Log in
Build Your Site
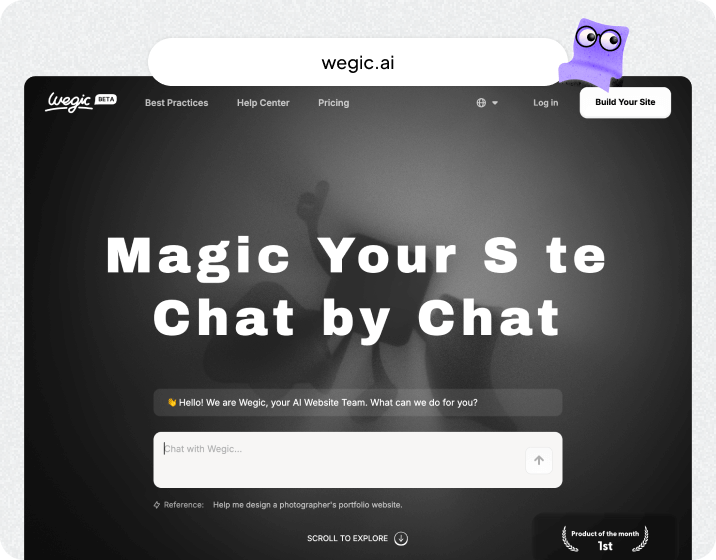
AI Website Team
AI Junior QA Engineer Website Builder
Craft a professional Junior QA Engineer website effortlessly with Wegic. No coding skills required. Create, customize, and launch your site in minutes to attract potential employers.
300,000+Websites

Wegic Helps You Make aJunior QA Engineer Website
Discover the powerful tools and intuitive features of Wegic that help you build professional websites effortlessly using AI.

AI-Powered Design
Leverage AI to automatically generate personalizedJunior QA Engineer website designs tailored to your needs and style.

User-Friendly Interface
Create and customizeJunior QA Engineer websites easily with Wegic’s intuitive drag-and-drop tools and clear navigation.

Mobile-Ready Websites
Build responsiveJunior QA Engineer websites that look great on any device, ensuring optimal performance for all users.
How to Create an Online Junior QA Engineer Website with Wegic
Get started quickly with Wegic's step-by-step process for building and customizing your website with ease.

STEP 01
Become A Member of Wegic
Login to Wegic through Google or email to become a member of Wegic.

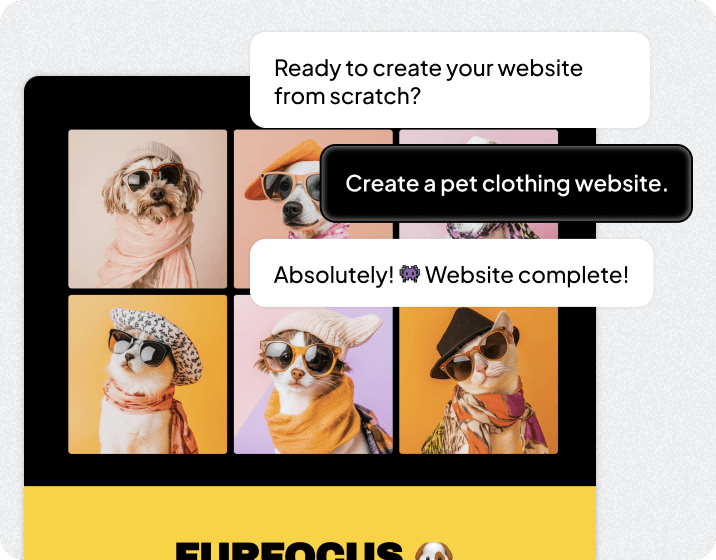
STEP 02
Build and Modify Your Site
Chat with Wegic AI and put forward the demand to build your Junior QA Engineer website, and you can change the inappropriate parts at any time.

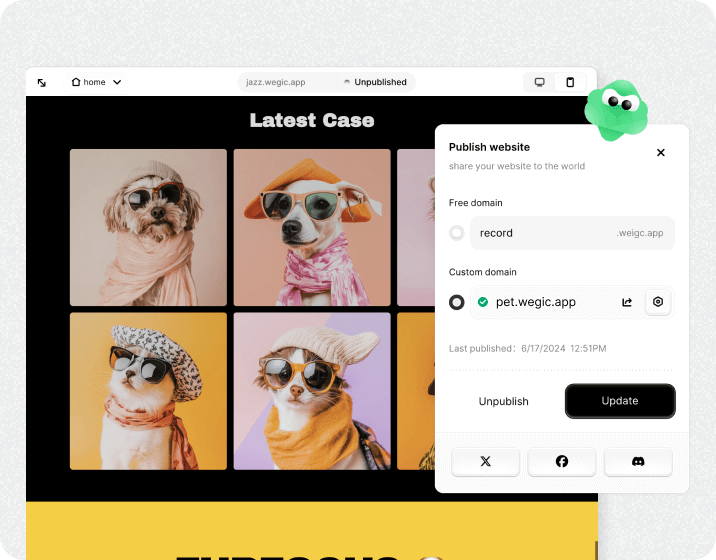
STEP 03
Publish Your Site
Make your site public, and everyone who knows your website will be amazed by it.
Junior QA Engineer Website Design Inspiration & Ideas
Explore a variety of creative website design ideas to inspire your next project with Wegic’s AI-powered tools.
Minimalist Portfolio
Showcase projects with clean, simple design for clarity.
Interactive Resume
Highlight skills through interactive elements and easy navigation.
Project Showcase
Display completed projects with detailed descriptions and images.
Career Blog
Share industry insights and personal experiences to engage visitors.
Contact Hub
Make it easy for recruiters to reach you with clear contact forms.
Skill Spotlight
Focus on key competencies with visually appealing infographics.
Why Should You Create An OnlineJunior QA Engineer Website?
An online presence enhances visibility, showcasing skills and projects to potential employers. It offers a platform to demonstrate expertise and professionalism, increasing job opportunities and networking.

Frequently Asked Questions
Find answers to common questions about Wegic's AI website builder and how it can help streamline your website creation process.
What is Wegic used for?
Wegic helps create professional websites without coding. Ideal for Junior QA Engineers to showcase skills and projects.
How do I start building?
Sign up, choose a template, customize content, and publish. Simple steps ensure a seamless experience.
Is it beginner-friendly?
Absolutely! Wegic guides you through each step, requiring no technical knowledge. Easy customization options make it accessible.
Can I add my own domain?
Yes, Wegic supports custom domain names, enhancing your professional image and credibility.
Does Wegic offer support?
Yes, Wegic provides customer support to assist with any issues or questions about the website builder.
What Do Our Users Say About Wegic?
Read real feedback from users who have successfully built websites with Wegic and discover why they recommend it.

Xaviera Minnie
Wegic made building my portfolio simple and quick. The templates are great!

Humphrey Micah
Loved how easy it was to customize my site. Highly recommend for Junior QA Engineers.

Ron Owen
Got more interview calls after launching my Wegic-built website. Worth every minute!
Related Topics
Learn more about related topics like AI design tools, website optimization, and trends in web development to boost your online presence.
Design Your Dream Site Today
Transform your ideas into reality with Wegic AI. Build personalized websites in just minutes, empowering your creativity without the need for coding expertise.