface/user experience in an ongoing effort to bring culture, design and sustainability together.

Lessons to Learn from Jae Bin Lee's Website
Clear design concept display
A designer's website should clearly demonstrate their design philosophy. For example, Jae Bin Lee emphasizes the design concept of "Urban Civic" in his project, which reflects respect for history and community culture, while paying attention to the needs of modern urban development. This clear and in-depth design concept can enhance the attractiveness of the work to the customer, and also be more convincing and appealing.
Interaction design that leads customers deeper into exploration
The "Learn More" button at the bottom of the home page subtly guides customers to learn more about the designer's projects and specific information. This kind of interaction design not only enhances the customer's desire to explore but also improves the usability and customer satisfaction of the website itself. When creating their own digital design portfolio, designers should fully consider the interaction needs of customers and set up some reasonable and interesting guiding elements and interaction mechanisms, so that customers can easily obtain the required work information and enjoy a pleasant browsing experience.
Diversified content and classification
The homepage of the designer's website should contain as much display and classification of design works as possible. For example, the designer has set up multiple menus and categories in the upper right corner, so that customers can jump to the category they need with just a few clicks. The browsing needs of different customers can be fully satisfied. Therefore, designers should pay special attention to this when building their portfolios in order to better showcase their talents and attract potential collaboration opportunities.
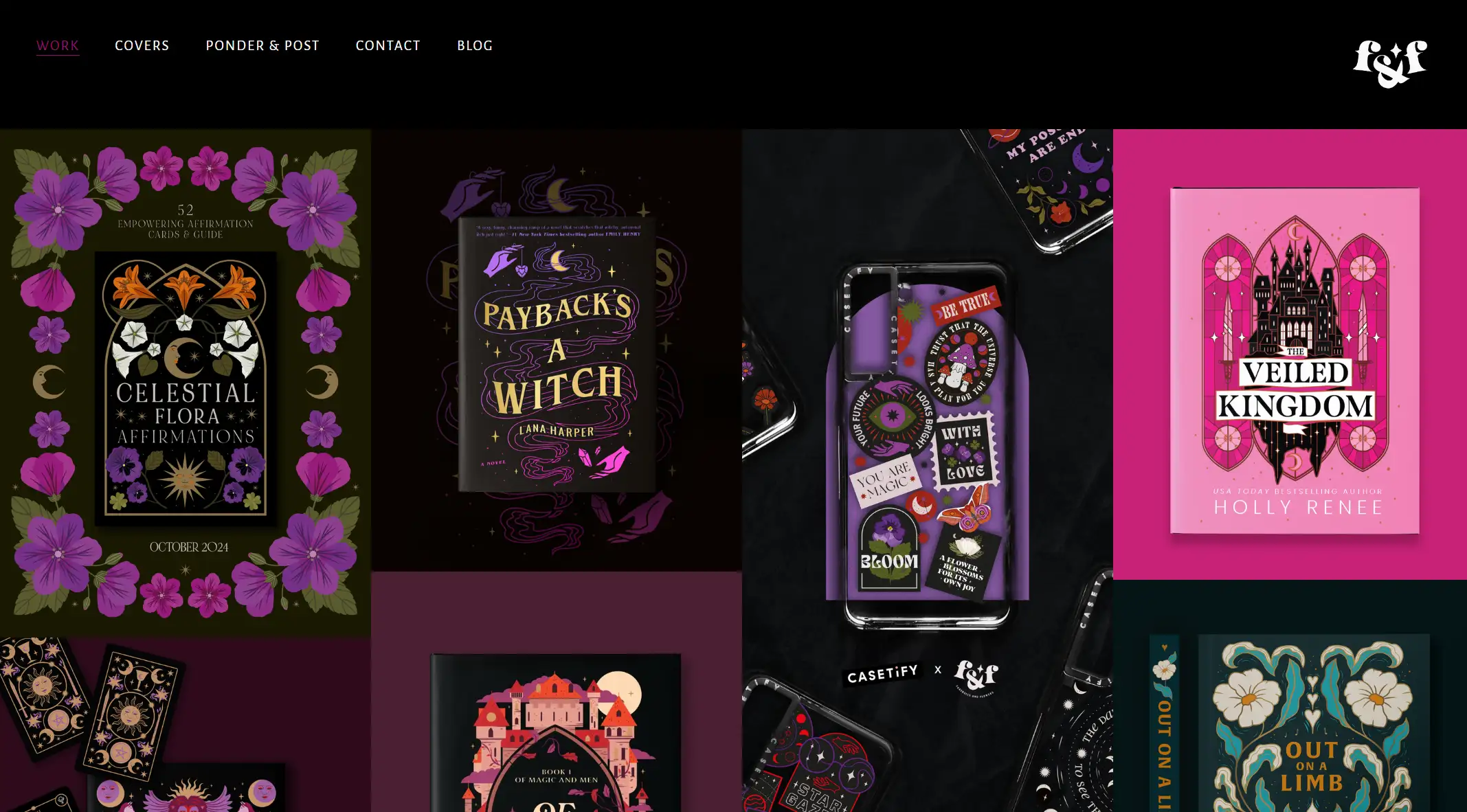
3.Forensics & Flowers
Forensics and Flowers was founded by Viki, a graphic designer turned illustrator, dedicated to book cover illustration and design. She graduated in 2015 and worked for some design agencies before she became self-employed in 2020. Her clients include various agencies, including Penguin Random House and CASETiFY.

Lessons to Learn from Viki's Website
Unique design aesthetics and visual appeal
Forensics and Flowers show a high aesthetic level in the design. The color collocation is bold and harmonious, using purple, pink, gold, etc., to create a mysterious and romantic atmosphere. Designers can learn from this bold use of color to create a strong visual impact of the website effect. At the same time, this color collocation also reflects the designer's accurate grasp of the target audience's psychology, which can attract customers to explore. This effective use of color and the ultimate pursuit of design aesthetics fully convey the designer's unique brand personality and emotional value, which is an important aspect that can be used for reference.
Brand consistency and recognition
The graphic design portfolio website embodies a high degree of designer brand consistency, from the overall style to the detailed treatment of individual works. Whether it is font matching, pattern design or color matching, it is closely around the theme of "mystery and nature". This brand consistency increases website recognition while also increasing customer trust and loyalty to the designer. When designers build their websites, they can learn how to maintain brand consistency and further strengthen the brand image through detail treatment.
Excellent user experience:
The navigation structure of the site is simple and clear, and users can easily find what they need. Pages load quickly, and pictures and illustrations load smoothly, without any inconvenience to the user. Meanwhile, the site also encourages users to interact with and share content through ways such as share buttons and social media links. This user-centered design concept makes the user experience of the entire website very good. Designers can learn from this design concept to continuously optimize their website or application to improve the user experience.
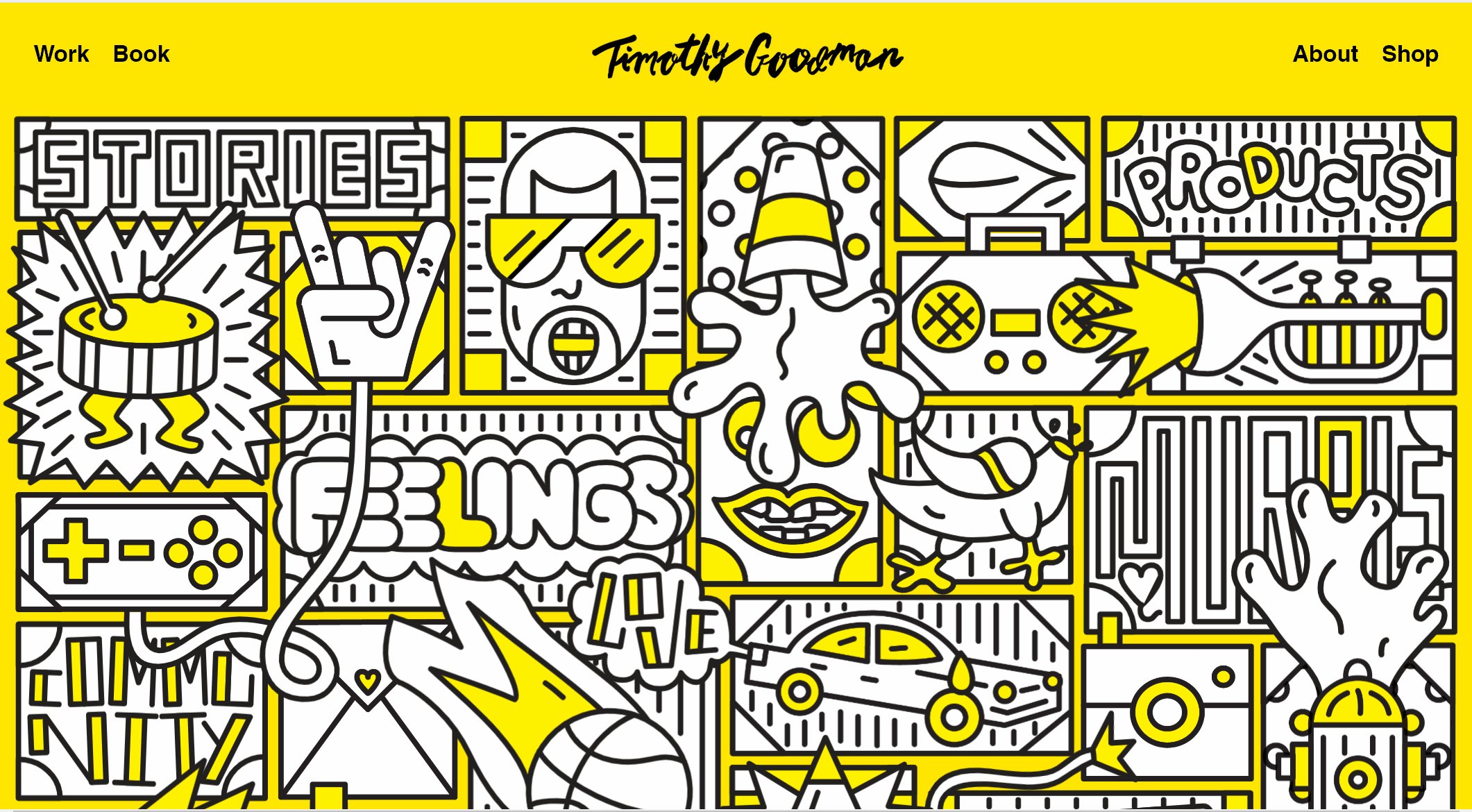
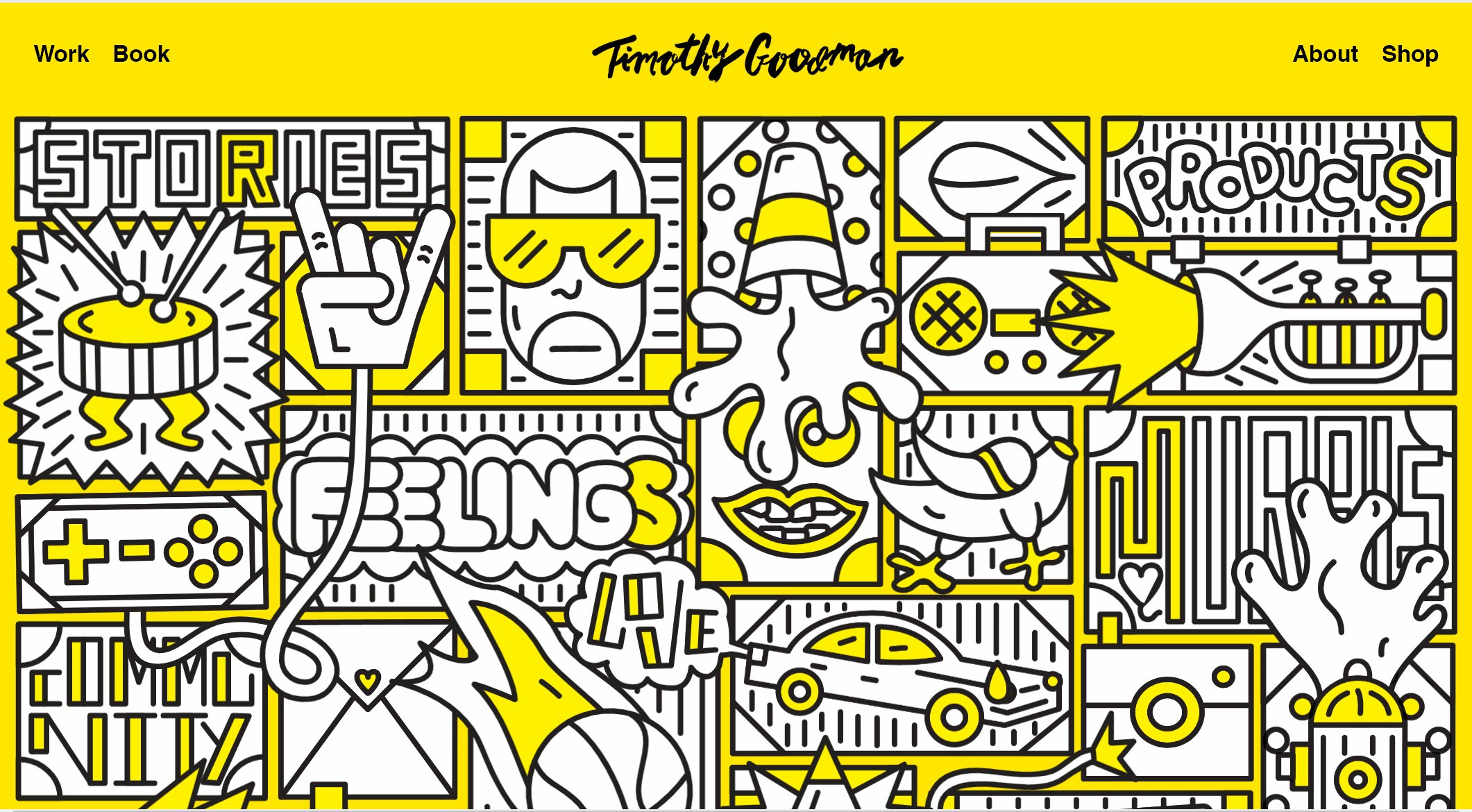
4.Timothy Goodman
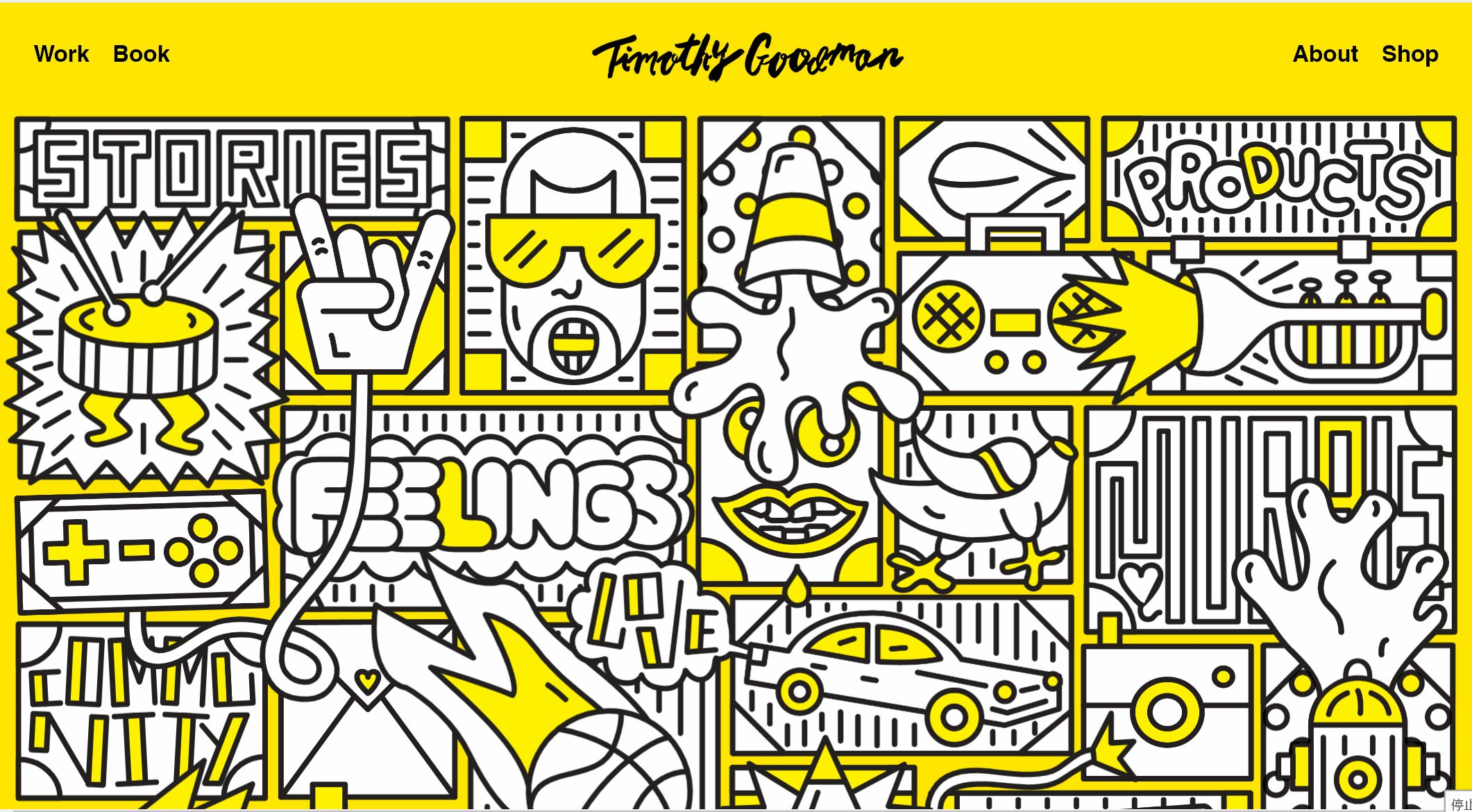
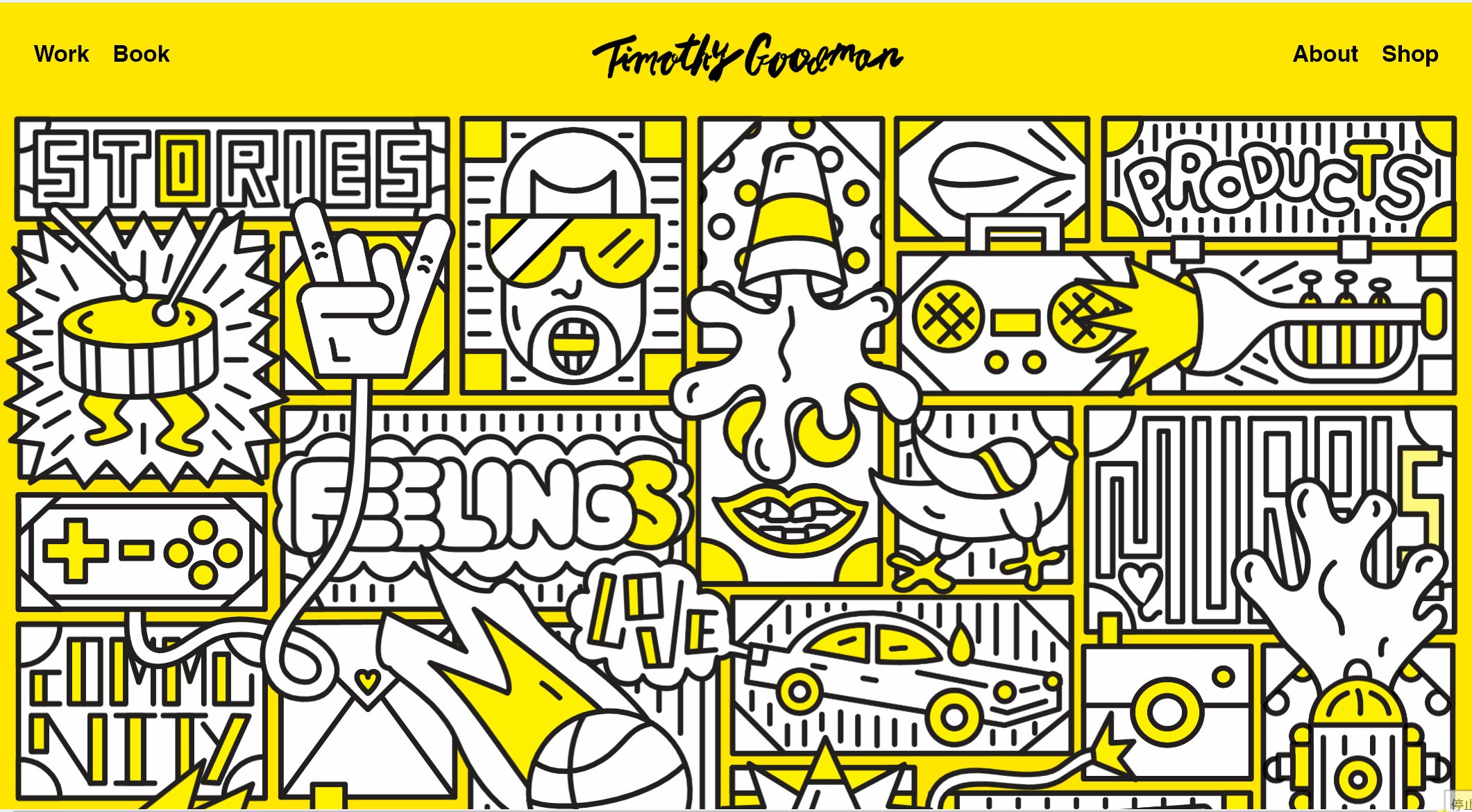
Timothy Goodman is a well-known and award-winning graphic designer, artist, author and also public speaker. His art and words have populated walls, clothes, products, packaging, magazine covers, and one sanitation truck for some brands such as Apple, Google, Nike, Netflix, etc.
Timothy's works always discuss topics like mental health, love, and manhood. He also teaches at the School of Visual Arts in NYC as well as sometimes speaks around the world at conferences.

Lessons to Learn from Timothy Goodman's Website
Intriguing Pattern Design
The design of the designer's works is very interesting, from figurative people and animals to abstract shapes, every pattern is unique. These designs not only show the rich imagination of the designer, but also convey a simple but not simple beauty through the fluency of the lines and the harmony of the shapes. The delicate and unique perspective on pattern handling in this design graphic design portfolio website provides a rich source of inspiration for other designers.
Dynamic experience of the homepage of the website
The dynamic nature of Timothy Goodman's home page is another highlight. Each time a user clicks on one of the boards, a different action effect is triggered. This dynamic experience increases the viewer's sense of participation and interest and also makes the entire page more vivid and dynamic. For designers who pursue innovation and quality user experience, incorporating dynamic elements into their graphic design portfolio websites is a direction worth trying.
5.Arrowood Design Agency
Arrowood Design Agency was founded by Lisa Arrowood in 2000 and has designed projects throughout Northern California. The main audience for the design firm's work is owners who appreciate high-quality furniture, custom design solutions, and excellent customer service. Lisa can skillfully use the harmonious combination of modern and classical to create a warm and timeless classic space. Her fine art background enables her to use form, light and texture, while her doDwn-to-earth pragmatism ensures the functionality and comfort of each project.

Lessons to Learn from Lisa's Website
The application of narrative design
By placing owls in both flying and sitting positions on the front page, Lisa constructed a simple yet story-telling scene. Such narrative design can guide the viewer's eyes, stimulate their imagination, and convey the designer's intention and concept in a short time. This approach to portfolio presentation with well-designed scenes and elements to tell a design story is worth learning from and can increase the appeal and depth of a website.
Clever presentation of brand message
On the page, the designer shows the brand name "Arrowood Design" in a simple and powerful way, the brand tone "Timeless Luxury", the service Area" Serving San Francisco Bay Area" and the "Contact" button. This layout does not affect the overall beauty of the page but effectively introduces the brand information so that potential customers can establish further contact with the designer. For designers, how to cleverly integrate brand information and contact information without destroying the integrity of graphic design portfolios, website design needs to be paid attention to, and Lisa's website does this very well.
Client-centered portfolio design
The Arrowood Design website clearly demonstrates its customer-centric design philosophy. From the home page to the individual project pages, it is emphasized how the designer deeply understands the needs of the client and integrates the client's personality, lifestyle, and dreams into the design. This customer-centric presentation can enhance the client's sense of trust and provide other designers with an example of how to effectively communicate their design concepts on the website. By sharing client stories and before-and-after comparisons, the site successfully builds an emotional and story-filled design experience.
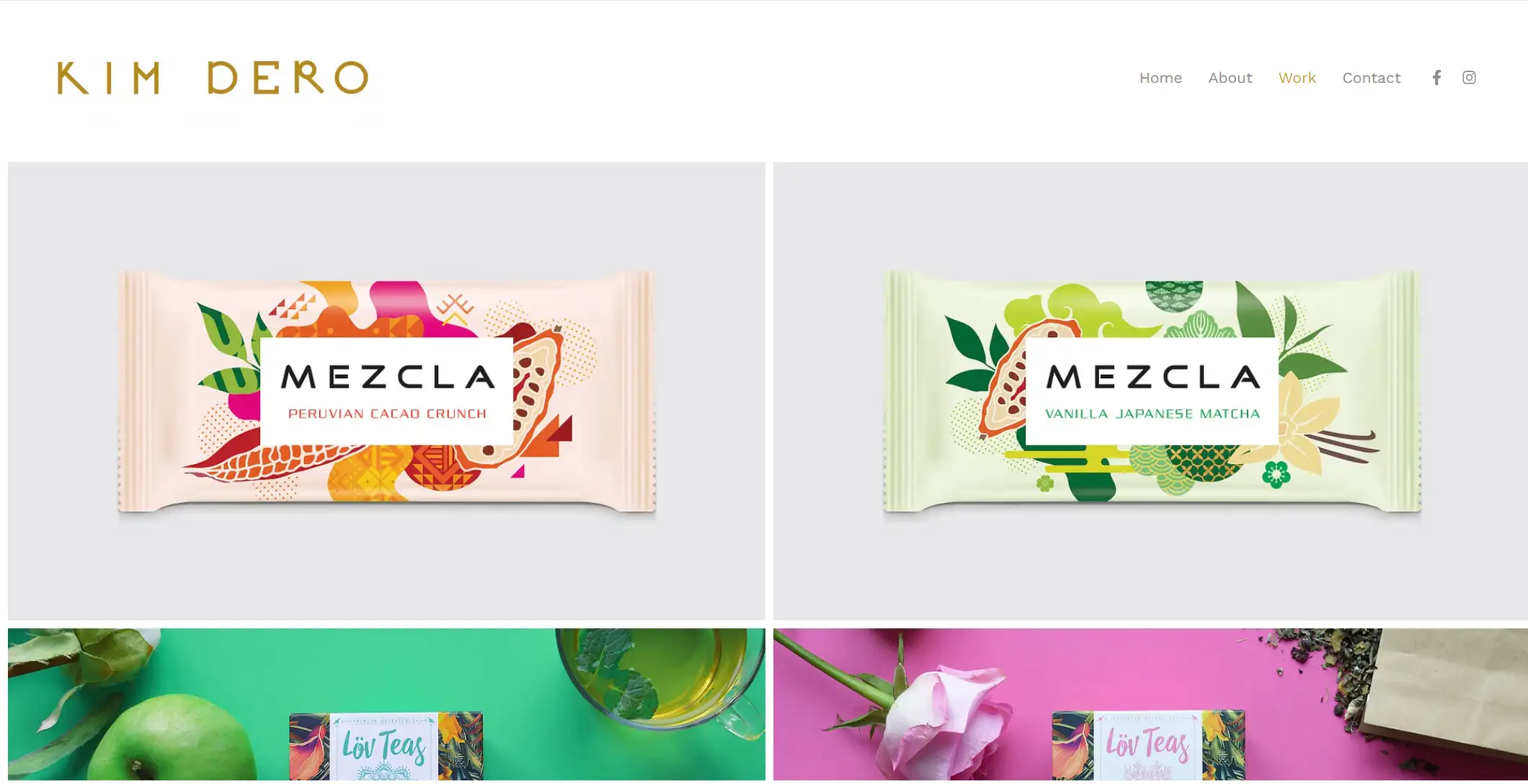
6.Kim Dero
As an independent packaging designer, Kim Dero has a well-rounded skill set. He used to work with some global agencies and has rich experiences in creating results driven, creative packaging solutions with a specialization in food and beverage packaging design. Kim believes that utilitarian design delivers results and engages customers.

Lessons to Learn from Kim's Website
Simple and stylish design aesthetics
the design style of the entire website is simple and generous, harmonious and unified color matching, without too many decorative elements interfering with the sight. This design aesthetics not only upgrades the overall beauty of the website but also highlights the main position of the design work. When creating their own website, designers should pay attention to keeping the design simple and avoid excessive stacking of elements in order to let the customer's attention focus on the work itself. At the same time, through clever color matching and typography design, designers can create a unique brand atmosphere.
The innovation of product display
The website shows the different packaging designed by the designer, each packaging uses a different pattern and color, showing the diversity of products, but also reflects the innovation of the design. This innovative way of product presentation can attract the attention of customers and enhance the competitiveness of designers' works. Designers can showcase their portfolio with this innovative design and layout, making it stand out from the crowd.
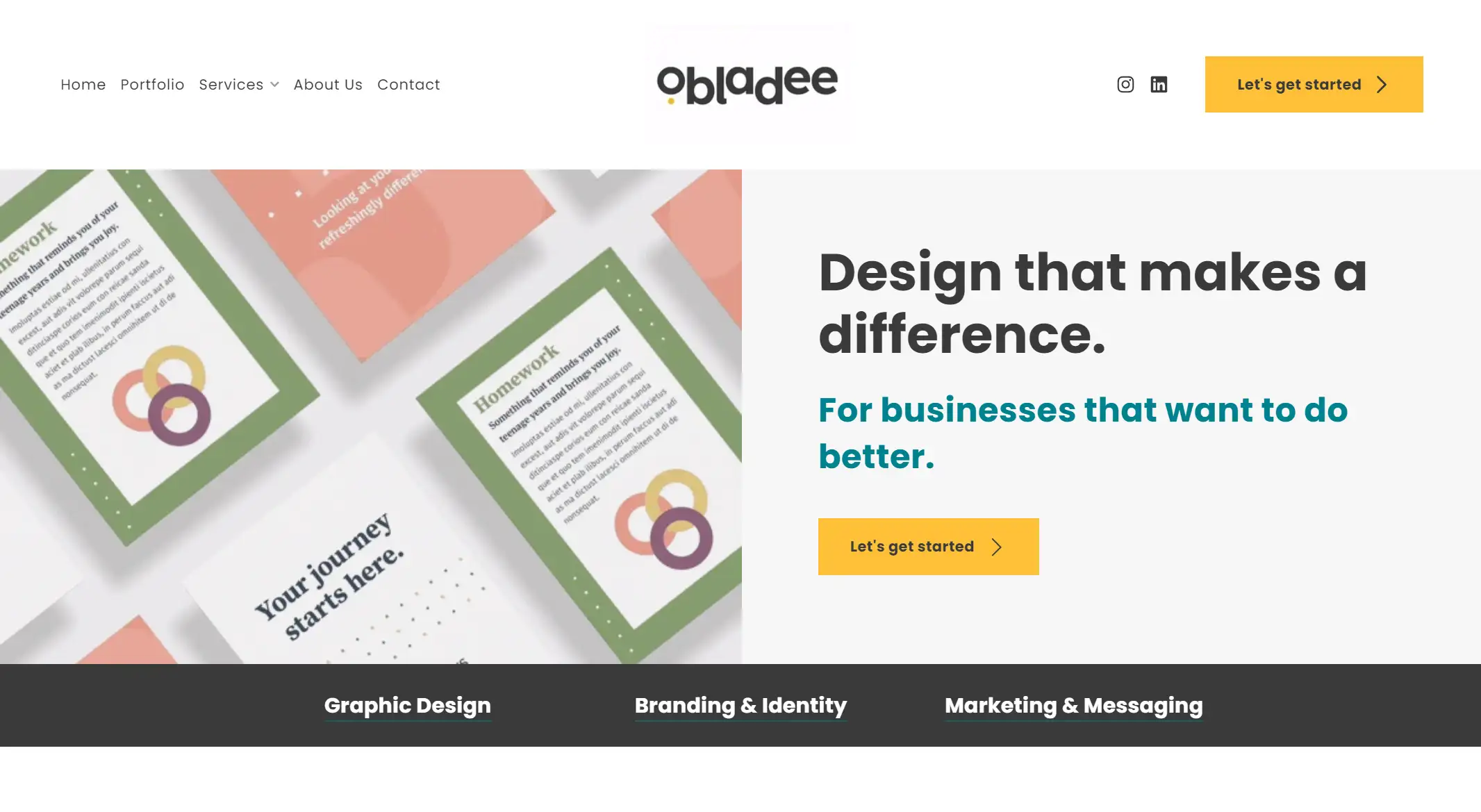
7.Obladee
Jon and Dan are both graphic designers and they established this portfolio together. They always look at a brief from two different perspectives and that ultimately gives well-organized and well-balanced deisgn solutions to match the brief as well as your needs.
The two designers create designs with purpose and meaning using our years of experience, with an unrivaled partnership dynamic that allows them to explore each idea fully and widely to deliver exceptional results.

Lessons to Learn from Obladee's Website
Compelling homepage design
The middle section of the designer's graphic design portfolio home page cleverly uses text boxes and CTAs as focal points, and both contain concise and powerful taglines and graphic design elements. Together, these elements form a striking visual center that quickly grabs the visitor's attention. Designers can learn from this layout to direct users to important information through clear focus points and catchy slogans.
Powerful messaging and a strong CTA
The text and graphic design elements in the portfolio page are not only beautiful, but also effectively communicate the company's core values and services. For example, "Design that makes a difference." clearly expresses the designer's commitment to delivering high quality design, while "For businesses that want to do better." is directly aimed at the target customer group. In addition, text such as "Graphic Design | Branding & Identity | Marketing & Messaging" at the bottom of the page further emphasizes the scope of services and calls for action. Designers can draw on this effective form of communication to ensure that their portfolio website clearly communicates a message that appeals to their clients.
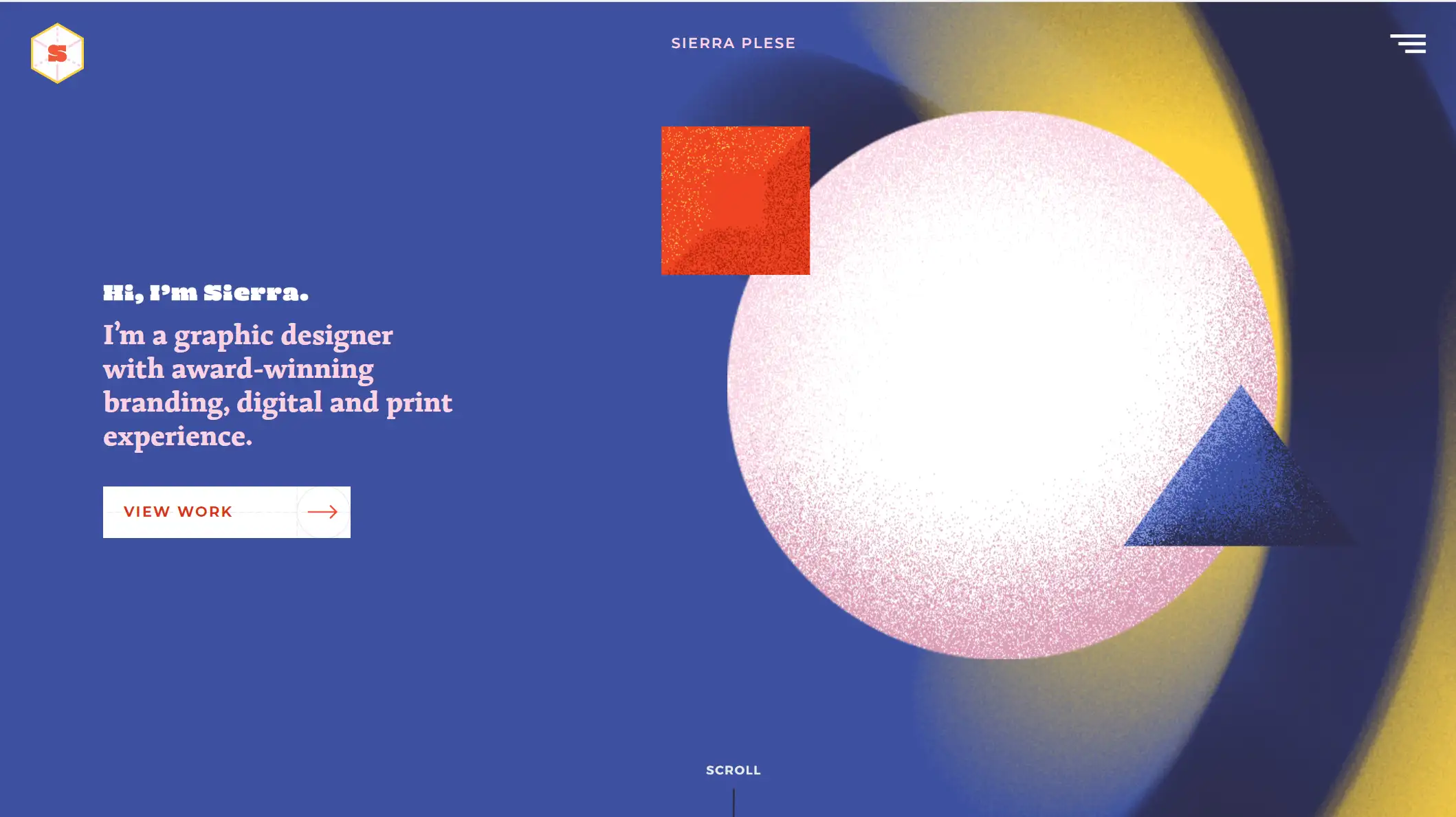
8.Sierra Plese
Sierra Plese is a graphic designer with award-winning branding, digital and print experience. With agency experience, she knows how to work at a brisk pace. In addition, Sierra has designed a few book covers, which gave her advanced skills in typography.

Lessons to Learn from Sierra's Website
Minimal design and strategic typography
The design is minimalist, with plenty of white space to allow key elements like text and graphics to breathe. Typography is bold and direct, emphasizing clarity and readability. Simplicity can bring power. Designers should focus on the basics and avoid clutter. Choosing the right font and size can make a big difference and ensure that your message is delivered clearly and effectively.
Geometric and visual harmony
The use of geometric figures (circles, triangles, squares) adds an abstract modern touch. The shapes are not just decorative but are thoughtfully placed to create visual harmony. Incorporating geometry adds structure and balance to a design. Designers should try to use a variety of shapes to create patterns or break up monotony, making sure they contribute to the overall beauty without distracting from the content.
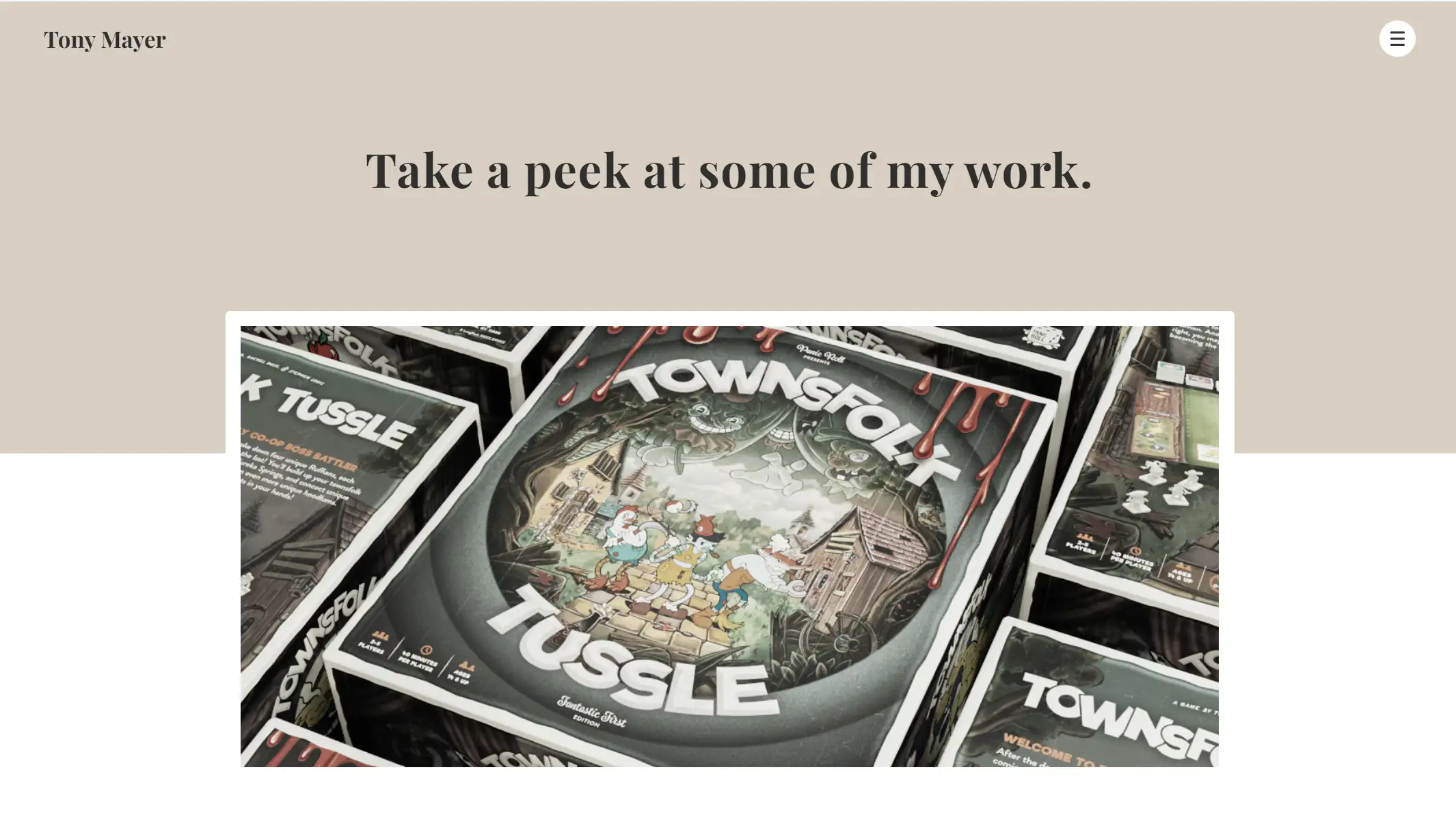
9.Tony Mayer
Tony is a designer currently living in Brooklyn, NY. Since graduated from FIT, he has plenty of experience in the design/web field. He has worked on websites, trade shows, branding, annual reports and lots of other design-related projects. Tony's proficiencies include various famous agencies such as Figma and Microsoft Office.

Lessons to Learn from Tony's Website
Consistent and elegant layout
The typography is elegant and consistent, using serif fonts that convey a sense of refinement and professionalism. Large, eye-catching titles attract customers to explore the work, while the body of the text maintains clarity and readability. Font design is an important aspect of design that has a significant impact on the viewer experience. Designers should choose fonts that match the brand's personality and remain consistent throughout the site. Use the right font size, weight, and style to create a consistent, polished look.
Balanced color palette
The site is in soft neutral colors, dominated by white and light brown, to create a sophisticated and professional atmosphere. This understated color scheme ensures that the focus is always on the piece on display. You know, choosing the right hue is crucial to setting the tone of your website. Designers should choose colors that complement their work and brand image. A balanced and harmonious color scheme enhances the overall aesthetic and user experience, ensuring that the visual presentation complements the content.
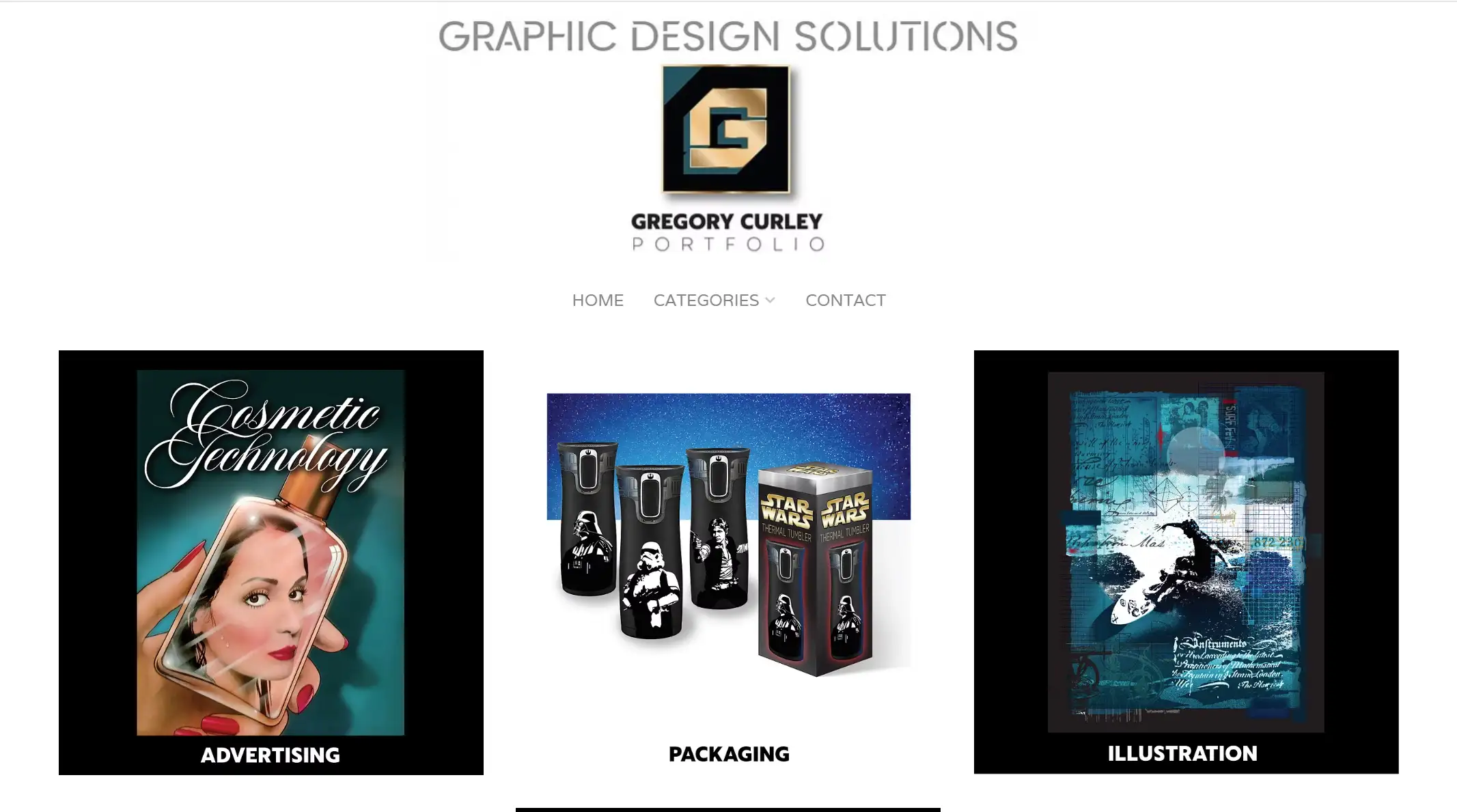
10.Gregory Curley
Gregory Curley is a professional graphic designer based in Orange County. He has extensive design experience in several areas, including advertising, packaging, posters and other categories.

Lessons to Learn from Curley's Website
Clear and direct brand image
The designer's name and logo are highlighted at the top of the website, immediately establishing the brand image. The use of the phrase "graphic design solutions" clearly communicates the services provided. A clear and direct brand is essential for any portfolio. Designers should ensure that their name, logo, and tagline are prominently placed so that visitors immediately understand who they are and what they do. A unified brand identity on a website can reinforce a designer's professional identity and make a portfolio memorable.
High-quality image presentation
The images of the representative work under each category have been carefully selected and edited, not only with high image quality but also closely related to the theme of the category, effectively conveying the designer's creative style and skills. For example, the cosmetics photos in the advertising section show delicate light and shadow processing and the capture of characters' expressions; The packaging section showcases a variety of box designs and color combinations; The illustration part attracts the audience's attention with its unique artistic style and exquisite skills. Designers should ensure that each image in the portfolio represents themselves at the highest level to earn the trust and respect of the audience.
Click here to Build your site
How to Create Your Graphic Design Portfolio?
With these best graphic design portfolio websites' inspiration, you may get ready to create your own website. The design process might not be as tough as you imagine, especially now we have plenty of tools to help us. Therefore, we recommend you a powerful website builder: Wegic. As the world's first AI web designer and developer, using Wegic to create a graphic design portfolio will take you only a few seconds.
Using its powerful AI generation capabilities, you just need to have a simple conversation with Wegic's embedded AI assistant Kimmy, and Wegic will quickly generate a professional, high-quality website for you to perfectly showcase your design work and enhance your brand image. At the same time, by intelligently analyzing your needs and preferences, Wegic is also able to automatically optimize the design details, from personalization to the entire process of uploading and publishing your work, so that you can easily have a compelling portfolio website.
Don't hesitate any more. Start creating your own graphic design portfolio website now!

Written by
Kimmy
Published on
Dec 5, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!